nl.hideout-lastation.com
nl.hideout-lastation.com
Bootstrap 4: nieuwe en coole functies waar je dol op bent
De volgende grote release van het Bootstrap-framework is om de hoek. De alpha-versie kan al worden gedownload van de ontwikkelwebsite van Bootstrap en de broncode is ook beschikbaar op Github.
Twitter Bootstrap is momenteel het meest populaire frontend framework dat er is. Het stelt ontwikkelaars in staat om snel en snel mobiele-eerste en responsieve websites te bouwen . Bootstrap maakt het mogelijk om slim gebruik te maken van het standaard HTML5, CSS3 en Javascript frontend trio. Het wordt momenteel gebruikt door meer dan 6 miljoen sites op internet.
Hoewel Bootstrap 4 nog in de ontwikkelfase is (dus gebruik het nog niet op een live site), hebben de ontwikkelaars fantastisch werk geleverd. In deze post zullen we een kijkje nemen naar de nieuwe versie die veel geweldige functies bevat die de workflow voor de frontend-ontwikkeling zeker zullen stroomlijnen en verbeteren .
1. Sass in plaats van MINDER
Tot nu toe heeft Bootstrap LESS als de belangrijkste CSS-voorprojector gebruikt, maar voor de nieuwe grote release worden de stijlregels naar Sass geüpdatet, wat veel populairder is bij frontend-ontwikkelaars, een enorme contributor-basis heeft, over het algemeen gemakkelijker te gebruiken is en meer biedt mogelijkheden. Dankzij de krachtige Libsass Sass Complier geschreven in C / C ++ zal Bootstrap 4 veel sneller compileren dan voorheen.
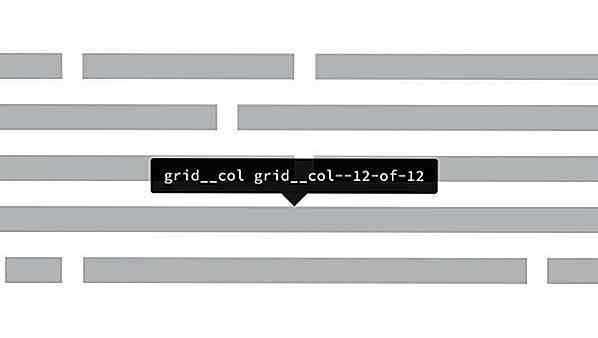
 2. Nieuwe rastergraad voor kleinere schermen
2. Nieuwe rastergraad voor kleinere schermen Bootstrap heeft een geavanceerd responsief rastersysteem waarmee ontwikkelaars apparaten met verschillende viewports kunnen targeten. Bootstrap 3 heeft momenteel 4 rasterklassen voor kolommen, . col-xs-XX voor mobiele telefoons , . col-sm-XX voor tablets, . col-md-XX voor desktops, en. col-lg-XX voor grotere desktops. Bootstrap 4 zal het rastersysteem verbeteren met een vijfde systeem dat ontwikkelaars zal helpen om kleinere apparaten onder 480 px viewport breedte te richten .
De nieuwe rasterklasse heeft de naam van de vorige kleinste genomen en de huidige namen van de rasternatten met één klik naar boven gedrukt. In Bootstrap 4 gebruiken de grote bureaubladen de klassencollector .col-xl-XX . Het is belangrijk om te weten dat ze ondanks de nieuwe naam geen nieuwe klasse hebben toegevoegd voor extra grote schermen, maar voor extra kleine schermen.
 3. Introduceert relatieve CSS-eenheden
3. Introduceert relatieve CSS-eenheden Bootstrap 4 laat eindelijk de ondersteuning voor Internet Explorer 8 vallen. Dat is echt een slimme stap omdat het hen in staat stelt vervelende polyfills kwijt te raken en om te zetten naar relatieve CSS-eenheden. In plaats van pixels gebruikt de nieuwe grote release REMs en EM's die het mogelijk maken om responsieve typografie op Bootstrap-sites te implementeren . Dit zal ook de leesbaarheid vergroten en sites toegankelijker maken voor gebruikers met een handicap.
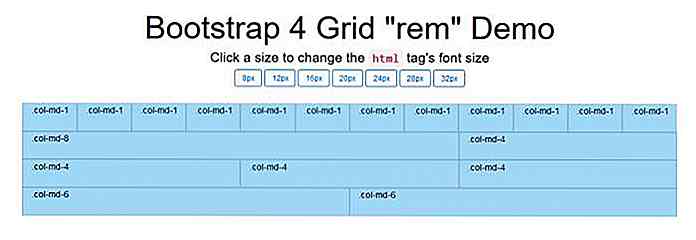
Als je wilt uitproberen hoe relatieve eenheden met de nieuwe Bootstrap 4 werken, bekijk dan deze demo op Codepen.
