nl.hideout-lastation.com
nl.hideout-lastation.com
Exporteer gemakkelijk Photoshop-lagen met Cut & Slice Me
Snijden en snijden in het ontwerpproces is ongetwijfeld tijdrovend werk. Bovendien wordt het steeds ingewikkelder wanneer je honderden lagen op verschillende schaal moet knippen en snijden.
Natuurlijk zijn er kopieën samengevoegd, exporteer lagen naar bestanden of plak functies in photoshop. Maar die benaderingen hebben niet veel geholpen bij het sneller maken van het snij- en snijproces. Wat je nodig hebt, is een plug-in.
Cut & Slice Me is een Photoshop-uitbreiding voor het vereenvoudigen van het proces van snijden en snijden van ontwerpen . U kunt uw lagen vervolgens exporteren naar iPhone, Android of desktop-apparaten. De geëxporteerde bestanden hebben ook verschillende schalen en resoluties, zoals retina voor iPhone of HDPI, LDPI, MDPI en XHDPI voor Android.
Cut & Slice Me-installatie
Als u de Cut & Slice Me-plug-in wilt gebruiken, moet u ten minste Adobe Photoshop CS6 / CC op uw computer hebben geïnstalleerd . Download de plug-in (en het voorbeeld PSD-bestand waar we later aan zullen werken).
Zodra uw download is voltooid, dubbelklikt u op het bestand CutAndSliceMe.zxp en de installatie start automatisch met Adobe Extension Manager . Volg de instructies en start uw Photoshop opnieuw als deze al open was.

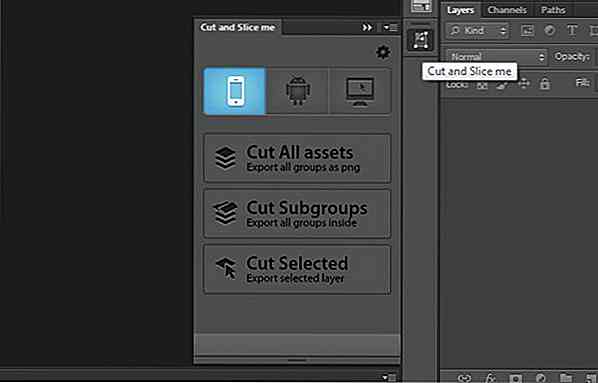
Als u de plug-in zichtbaar wilt maken in het rechterdeelvenster van Photoshop, gaat u naar Venster> Extensies> Knip en snijd me .

Ermee beginnen
Cut & Slice Me is eenvoudig te gebruiken, maar u moet eerst een beetje werk doen om ervoor te zorgen dat de plug-in efficiënt werkt tijdens het snijden en snijden.
Eerst moet je je laagobjecten indelen in mappen omdat Cut & Slice Me alleen groepsnamen controleert. U moet ook het "@" -symbool toevoegen aan het einde van de laaggroepsnaam die u wilt exporteren.
Snijdende gedefinieerde grootte
Alle onnodige transparante pixels worden verwijderd in het exportproces. Om het geëxporteerde bestand in de gewenste grootte te houden:
1. Zorg ervoor dat u de instellingen voor 'Snap Vector Tools en Transforms to Pixel Grid' hebt aangevinkt in Bewerken> Voorkeuren> Algemeen .
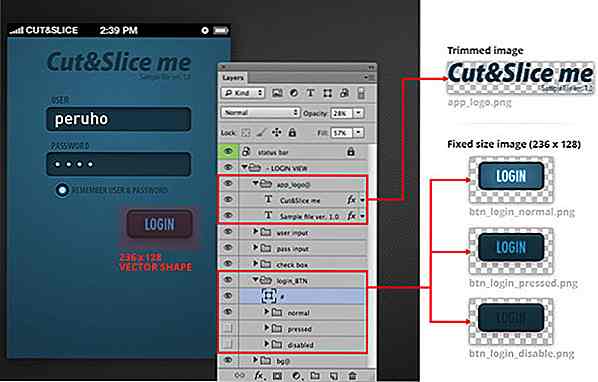
2. Maak vervolgens een rechthoekige vectorlaag voor de gewenste grootte.
3. Plaats deze vorm helemaal boven aan de groep, zodat de plugin de grootte van het gebied aangeeft waarnaar je wilt exporteren. Tenslotte noem je de vorm "#" .

