nl.hideout-lastation.com
nl.hideout-lastation.com
Bekijk en deel codering van screencasts met Scrimba
Gratis YouTube-video's bieden veel tutorials over webontwikkeling voor beginners. Maar screencasts zijn nog populairder geworden, omdat u snel een fragment of functie die u hebt ontwikkeld, kunt opnemen en publiceren.
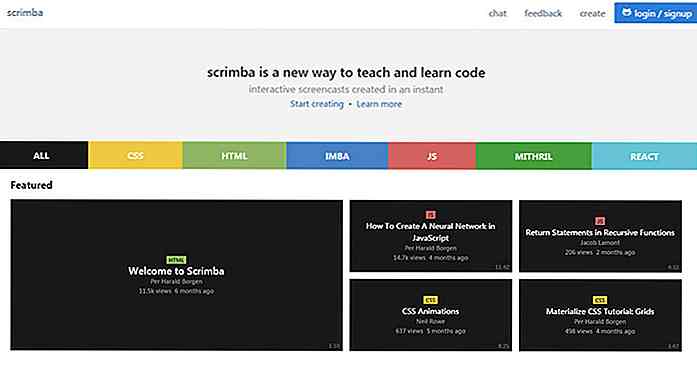
De gratis app Scrimba is een nieuwe manier om je codefragmenten te delen en voorbeelden te vinden die door anderen zijn opgenomen .
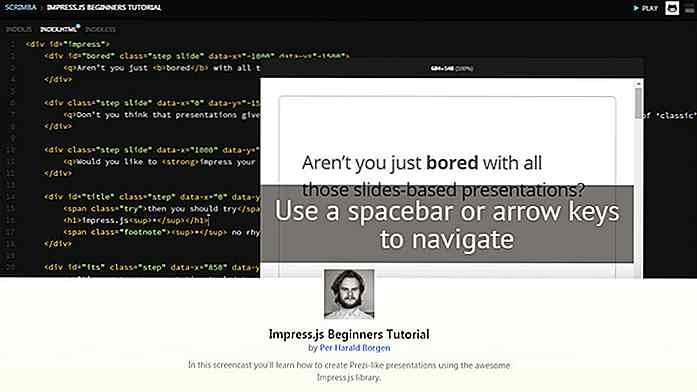
Deze komen als onbewerkte opnames van een IDE, waarbij je duidelijk kunt zien wat de persoon te allen tijde typt. En het uiteindelijke resultaat verschijnt als onbewerkte tekst, dus u kunt deze codefragmenten zelfs kopiëren en plakken voor uw eigen werk.
 De website is volledig gratis om mee te doen en je kunt screencasts anoniem doorbladeren zonder een account. Als je je favorieten wilt opslaan en reacties wilt achterlaten, moet je je aanmelden (accounts worden via GitHub uitgevoerd).
De website is volledig gratis om mee te doen en je kunt screencasts anoniem doorbladeren zonder een account. Als je je favorieten wilt opslaan en reacties wilt achterlaten, moet je je aanmelden (accounts worden via GitHub uitgevoerd).Vanaf het moment dat dit bericht werd geschreven, is Scrimba nog steeds technisch gezien in bèta, dus het is een steeds groeiend project. De community is niet enorm, maar het heeft zeker een gebruikersgroep die groot genoeg is, dat je veel waarde op deze site zult vinden.
Sommige ontwikkelaars die lessen opnemen, beheren zelfs hun video's in afspeellijsten . Deze Vue.js-lijst bevat bijvoorbeeld negen video's (en die tellen) die leren hoe je Vue.js helemaal opnieuw kunt oppikken .
 Wat ook leuk is, is hoe de website eigenlijk aanvoelt als een webapplicatie . De laadsnelheden van de pagina zijn pittig en je kunt met gemak door video's bladeren.
Wat ook leuk is, is hoe de website eigenlijk aanvoelt als een webapplicatie . De laadsnelheden van de pagina zijn pittig en je kunt met gemak door video's bladeren.De bovenkant van de startpagina bevat een lijst met alle populairste categorieën, waaronder HTML, CSS, JS en bibliotheken zoals React.
Als u door categorieën bladert, vindt u een aantal video's met de beste kwaliteit, samen met de meest recent gepubliceerde video's . Sommige van de nieuwste vids dateren van een paar maanden geleden dat de Scrimba-community nog steeds vrij klein is.
Maar je kunt altijd meedoen en beginnen met bijdragen met je eigen casts om de consistentie van content te vergroten en de community te bouwen.
Ik raad absoluut aan om Scrimba op te slaan als een leermiddel voor screencasts . Het is een van de beste manieren om de front-end ontwikkeling te leren zonder te hoeven betalen voor lessen.

Moonbow Photography - 24 prachtige foto's van Lunar Rainbow
Eenvoudig gezegd, Moonbow, of Lunar Rainbow, is een regenboog die wordt geproduceerd door licht dat wordt weerkaatst door het oppervlak van de maan in plaats van door direct zonlicht. Het wordt als een zeldzaam verschijnsel beschouwd omdat er te veel vereisten waren, zoals de lichtheid en de afstand van de maan die de vorming van een maanboog beperkt

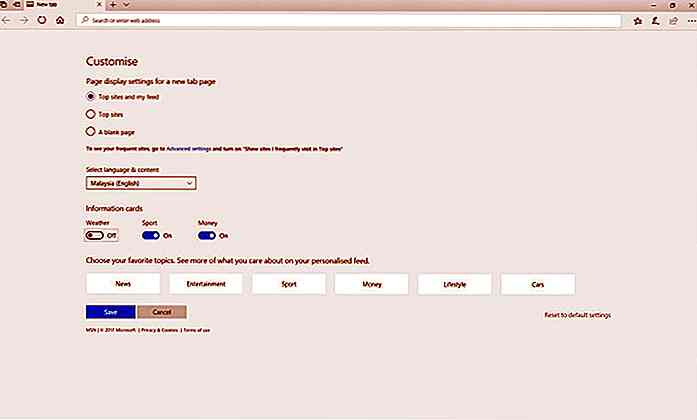
Hoe wijzig ik Microsoft Edge New Tabs-pagina
Net zoals veel andere browsers, zal het openen van een nieuw tabblad in de Edge-browser van Microsoft je naar een nieuwe tabbladenpagina sturen. Het nieuwe tabblad dat wordt geopend, lijkt meer op een centrale hub omdat het nieuws, informatie en een lijst met uw beste sites bevat.Hoewel de pagina met nieuwe tabbladen mogelijk veel informatief is, is het niet te ontkennen dat de pagina vol rommel zit