nl.hideout-lastation.com
nl.hideout-lastation.com
Google-lettertypen werken niet in China - hoe dit te verhelpen
De reden dat we de Google API gebruiken voor bibliotheken zoals jQuery en weblettertypen, is dat deze snel worden bediend via de betrouwbare infrastructuren van Google. Het wordt bijna overal gebruikt en zelfs zoveel dat sommige gebruikers de cache al in hun browser hebben opgeslagen, waardoor de bibliotheken nog sneller laden.
Helaas is dat niet het geval in China. De Chinese overheid heeft in 2014 de toegang tot veel van de services van Google gesloten, waaronder Google API. De kans is groot dat uw website gedeeltelijk in China lijkt te zijn gebroken omdat de jQuery en weblettertypen gehost in Google niet toegankelijk zijn.
In deze post gaan we kijken hoe we de "digitale" Chinese Muur kunnen omzeilen, zodat onze website kan lopen zoals het buiten China wordt bekeken. We zullen een alternatieve lettertypebibliotheek gebruiken die Google Fonts en bibliotheken weerspiegelt, maar eerst moeten we enkele maatregelen nemen om gebruikers te identificeren die afkomstig zijn uit China.
Identificatie van gebruikerslocatie
Om te beginnen moeten we vinden waar onze bezoeker vandaan komt en om dit te doen, we zullen deze WIPMania API gebruiken die het ophalen van de geolocatie van een bezoeker mogelijk maakt, inclusief de naam van hun land:
$ .getJSON ('http://api.wipmania.com/jsonp?callback=?', functie (gegevens) {swal ('U bent van', data.address.country);}); We gebruiken jQuery $.getJSON om de API aan te roepen. Vervolgens geven we data.address.country wat ons moet vertellen waar de bezoeker vandaan komt. Hier is een demo.
Verschaffen van alternatieve bron voor weblettertypen
Dus nu we onze bezoekerslocatie kunnen ophalen, gaan we Google Fonts vervangen door Useso-bibliotheken, een CDN-service die lettertypen en bibliotheken van Google API weerspiegelt om bezoekers uit China te bedienen.
In dit stadium hebben onze lettertypestijlen nog steeds betrekking op de Google API:
We zullen de href binnen het link element vervangen door een JavaScript-functie.
function replaceGoogleCDN () {$ ('link'). each (function () {var $ intial = $ (this) .attr ('href'), $ replace = $ intial.replace ('// fonts.googleapis.com / ', ' //fonts.useso.com/ '); $ (this) .attr (' href ', $ replace);}); } Met deze functie wordt elke koppeling vervangen door verwijzing naar //fonts.useso.com/ in plaats van te wijzen naar het Google API-adres, //fonts.googleapis.com/ .
De functie wordt alleen uitgevoerd als de bezoeker afkomstig is van CN, de internationale landcode van China.
$ .getJSON ('http://api.wipmania.com/jsonp?callback=?', functie (gegevens) {if (data.address.country_code == 'CN') {replaceGoogleCDN ();}}); We zijn er allemaal klaar voor. Nu krijgen bezoekers uit China fonts aangeboden via //fonts.useso.com/ die niet wordt geblokkeerd door de Chinese overheid.

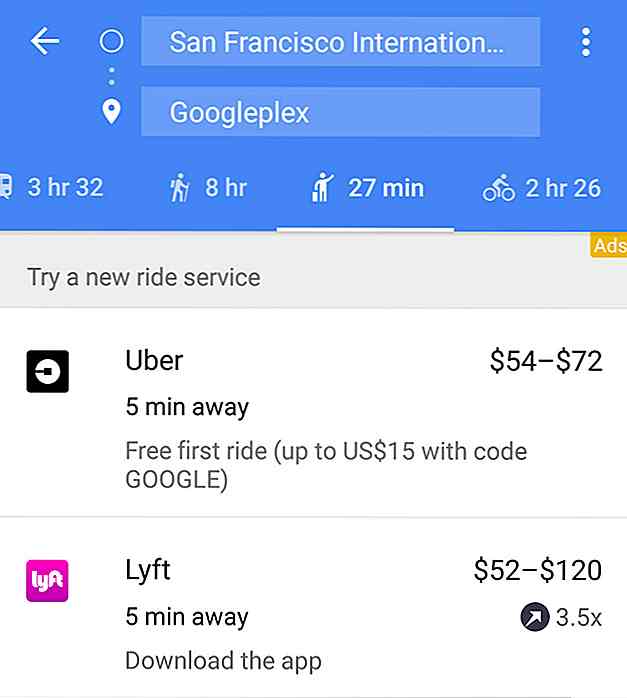
Reis goedkoop met ride-sharing services met Google Maps
Rit-sharing diensten zoals Uber, Lyft, Grab, Ola en de anderen hebben zeker een revolutie teweeggebracht in de manier waarop we pendelen. Het is goedkoper, sneller, handiger en het beste is dat je een rit rechtstreeks vanaf je mobiele telefoon kunt boeken.Als ritdeling uw voorkeur is, weet u dan dat Google Maps u helpt prijzen, locaties en tijdsschattingen te vergelijken tussen de vele autoritdiensten

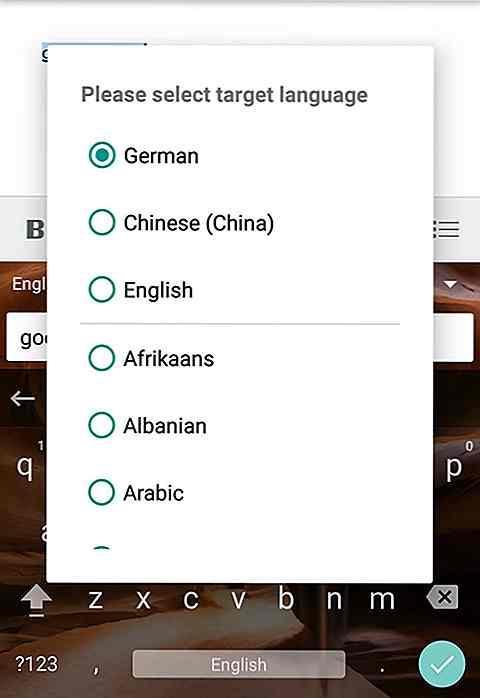
4 nieuwe Gboard-functies komen binnenkort naar u toe
Google's Gboard, een van de handigste mobiele toetsenborden die er is, krijgt een nieuwe bètaversie. Zoals het geval is met de meeste bètaversies van applicaties, betekent dit dat Gboard een aantal coole nieuwe functies krijgt. Hier is een lijst met vijf nieuwe functies die nu beschikbaar zijn voor de bètaversie van Gboard 6.1