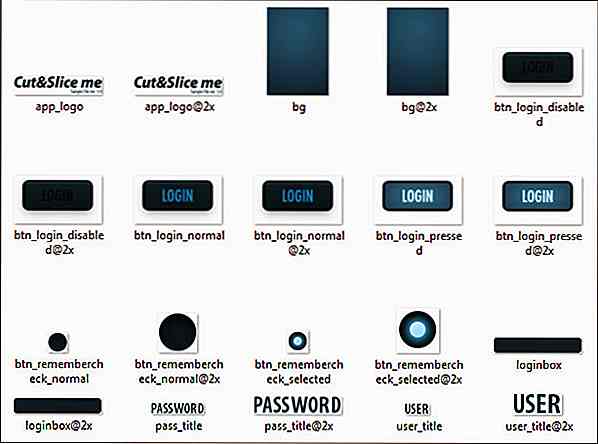
Afbeeldingsbron: Cut & Slice Me Basiscursus
Verschillende staatsactiva
Bij knoppen die vaak verschillende statussen hebben, kunt u een speciale methode gebruiken.
1. Maak bij het exporteren van een knop een nieuwe laaggroep voor de knop en voeg een "_BTN" label toe aan de naam.
2. Creëer binnen de groepknop nog een groep met knoptoestanden en geef ze een naam overeenkomstig de toestanden . De namen van de groepstaten moeten als volgt zijn:
- normaal
- zweven
- geklikt / geperst
- gekozen
- invalide
Afgezien van knoppen kan deze regel ook worden toegepast voor andere elementen die verschillende toestanden kunnen hebben , zoals de volgende schermafbeelding.

Cut & Slice Me gebruiken
Laten we nu kijken naar hoe Cut @ Slice Me u kan helpen met uw ontwerpen. Zoals eerder vermeld, gebruiken we het voorbeeld-PSD-ontwerpbestand van de startpagina van Cut & Slice Me.
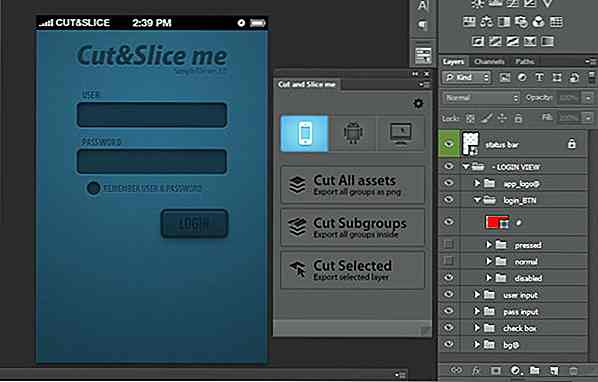
Zoals eerder vermeld, kunt u met Cut & Slice Me nu exporteren naar iPhone, Android en internet . U kunt ervoor kiezen om alle elementen, subgroepen of geselecteerde lagen te segmenteren. Snijd en exporteer het voorbeeldontwerp naar de iPhone.

Nadat het exporteren is voltooid, ziet u dat de resultaatbestanden zich op de oorspronkelijke locatie van het PSD-bestand bevinden (zie afbeelding).

Tot nu toe ga ik ervan uit dat je een goed begrip hebt van hoe de plug-in al werkt. Laten we de plug-in dus met een ander ontwerp gebruiken.
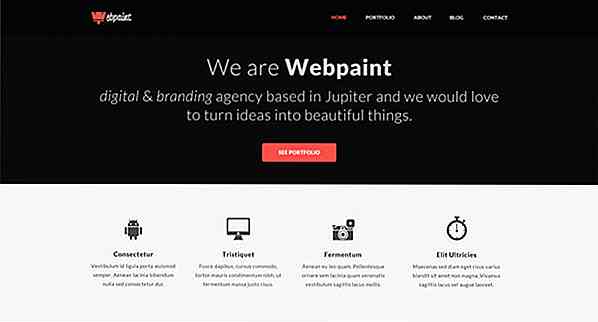
Met behulp van de Webpaint-sjabloon van Elemis Freebies, ziet u hoe u de plugin-regels helemaal opnieuw kunt instellen .

