nl.hideout-lastation.com
nl.hideout-lastation.com
Genereer WordPress-themasjablonen met Underscores-componenten
Misschien bent u al bekend met Underscores, vaak afgekort als _s, wat een populair startthema is voor WordPress. Dit is een groot project dat wordt onderhouden door Automattic, het bedrijf dat WordPress exploiteert.
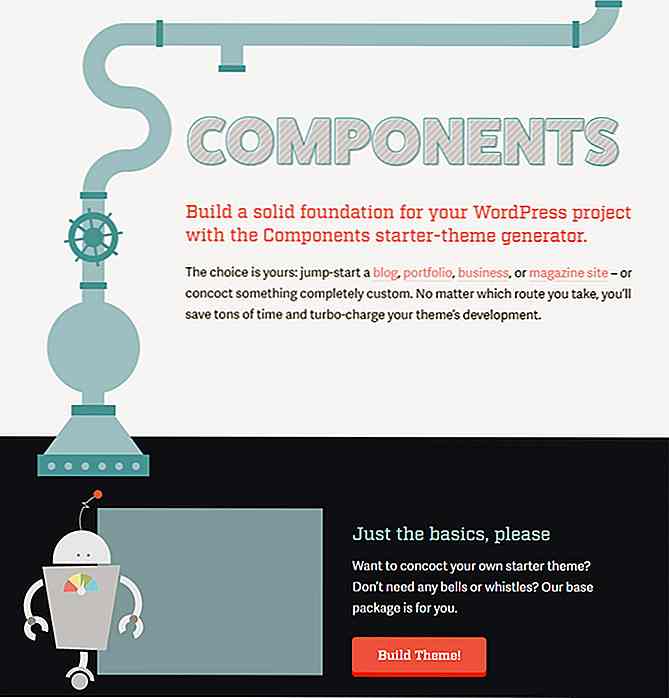
Onlangs hebben ze een andere tool met de naam Components gemaakt. Dit is een gratis online themagegenerator die is gebouwd op WordPress met aangepaste blauwdrukken gemaakt voor portfolio's, bedrijfssites en verschillende blogthema's, van standaardblogs tot tijdschriften .

Componenten zijn volledig gratis te gebruiken en het is een van de krachtigste generators op het web. Waarom helemaal opnieuw een nieuw thema beginnen als je kunt werken met het beproefde Underscores-framework?
Elk thema wordt geleverd met een responsieve lay-out, vooraf gebouwde menu's en Sass-code samen met onbewerkte CSS .
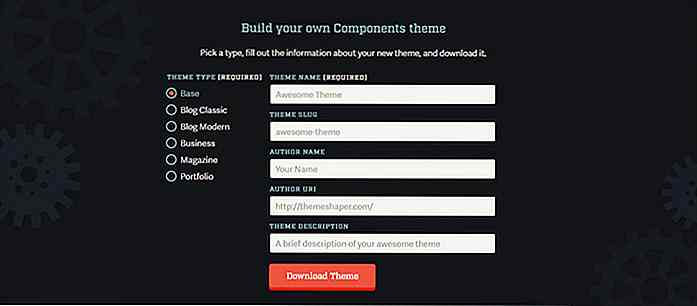
U hoeft alleen maar te selecteren welke sjabloon u wilt en deze een naam te geven (bijvoorbeeld 'Mijn thema'). Andere optionele informatie kan de naaktslak van het thema, de naam van de auteur / URI en een korte beschrijving van het thema bevatten.
Maar met slechts een themanaam kunt u een compleet pakket downloaden met een eenvoudig Underscores WP-thema dat klaar is om te gebruiken.

Natuurlijk kun je al deze thema's naar eigen wens aanpassen en ze zijn vrij eenvoudig om mee te werken.
Sommige ontwikkelaars werken misschien liever met hun eigen codebase dan te vertrouwen op iemand anders. Maar als u een project snel online wilt krijgen, is er geen betere manier om in beweging te komen dan met een vooraf gemaakte blauwdruk .
Je kunt ook alle Components-broncode op GitHub vinden, samen met de individuele thema's die zich op zichzelf bevinden. Als u een door WordPress goedgekeurde themablauwdruk wilt, dan is de Components-generator een uitstekende plaats om te beginnen.

Probeer deze apps voor efficiënte facturering en tijdbeheer uit
De tijd vliegt! Tijd is schaars! Tijd is geld! - en zo gaat het. Spuiten van dergelijke cliches zal uw productiviteit of uw bedrijf niet ten goede komen. Ze moedigen je alleen aan om harder te werken. Maar gewoon harder werken levert niet de beste resultaten op. U hebt hulp nodig om uw taken voor tijd, uitgaven en projectbeheer beter te kunnen volgen

Nu UI Kit - Definitieve Bootstrap 4 GUI
Als frontend-ontwikkelaars gretig wachten op de officiële release van Bootstrap 4, schaven we gedetailleerde gidsen over de geweldige nieuwe functies. De ongeduldigen duiken echter direct in BootStrap 4 en beginnen te leren hoe het vandaag werkt. Dat is waar een GUI-kit kan helpen.Creative Tim heeft de Nu UI-kit vrijgegeven toen Bootstrap 4 nog in de vroege alpha-ontwikkeling was .