nl.hideout-lastation.com
nl.hideout-lastation.com
Verse bronnen voor webontwikkelaars - mei 2017
Een verzameling nuttige webbronnen is iets dat een webontwikkelaar echt graag in zijn toolkit ziet. Omdat ik zelf ontwikkelaar ben, probeer ik je daarom elke maand de beste en de nieuwste webontwikkeling te presenteren.
De collectie van deze maand bevat een interessante gratis app voor screencasting, een aantal frameworks op basis van Material Design-taal, een aantal library's voor performance testing, CLI's en een handjevol andere handige bronnen . Dus laten we ze een voor een in het volgende controleren.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
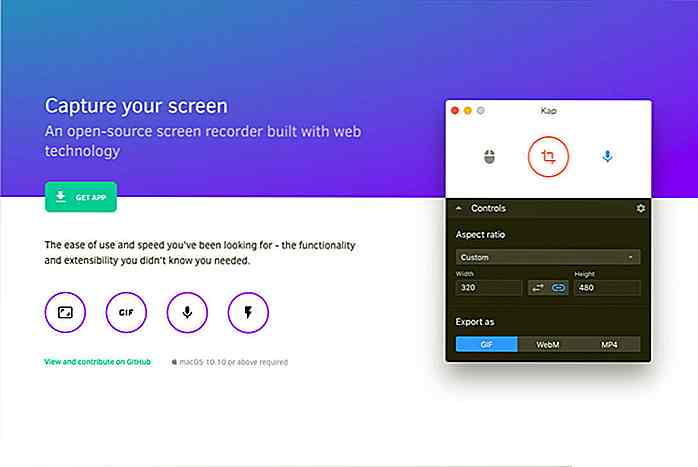
Kap
Kap is een nette kleine schermrecorder voor MacOS . Het is een open-source app, gebouwd met webtechnologie. Een ding dat ik leuk vind in deze app is dat het de video rechtstreeks uit de doos converteert . Kap is een geweldig alternatief om uw apps of de live demo van de website op te nemen.
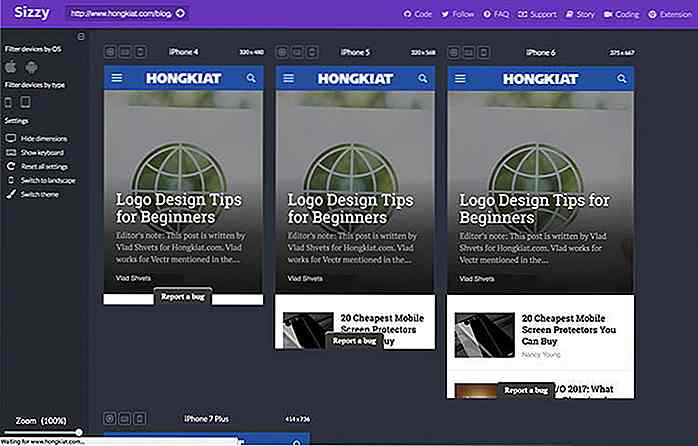
 Sizzy
Sizzy Sizzy is een ontwikkelingshulpmiddel om uw responsieve website in meerdere viewport-grootten op één scherm te testen . Het is een superhandige app in vergelijking met de ingebouwde mobiele emulator van Chrome . Sizzy komt ook als een Chrome-extensie.
 Muse UI
Muse UI Een UI-bibliotheek op basis van het Material Design-principe en gebouwd op de top van Vue.js 2.0. Muse UI zit vol met Material Design-componenten zoals Appbar, Card en Dialog. Het is een geweldig framework om gebruikersinterfaces snel te bouwen en uit te voeren .
