nl.hideout-lastation.com
nl.hideout-lastation.com
Grid.css - Een minimaal rastersysteem voor webontwikkelaars
Grotere frontend frameworks zoals Bootstrap komen met hun eigen grid setups . Maar ze komen ook met veel bagage in de vorm van vooraf ontworpen pagina-elementen en JavaScript-componenten.
Als u op zoek bent naar een veel kleiner en gestroomlijnd rastersysteem, dan zult u genieten van Grid.css .
Deze gratis open-sourcebibliotheek wordt geleverd met het traditionele 12-col grid-systeem dat u voor elke lay-out kunt structureren. De CSS is echt gemakkelijk te gebruiken en het bestand zelf meet slechts 560 bytes (dat is een halve KB!)
Aan de slag gaan is supereenvoudig en u hoeft slechts één CSS-bestand aan uw header toe te voegen.
Je vindt de directe downloadlink op de Grid.css-startpagina of in de officiële GitHub-repo. U kunt zelfs de onbewerkte CDN-versie gebruiken om dit bestand rechtstreeks vanuit GitHub te embedden zonder het zelf te hosten.
Nu kunt u uw kolomstructuur instellen met alle gewenste elementen (divs, secties, enz.).
Dit omvat over het algemeen een .row element (de container) samen met veel interne kolomelementen . De .col4 gebruiken getallen om hun totale ruimte in de container te definiëren, dus bijvoorbeeld .col4 neemt vier kolommen van de twaalf op.
Hier is een voorbeeldfragment van de demo:
Je kunt elke combinatie van kolomklassen gebruiken die je leuk vindt, net zo lang als ze optellen tot 12 .
Dit betekent dat u de pagina ook kunt herstructureren zoals u dat wilt, door verschillende rijcontainers te gebruiken . U kunt bijvoorbeeld één grote reeks gebruiken voor uw koptekst, maar twee verschillende rij- / kolominstellingen gebruiken voor uw paginolichaam.
 Uiteraard is deze bibliotheek 100% gratis en open-source, dus je bent vrij om bewerkingen te maken zoals je wilt.
Uiteraard is deze bibliotheek 100% gratis en open-source, dus je bent vrij om bewerkingen te maken zoals je wilt.De maker, Ahmed Tarek, maakte ook Butns, een variant van de vele knop UI-kits die er zijn. Het combineert mooi met Grid.css, dus het zijn beide uitstekende bibliotheken om op te halen bij het starten van een nieuw webproject.

Web Development Concepten die alle webdesigners moeten begrijpen
Over de kloof tussen ontwerpers en ontwikkelaars valt veel te zeggen. Toegegeven, er zijn veel ontwerper / ontwikkelaar-hybriden die beide zijden van de medaille kunnen begrijpen, maar ze zijn zeldzaam.Creatieve projecten gedijen op goede communicatie . Dit kan echter moeilijk zijn wanneer ontwerpers en ontwikkelaars niet zeker weten hoe ze met elkaar moeten praten

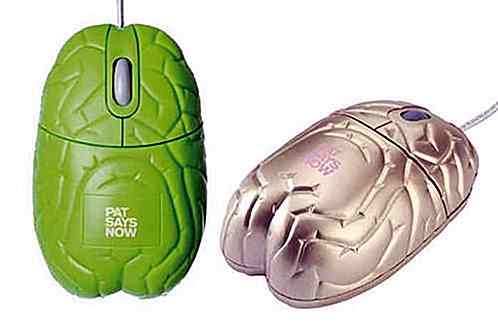
Ongewone computermuis die u waarschijnlijk nog niet eerder hebt gezien
Een muis is onmiskenbaar een van de essentiële hulpmiddelen, want terwijl u dit leest, klikt en scrolt u omhoog en omlaag. Als u een computer gebruikt (duh!), Is de kans groot dat u sterk afhankelijk bent van een muis; dit is 100% waar 20 jaar geleden, misschien 80% waar 5 jaar geleden en zeker minder dan 50% waar deze dag.