nl.hideout-lastation.com
nl.hideout-lastation.com
Code Typing Text Animaties met jQuery TypeIt
De combinatie van jQuery en tekst bevat geen grenzen op internet. Je kunt bijna alles bouwen met een beetje creativiteit en de juiste JavaScript-bibliotheken.
Een dergelijke bibliotheek is TypeIt, gebouwd als een gratis jQuery-plug-in. Hiermee kunt u dynamische typanimaties maken die er ongelooflijk realistisch uitzien. U kunt zelfs aangepaste pauzes definiëren tussen toetsaanslagen om uw eigen versmalling voor de animatie te maken.
TypeIt is 100% gratis en open-source, gebouwd als een teksttool voor de jQuery-community . Alle documentatie is online beschikbaar en ongelooflijk eenvoudig te volgen.
Merk echter op dat hoewel TypeIt een gratis persoonlijke licentie heeft, commerciële licenties helaas geld kosten. Maar u kunt de gratis persoonlijke licentie altijd gebruiken en deze vervalt nooit, dus het is een geweldige bron voor al uw persoonlijke projecten of zelfs uw persoonlijke website.
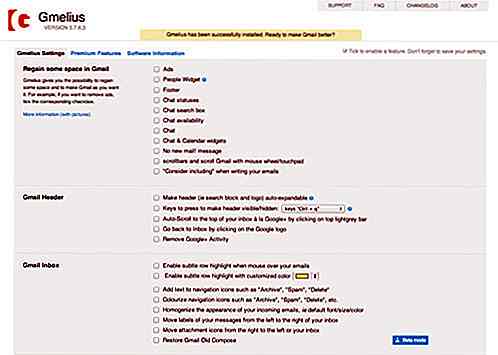
U kunt aan de slag door het ruwe TypeIt JavaScript-bestand via CDN toe te voegen aan de kop van uw pagina. Voeg vervolgens jQuery toe, schrijf wat tekst en sluit alles aan. Eenvoudig!
Meestal target u een specifieke div op de pagina en gebruikt u deze als een container voor de tekstanimatie. Hier is een voorbeeld van een codefragment om u te laten zien hoe dit werkt:
$ ('. type-it'). typeIt ({strings: ['Dit is mijn string!']}); Door aangepaste opties door te geven aan de functie typeIt(), kunt u de typeIt() verlagen, pauzes toevoegen met bepaalde intervallen en zelfs de instellingen met bepaalde intervallen opnieuw instellen om de schrijfsnelheid midden in de animatie te wijzigen.
Je kunt zelfs deze opties testen op de plug-in-pagina als je bereid bent wat tijd te besteden aan het spelen met de instellingen.
 Deze tekstanimatiebouwer is het perfecte voorbeeld van wat u met deze plug-in kunt doen. Je krijgt zoveel aangepaste opties dat je zelfs een web-app kunt bouwen met behulp van deze plug- in om direct animaties te maken !
Deze tekstanimatiebouwer is het perfecte voorbeeld van wat u met deze plug-in kunt doen. Je krijgt zoveel aangepaste opties dat je zelfs een web-app kunt bouwen met behulp van deze plug- in om direct animaties te maken !Op de hoofdplugin-pagina vindt u ook meer geavanceerde opties onderaan met codefragmenten die u kunt kopiëren.
Dus download TypeIt en probeer het! Als je het eenmaal werkt, is het echt heel leuk. En als u vragen of suggesties voor de ontwikkelaar heeft, kunt u contact met hem opnemen op Twitter @amacarthur.

10 Ongelooflijke draagbare gadgets die u kunt kopen
Laten we eerlijk zijn, we houden allemaal van onze gadgets . We houden ervan hoe ze ons dingen gemakkelijker maken en hoe we ze gebruiken voor onze dagelijkse activiteiten. Het is waarschijnlijk zelfs betwistbaar dat we niet zonder sommige gadgets kunnen leven, omdat we erop vertrouwen dat ze voor werk of voor huis klussen

Freebie Release: Christmas Wallpapers
Nu we in de buurt komen van Kerstmis en het einde van 2011, willen we onze lezers en ontwerpgemeenschap dankbaar zijn met nog een andere exclusieve gratis release - nog 2 Kerstachtergronden .Deze kerst-achtergronden komen in .JPG-formaat verschillende afmetingen, inclusief maten voor iPhone en iPad. Je kunt zelfs alle formaten downloaden in een enkel gecomprimeerd zipbestand en ze hebben je exclusief gebracht door GraphicsFuel en Hongkiat