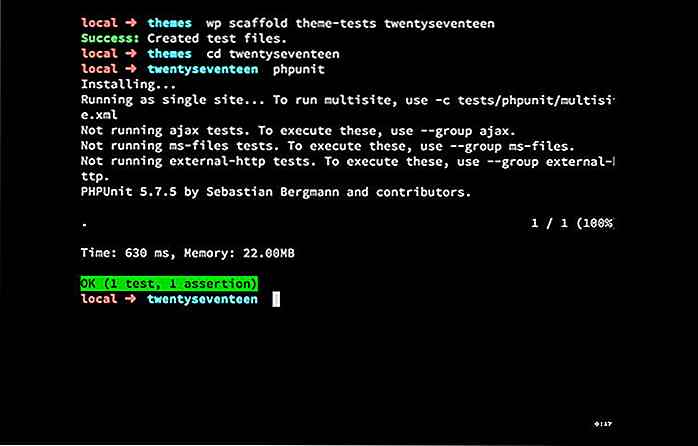
 Geavanceerde WP-CLI
Geavanceerde WP-CLI Ik ben een grote fan van WP-CLI en gebruik het bijna elke dag in mijn werk als WordPress-ontwikkelaar. Toch ontdekte ik pas onlangs dat WP-CLI je de mogelijkheid geeft om een PHP UnitTest-steiger voor een thema te maken! Dit is een lijst van WP-CLI geavanceerd gebruik van de WP-CLI-onderhouder, Daniel Bachhuber, zelf.
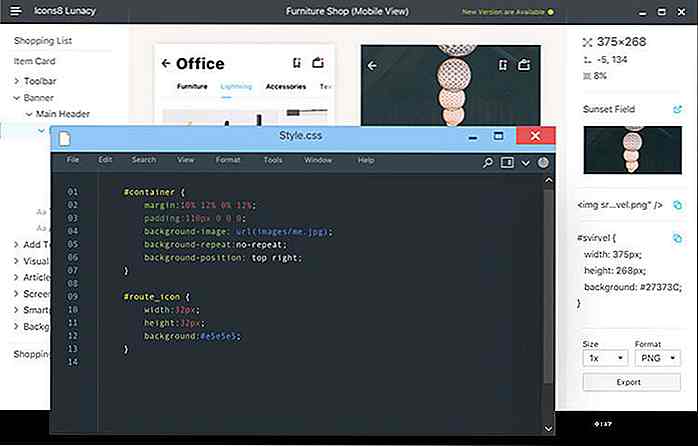
 krankzinnigheid
krankzinnigheid Lunacy is een standalone Sketch-bestandsviewer voor Windows . Het werkt prima met een Sketch-bestand dat tekst, rasterafbeeldingen, zelfs verlopen en schaduwen bevat. Het vereist geen verbinding met internet, dus ontwikkelaars kunnen overal vanaf werken met Sketch-bestanden. En het is helemaal gratis .
 K6
K6 Snelheid is belangrijk in bijna elk aspect van de webapplicatie . Maar hoe meet u de snelheid van uw website? Wel, het antwoord is K6 . Het simuleert verkeer naar uw website en laadt de website op een bepaalde duur alsof het echt verkeer is. Kortom, K6 is de UnitTest for Performance .
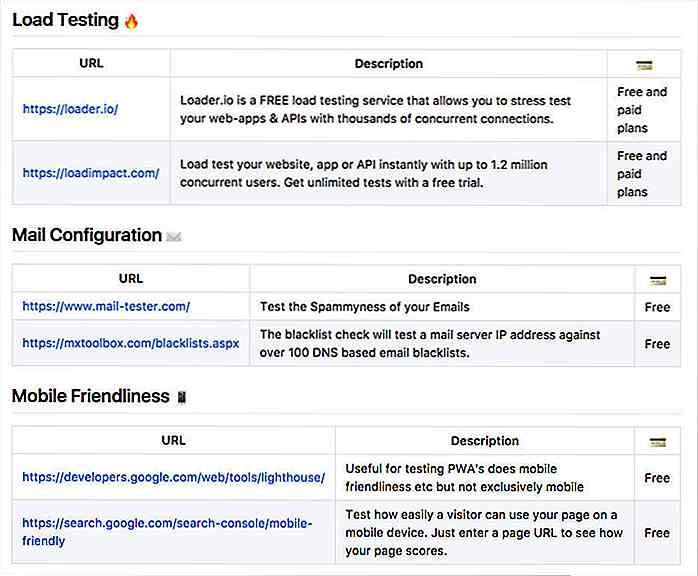
 Checker service
Checker service Een geweldige lijst met web-apps om veel dingen te controleren, zoals DNS, Load, Speed, SEO, Security en SSL . Veel van deze hulpprogramma's zijn gratis, maar er zijn een paar premiumservices die daarin worden vermeld, die geavanceerde functies voor gebruikers bieden .
