nl.hideout-lastation.com
nl.hideout-lastation.com
Flat 2.0 en hoe het de gebruiksproblemen van Flat Design oplost
Een plat ontwerp bestaat al sinds de jaren 1950 toen de internationale typografische stijl werd ontwikkeld. De laatste tijd is het enorm populair geworden sinds de lancering van Microsoft's nieuwe geometrie- en typografiegerichte Metro-ontwerptaal, eerst in de nieuwe Windows Phone in 2010 en vervolgens in Windows 8 in 2012.
Het platte ontwerp wordt gekenmerkt door het ontbreken van driedimensionale effecten en glanzende visuele elementen om zuiverheid, minimalisme en helderheid te bereiken . Het gaat in tegen de eerder overheersende ontwerpstijl, het skeuomorfisme dat gebruik maakt van glimmende knoppen en illustraties die realistische 3D-objecten imiteren.
Platte vormgeving is voornamelijk bedoeld om websites te stroomlijnen, meer aandacht te besteden aan inhoud, meer intuïtieve interacties aan te bieden en een snellere en meer functionele gebruikerservaring te bieden. Het is ook eenvoudig om de eenvoudige, rechthoekige elementen en grid-gebaseerde lay-outs voor responsief ontwerp te gebruiken.
Bruikbaarheidsproblemen van plat ontwerp
Hoewel plat ontwerp ons enorm veel hulp en een geweldige toolkit biedt om onze gebruikers snelle en overzichtelijke websites te bieden, kan het bepaalde gebruiksproblemen veroorzaken, vooral als het te veel wordt gebruikt.
Geen visuele betekenissen van klikbaarheid
Als we driedimensionale effecten gebruiken, geeft dit natuurlijk een illusie van diepte aan onze ontwerpen. Hierdoor kunnen gebruikers snel interactieve elementen vinden waarop kan worden geklikt (zoals knoppen en pictogrammen) of worden ingevuld (zoals formuliervelden). Een van de grootste zorgen over plat ontwerp is dat het het voor gebruikers moeilijk maakt om klikbare elementen te herkennen .
Vóór het vlakke tijdperk gaven webontwerpers meestal aan dat ze klikbaar waren door visuele oplossingen te gebruiken, zoals verlopen, texturen, verhoogde randen of slagschaduwen om knoppen en andere klikbare objecten eruit te laten zien alsof ze kunnen worden ingedrukt.
Vlak ontwerp mist deze visuele betekenaars en moet dezelfde taak oplossen met een veel kleinere toolset: kleuren, vormen, nabijheid en contextuele elementen .
Waarom is dit een probleem? Laten we een experiment proberen.
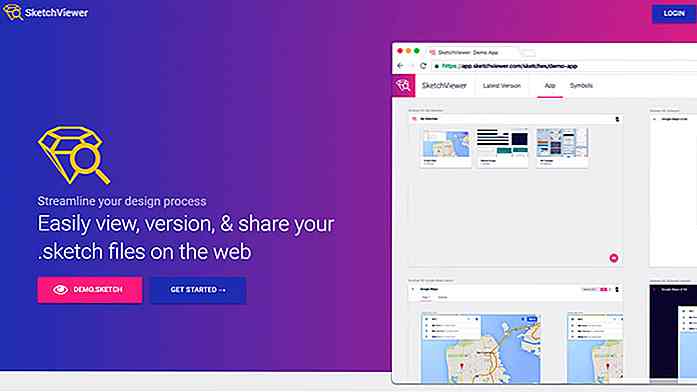
Bekijk deze screenshot hieronder. Probeer te raden welke elementen klikbaar zijn op basis van deze screenshot. Het zijn niet degenen die je eerst zou denken. We kunnen vele andere vergelijkbare bruikbaarheidsproblemen overal op internet vinden.
 Minder doorzoekbaarheid vanwege geen Z-as
Minder doorzoekbaarheid vanwege geen Z-as Mensen in het echte leven vinden voorwerpen en bewegen zich voort in drie dimensies: de x-, y- en z-as. Wanneer ze een minimalistisch ontworpen, platte website tegenkomen zonder 3D-effecten, krijgen ze een ervaring die anders is dan ze gewend zijn, waar ze vooral bekend mee zijn.