 IMAGE: barssala op CodePen
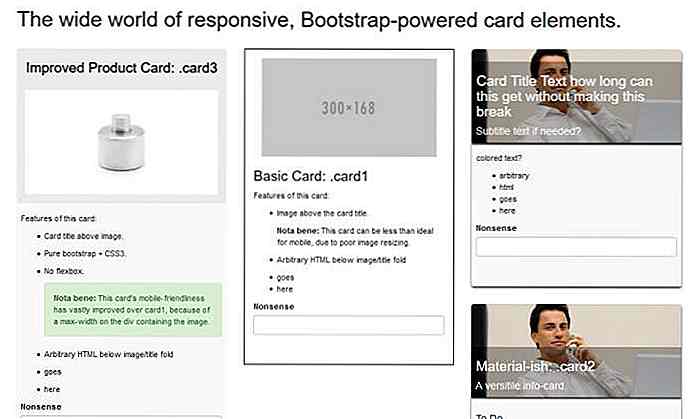
IMAGE: barssala op CodePen 4. Gloednieuwe Bootstrap-kaarten
Het ontwikkelteam besloot om enkele eerdere elementen van Bootstrap's gebruikersinterface te verenigen, dus besloten ze om een nieuwe UI-component genaamd Cards te introduceren. Kaarten vervangen de voormalige putten, miniaturen en panelen en bieden gebruikers een meer gestroomlijnde workflow. Maak je geen zorgen, kaarten zullen vertrouwde elementen bevatten, zoals titels, kop- en voetteksten van putten, miniaturen en panelen.
Omdat kaarten flexibeler zijn dan de huidige UI-componenten, zullen ze meer ruimte bieden voor creatieve implementaties. Er zijn wat pioniers die al experimenten op Codepen met Bootstrap Cards hebben uitgevoerd. Je kunt ze bekijken of je eigen kaarten maken.
 5. Nieuwe reboot-module
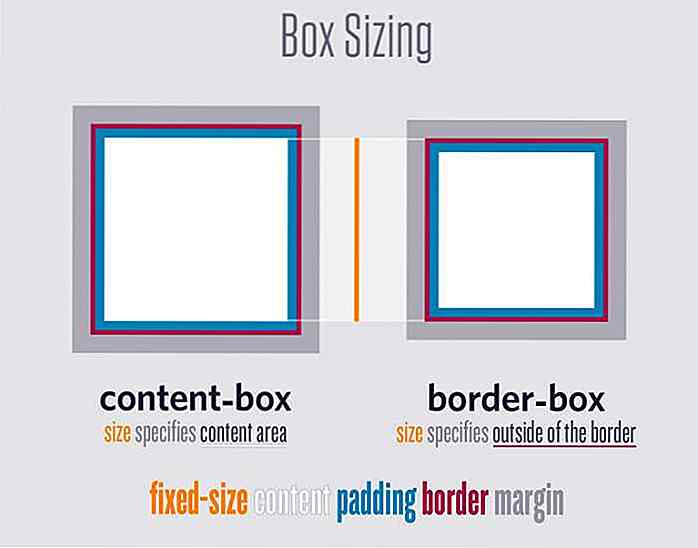
5. Nieuwe reboot-module De nieuwe Reboot-module vervangt het vorige resetbestand van normalize.css . Het sloot het niet; integendeel, het bouwt er meer regels aan. Het doel van de verhuizing was om alle generieke CSS-selectors en resetstijlen op te nemen in een enkel, eenvoudig te gebruiken SCSS-bestand . U kunt hier de broncode bekijken als u beter wilt weten hoe de nieuwe module werkt.
Het is goed om te weten dat de nieuwe resetstijlen de CSS-eigenschap met box-dimensionering slim instellen op border-box op de element, dat daarom wordt overgenomen door elk onderliggende element op de pagina. De nieuwe stijlregel maakt responsieve lay-outs beter beheersbaar . Als je het verschil wilt zien tussen de lay-outtypen content-box en border-box, bekijk dan deze handige demo van CSS-Tricks.com (deze is niet gemaakt voor Bootstrap 4, maar laat zien hoe box-sizing werkt over het algemeen).
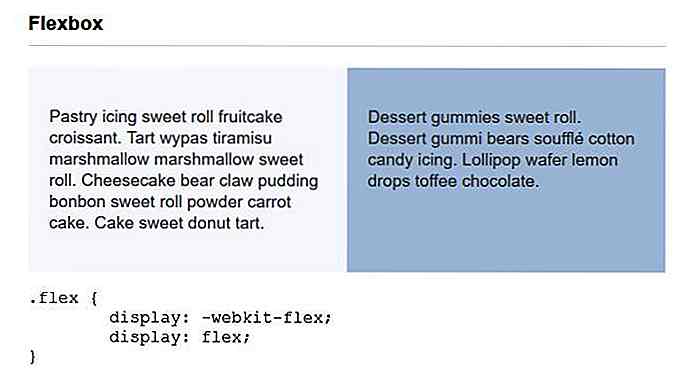
 6. Opt-in Flexbox-ondersteuning
6. Opt-in Flexbox-ondersteuning Bootstrap 4 maakt het mogelijk om gebruik te maken van de Flexbox-lay-out van CSS3, maar omdat Internet Explorer 9 de flexbox-module niet ondersteunt, maakt de standaardversie van Bootstrap 4 eerder gebruik van de CSS-eigenschappen float en display om een vloeiende lay-out te implementeren .