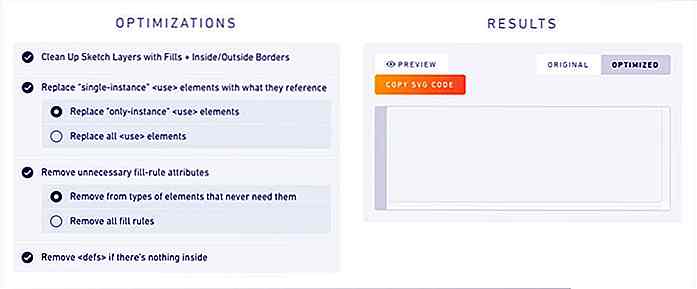
 SVGito
SVGito Is een kleine webtool om SVG te optimaliseren die is gegenereerd met de Sketch-app . Plak de SVG-code op de website en deze geeft de geoptimaliseerde code onmiddellijk terug.
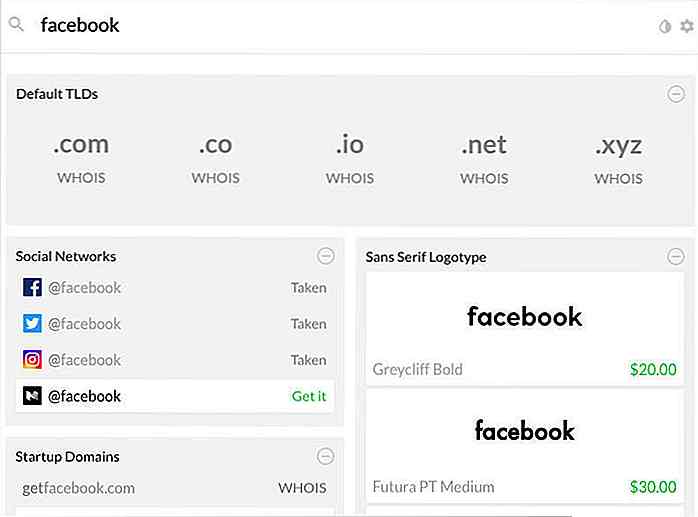
 Launchaco
Launchaco Het vinden van een goede naam voor je startup is moeilijk, en het verkrijgen van een beschikbare gebruikersnaam-handler op sociale media is nog moeilijker. Launchaco is een handige tool waarmee je domeinnamen, gebruikersnamen voor verschillende sociale media zoals Twitter, Facebook, Instagram enz. Kunt vinden en waarmee je een mooi logotype van je bedrijf kunt genereren .
 onaangenaam
onaangenaam Een verzameling unieke animaties uitgevoerd met CSS . Voer de animatie alstublieft niet uit, als u met hart en geest niet sterk genoeg bent om het te zien.
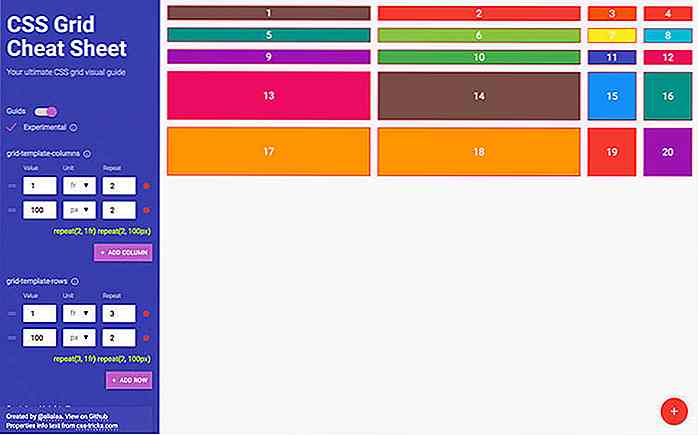
 CSS Grid Cheat Sheet
CSS Grid Cheat Sheet Leren CSS Grid kan behoorlijk intimiderend zijn als het gaat om een aantal nieuwe eigenschappen, een nieuwe meeteenheid en ook bijna een compleet nieuw paradigma om de weblay-out te bouwen. Deze tool, zoals de naam al aangeeft, is om je te helpen de voet tussen de grond te krijgen met CSS Grid .