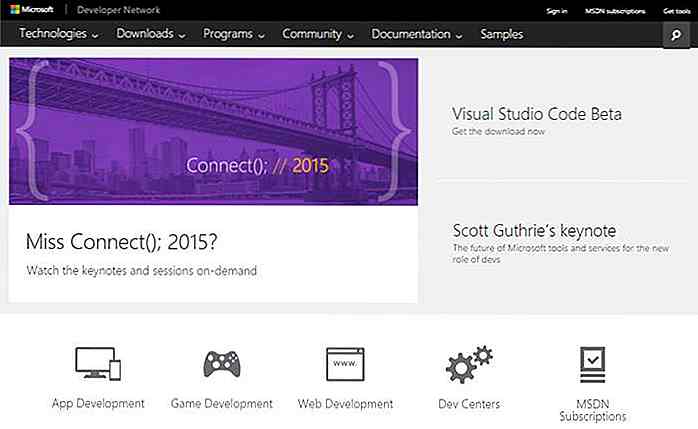
Dit betekent dat ze meer moeite moeten doen om relaties tussen objecten te ontdekken en de visuele hiërarchie van de site te begrijpen . We moeten bijvoorbeeld meer tijd besteden aan de startpagina van Microsoft's Developer Network om de informatie visueel te decoderen en het doel van de verschillende elementen op de site.

Lage informatiedichtheid
Het platte ontwerp werd ook bekritiseerd vanwege het risico op lage informatiedichtheid door de UX-expert Nielsen-Norman Group.
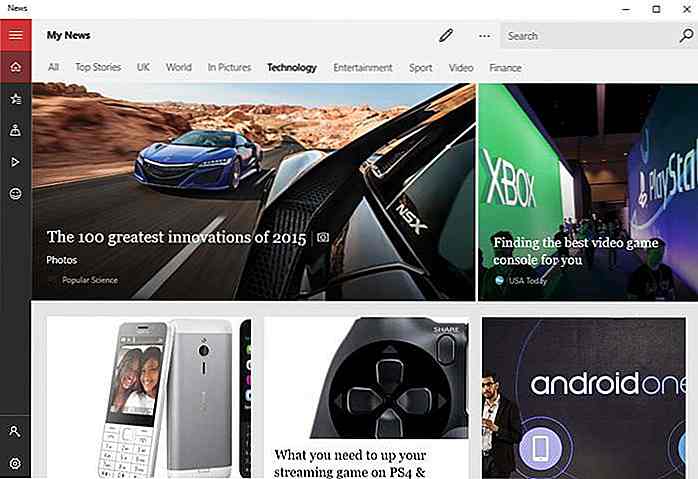
In hun kritiek op de bruikbaarheid van Windows 8 gebruikten ze voorbeelden van Windows Store-apps en de website van de Los Angeles Times om de problemen aan te tonen die een lage informatiedichtheid (met weinig verhalen op het startscherm, koppen zonder samenvattingen, nauwelijks herkenbare groepering, enz. .) kan vanuit het oogpunt van bruikbaarheid veroorzaken.
 Vanuit een ander aspect kan minder informatie ook worden gezien als het verwijderen van afleidingen, waardoor gebruikers zich alleen op belangrijke zaken kunnen concentreren, maar als het minimalisme overdreven is, kan het gemakkelijk het primaire doel van een site opgeven, dat wil zeggen het transformeren van informatie naar de kijkers.
Vanuit een ander aspect kan minder informatie ook worden gezien als het verwijderen van afleidingen, waardoor gebruikers zich alleen op belangrijke zaken kunnen concentreren, maar als het minimalisme overdreven is, kan het gemakkelijk het primaire doel van een site opgeven, dat wil zeggen het transformeren van informatie naar de kijkers.The Rise of Flat 2.0
Naarmate meer en meer ontwerpers de gebreken van de bruikbaarheid van plat ontwerp herkennen, is er een nieuwe, meer volwassen versie van het ontwerp ontstaan, genaamd "Flat 2.0" of "Almost Flat" ontwerp. Hoewel de overgang van skeuomorfisme naar plat radicaal was, is de evolutie van plat ontwerp veel ongrijpbaarder.