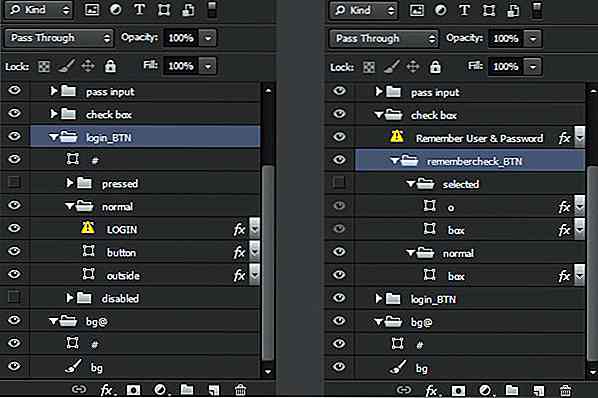
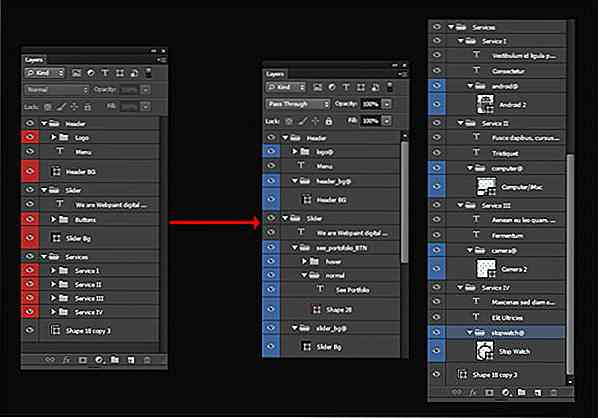
Voor de eenvoud gebruiken we de helft van het ontwerp alleen voor exporteren. De volgende schermafbeelding is een vergelijking van hoe de lagen zijn gestructureerd voor en nadat ze klaar zijn voor gebruik.
Links (in rood) zijn de originele lagen. Na het herschikken en hernoemen van de toestanden van de lagen, komen we uit bij wat er rechts is (in blauw).

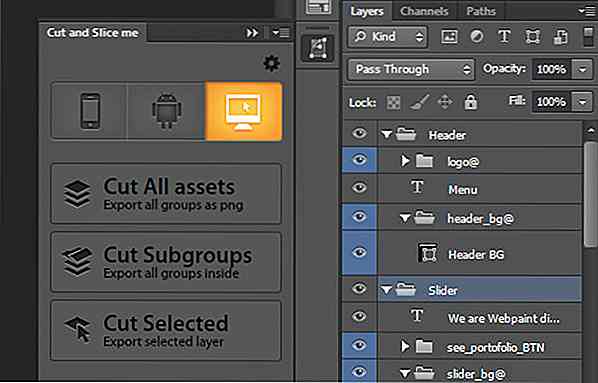
Omdat de ontwerpsjabloon voor het web wordt gebruikt, kiest u in het paneel voor invoegtoepassingen de apparaatmodus voor desktop (monitor icoon). Hit Cut Alle activa .

Nu was het gedefinieerde activum succesvol gesegmenteerd, zoals zo.

Merk op dat, als je je eigen ontwerp snijdt, je het in de hoogste resolutie moet hebben, aangezien de uiteindelijke afbeeldingen voor xhdpi in Android en retina in Apple-apparaten zijn. Deze plug-in voert de volledige resolutie van het ontwerp uit en schaalt het vervolgens voor export naar verschillende formaten .
Conclusie
Er wordt geen tijd verspild met knippen en snijden met deze Photoshop-plug-in. Met een beetje meer discipline in de organisatie van lagen, kunnen zelfs complexe ontwerpen met precisie en gemak worden gesneden.
![12 gratis Windows-hulpprogramma's die u moet installeren [2018]](http://hideout-lastation.com/img/tech-design-tips/517/12-free-windows-tools-you-should-install.jpg)
12 gratis Windows-hulpprogramma's die u moet installeren [2018]
Telkens wanneer ik een nieuwe pc krijg of Windows opnieuw installeer, besteed ik een uur of twee aan het personaliseren en optimaliseren van mijn behoeften. Een belangrijk onderdeel van dit proces is het installeren van tools van derden die helpen mijn pc te beveiligen, opschonen, beheren en optimaliseren voor de beste ervaring

20+ Geweldige krijtlettertypen om te downloaden
Denk aan krijt en je zou het waarschijnlijk niet zien als een lettertype dat je zou willen gebruiken in webdesign. Maar je zou verbaasd kunnen zijn hoe vertederend krijt kan zijn. Alleen al het zien ervan brengt nostalgische huisstijlen terug en moet wiskundige problemen oplossen op het bord met al die ogen op je achterhoofd