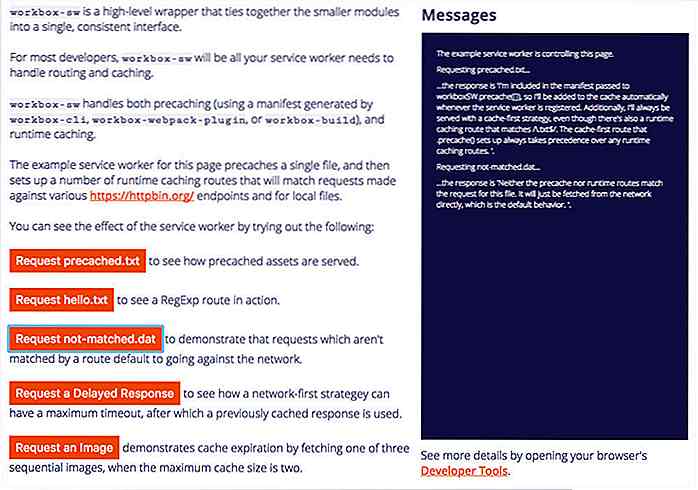
 naaikistje
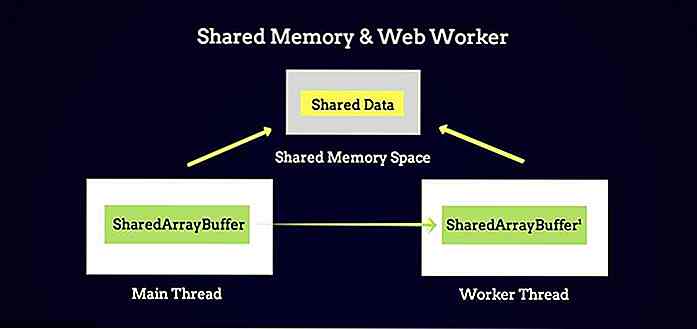
naaikistje Workbox is een nieuw initiatief van Google om Progressive Web App (PWA) te bouwen . Het lijkt op Yeoman of Create React-app op een manier dat je alles in één regel op kunt zetten .
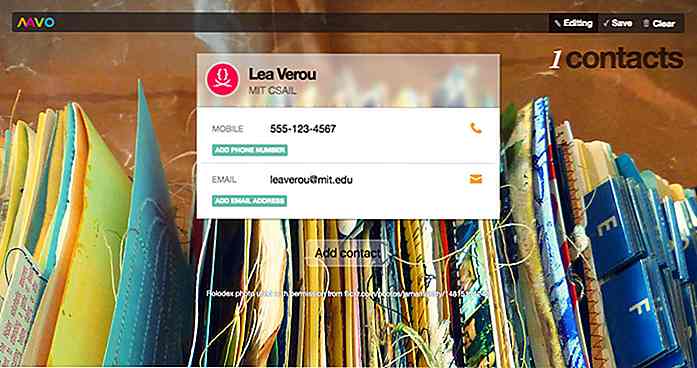
 Mavo
Mavo Mavo is een nieuw open source project van Lea Verou. Het is een bibliotheek die kale HTML-markeringen en enkele aangepaste kenmerken omzet in een werkende webtoepassing . Mavo is eenvoudiger te volgen in vergelijking met de andere bibliotheken zoals Backbone, Vue.js of React omdat het minder tech-savvy-gebruikers in staat stelt om webtoepassingen snel en gemakkelijk te bouwen .