De nieuwe stijl is nog steeds vlak, maar voegt een beetje driedimensionaliteit toe aan de ontwerpen in de vorm van subtiele schaduwen, hooglichten en lagen . Flat 2.0 - als het goed is gebruikt - kan de eerder genoemde gebruiksproblemen oplossen door een beetje realisme (skeuomorfisme) terug te brengen en wat diepte en details toevoegen, terwijl de voordelen van minimalisme zoals gestroomlijnde websites, helderheid en een snellere laadtijd van de pagina's behouden blijven.
 Materiaal ontwerp
Materiaal ontwerp De nieuwe ontwerptaal van Google, Material Design genaamd, is waarschijnlijk het meest opvallende voorbeeld van de Flat 2.0-stijl. Google bracht Material Design in 2014 uit met Android L. Hoewel Material Design de belangrijkste kenmerken van een vlak ontwerp behoudt, gebruikt het bepaalde metaforen uit de natuurkunde om gebruikers te helpen snel analogieën te vinden tussen de echte wereld en de digitale wereld.
 Materiaalontwerp gebruikt de z-as, geeft subtiel diepte aan het ontwerp en maakt slim gebruik van lagen door ze te scheiden met slagschaduwen en animaties . Google heeft een superkleine beschrijving over hoe het werkt, en het is echt de moeite waard om het door te lezen om de belangrijkste principes en regels ervan te begrijpen.
Materiaalontwerp gebruikt de z-as, geeft subtiel diepte aan het ontwerp en maakt slim gebruik van lagen door ze te scheiden met slagschaduwen en animaties . Google heeft een superkleine beschrijving over hoe het werkt, en het is echt de moeite waard om het door te lezen om de belangrijkste principes en regels ervan te begrijpen. Conclusie
Conclusie Omdat goede ontwerpers altijd proberen de ervaring van hun gebruikers te verbeteren, verandert de webontwerpindustrie voortdurend. Vlak ontwerp heeft het skeuomorfisme snel vervangen, resulterend in grid-gebaseerde, minimalistische lay-outs en simplistische elementen die de laatste tijd het web hebben overschreden (dit heeft geleid tot praten over webdesign dat saai of zelfs dood ging worden, maar het kon niet verder van de waarheid zijn) .
Flat 2.0 geeft antwoorden op de waargenomen problemen van plat ontwerp . Het is een slim compromis tussen functionaliteit, esthetiek en bruikbaarheid. Natuurlijk hoeven we de Material UI-kits niet overal te gebruiken, maar het begrijpen van de filosofie erachter kan ons een solide achtergrond geven over hoe we onze eigen stijl kunnen ontwikkelen in overeenstemming met de nieuwste bevindingen in user experience design.

20 cadeau-ideeën voor boekliefhebbers
Hoewel veel mensen tegenwoordig de voorkeur geven aan digitale boeken of e-boeken, zijn er nog steeds veel boekenliefhebbers onder ons. Alleen al omdat we op de Kindle of op de tablet lezen, betekent niet dat we de aanraking en de geur van papier of het geluid van pagina-salto's niet missen.Terwijl ik hierover nadacht, besloot ik om mijn perspectief voor een kort moment te veranderen en na te denken over wat een moderne boekliefhebber misschien nodig heeft
![Secrets Of A Killer Blogpost [Infographic]](http://hideout-lastation.com/img/tech-design-tips/607/secrets-killer-blog-post.jpg)
Secrets Of A Killer Blogpost [Infographic]
Een van de moeilijkste dingen over het onderhouden van een blog is om zich te onderscheiden van het drukke bloglandschap, plus virale video's, gifs, nieuws, marketingcampagnes, enzovoort, allemaal wedijverend om dezelfde aandacht. Wat is een eerlijke blogger om te doen?Whoishostingthis.com heeft een infographic uitgebracht over hoe u de aandacht van uw lezers kunt trekken