nl.hideout-lastation.com
nl.hideout-lastation.com
Nu UI Kit - Definitieve Bootstrap 4 GUI
Als frontend-ontwikkelaars gretig wachten op de officiële release van Bootstrap 4, schaven we gedetailleerde gidsen over de geweldige nieuwe functies. De ongeduldigen duiken echter direct in BootStrap 4 en beginnen te leren hoe het vandaag werkt. Dat is waar een GUI-kit kan helpen.
Creative Tim heeft de Nu UI-kit vrijgegeven toen Bootstrap 4 nog in de vroege alpha-ontwikkeling was . Maar het is een van de beste UI-kits die er zijn en het is absoluut de beste voor BootStrap 4-sites.
De kit ondersteunt alle typische Bootstrap-componenten en is volledig gratis te gebruiken en te bewerken.
Het brengt UI-ontwerp naar een geheel nieuw niveau door radioknoppen, selectievakjes aan te passen en zelfs aangepaste aan / uit-schuifregelaars toe te voegen . Tekstinvoer heeft zijn eigen stijlen voor succes / mislukking voor validatiecontrole en geeft u volledige controle over al deze stijlen in CSS.
Wilt u nog beter nieuws? Deze UI-kit is beschikbaar in zowel onbewerkte HTML / CSS- als digitale PSD / Sketch-bestanden . U kunt dus een volledige Bootstrap 4-lay-out in Photoshop bewerken en vervolgens de lay-out coderen met behulp van deze kit bovenop BS4. Cool toch?
Creative Tim ging zelfs zover dat ze volledige demolay-outs maakte voor een landingspagina en een profielpagina. Twee geweldige voorbeelden van wat u kunt doen met deze UI-kit en een beetje Bootstrap-kennis.
 Een andere leuke eigenschap van deze UI-kit is de gratis iconset . Dit pakket wordt geleverd met 100 aangepaste pictogrammen, speciaal ontworpen voor deze kit en ze worden gratis uitgegeven, samen met de Nu UI-elementen.
Een andere leuke eigenschap van deze UI-kit is de gratis iconset . Dit pakket wordt geleverd met 100 aangepaste pictogrammen, speciaal ontworpen voor deze kit en ze worden gratis uitgegeven, samen met de Nu UI-elementen.En heb ik al de gratis componenten genoemd ? Je kunt beeldcarrousels, widgets met tabbladen, vervolgkeuzemenu's, datumkiezers, aangepaste modale vensters instellen, eerlijk alles wat je nodig hebt voor een gloednieuwe website.
Het valt niet te ontkennen: nu is UI de UI-kit voor Bootstrap 4. Als je met de bibliotheek wilt knutselen zonder dat je het als Bootstrap voelt, dan wil je een exemplaar van de Nu UI-kit.
Voor een live demo van alle functies, bekijk ook de hoofdpagina inclusief componenten. U vindt downloadlinks voor de codebibliotheek en de PSD / Sketch-bestanden, samen met documentatie om al die componenten in uw eigen lay-out op te zetten.
En als je dit op een live website krijgt, deel je project dan met Creative Tim op Twitter @creativetim.

MEAN versus LAMP Stack: voors en tegens
Webstacks zijn in de afgelopen decennia geëvolueerd met verbeteringen in technologie en backend-talen. Twee van de meest populaire webstacks zijn LAMP en MEAN. Ze vertrouwen op twee verschillende technologieën voor backend-talen, databases en serveromgevingen. De "stapel" term verwijst naar technologieën die op elkaar stapelen om een webserveromgeving te creëren .In dit

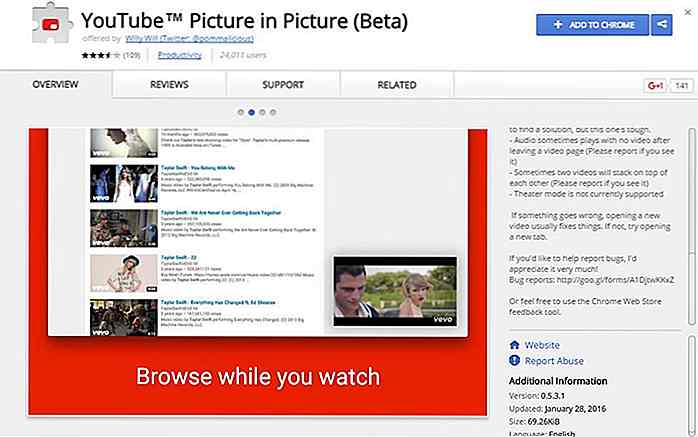
De PiP-modus van YouTube gebruiken in de Chrome-browser
Met de Picture-in-Picture (PiP) -modus van YouTube kunnen gebruikers video's bekijken in een klein venster bij de hoek, terwijl ze door andere video's op YouTube bladeren. We gebruiken deze functie al op de YouTube- apps voor Android en iOS.Standaard kunnen we deze functie echter niet gebruiken op de YouTube-webversie, tenzij u natuurlijk de juiste plug-in kent om te installeren