Flexbox heeft een gebruiksvriendelijke lay-out die uitstekend kan worden gebruikt in responsief ontwerp, omdat het een flexibele container is die zich uitzet of krimpt om de beschikbare ruimte op de beste manier te vullen. Gebruik alleen de opt-in flexbox-functie als u geen ondersteuning voor IE9 hoeft te bieden.
 7. Gestroomlijnde variabele maatwerk
7. Gestroomlijnde variabele maatwerk Alle Sass-variabelen die worden gebruikt in de nieuwe Bootstrap-release zijn opgenomen in een enkel bestand met de naam _variables.scss, dat het ontwikkelingsproces aanzienlijk zal stroomlijnen. U hoeft niets anders te doen dan het kopiëren van de instellingen van dit bestand naar een ander genaamd _custom.scss om de standaardwaarden te wijzigen.
U kunt veel dingen aanpassen, zoals kleuren, spatiëring, koppelingsstijlen, typografie, tabellen, grid-onderbrekingspunten en containers, kolomnummer en gootbreedte en vele andere.
 8. Nieuwe Utility Classes voor Spacing
8. Nieuwe Utility Classes voor Spacing Bootstrap 3 heeft al veel praktische utiliteitsklassen zoals degene die zwevend veranderen of de clearfix, maar Bootstrap 4 voegt er nog meer aan toe. Met de nieuwe spacing-klassen kunnen ontwikkelaars snel paddings en marges veranderen op hun sites.
De syntaxis voor de nieuwe klassen is vrij eenvoudig, bijvoorbeeld het toevoegen van de. ma-0 class koppelt een stijlregel die marges op 0 instelt op alle zijden van het gegeven element (margin-all-0). Terwijl marges de m- prefix gebruiken, zijn paddings gestyled met de p- prefix. In de ontwikkelingsdocumenten kunt u een kijkje nemen naar alle nieuwe spacing-hulpklassen.
 9. Tooltips en Popovers Powered by Tether
9. Tooltips en Popovers Powered by Tether In Bootstrap 4 maken tooltips en popovers gebruik van de supercool Tether-bibliotheek, een positioneringsengine die het mogelijk maakt om een absoluut gepositioneerd element pal naast een ander element op dezelfde pagina te houden. Dit betekent dat tooltips en popovers automatisch correct worden geplaatst op Bootstrap 4-websites.
Vergeet niet dat, aangezien Tether een JavaScript-bibliotheek van een derde partij is, u deze afzonderlijk moet opnemen in de HTML-code vóór uw bootstrap.js-bestand.
 10. Refactored JavaScript-plug-ins
10. Refactored JavaScript-plug-ins Het ontwikkelteam heeft elke JavaScript-plug-in voor de nieuwe versie aangepast met behulp van EcmaScript 6. Met het slimme gebruik van de nieuwste specificaties en de nieuwste verbeteringen zijn ze van plan de frontend-ervaring te verbeteren.
De nieuwe Bootstrap 4 heeft ook andere JavaScript-verbeteringen ondergaan, zoals controle van het type optie, generieke demontagemethoden en UMD-ondersteuning, die allemaal samenwerken om het meest populaire frontendraamwerk vlotter dan ooit te laten verlopen.
 Lees nu: 10 lichtgewicht alternatieven voor Bootstrap & Foundation
Lees nu: 10 lichtgewicht alternatieven voor Bootstrap & Foundation 

Zelfgemaakte (privé) cloud gratis bouwen
Als u openbare clouds zoals Dropbox en Google Drive wilt dumpen en een door uzelf gehoste cloud voor uw team of bedrijf wilt bouwen, dan is Nextcloud een ideale oplossing. Het biedt bijna alle noodzakelijke functies van een cloudopslagprovider, samen met alle controle- en beveiligingsvoordelen van een privé, door uzelf gehoste oplossing.

Nieuw versus huidige klanten - wat zijn belangrijker?
Als u een freelance designer bent die een doelmarkt bedient die lijkt te krimpen of u niet genoeg business biedt, is het misschien tijd om uw klantenbestand te veranderen. Dit kan op verschillende manieren worden gedaan, maar meestal gaat het om het nemen van een beslissing over het zoeken naar nieuwe klanten of het verkopen en versterken van uw relaties met de klanten die u al hebt