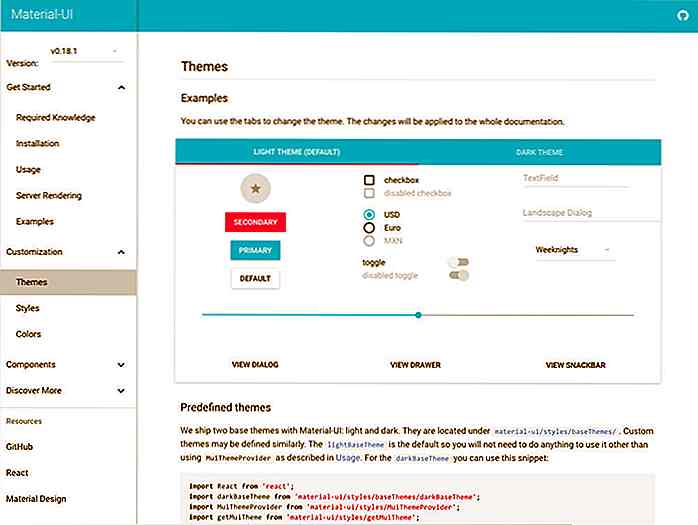
 Materiaal UI
Materiaal UI Simlar to Muse UI, het is een UI-framework gebaseerd op Meterial Design-taal . Deze is echter gebouwd met behulp van React. Het is nu aan jouw voorkeur; als je met team Vue.js of team React bent .
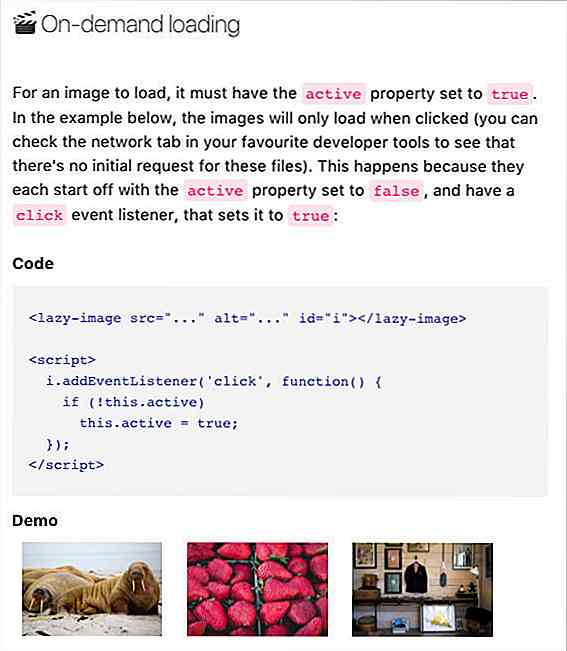
 Lui beeld
Lui beeld Lazy Image is een aangepast HTML-element om afbeeldingen op verzoek te laden . Dit custome-element biedt een extra .active object binnen het Element-object dat u kunt gebruiken om de afbeelding te activeren voor elke gebeurtenis of gebruikersinteractie wanneer u dit nodig hebt.
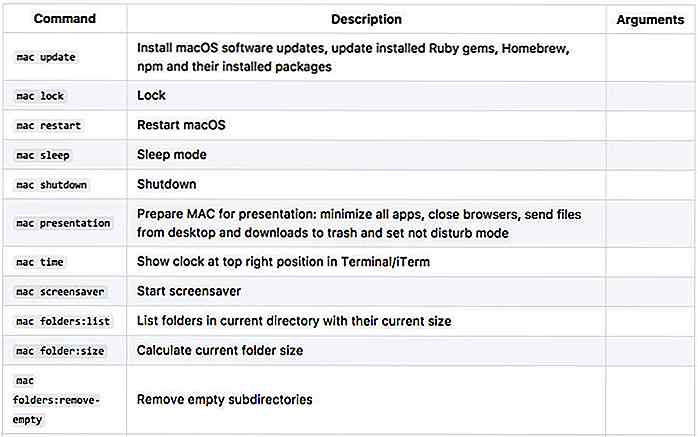
 Mac CLI
Mac CLI Dit is een handige tool om je MacOS via Terminal te beheren . Typ gewoon mac update om MacOS mac update te werken. Of typ mac presentation die uw Mac voorbereidt ( minimaliseer alle apps, sluit browsers, verstuur bestanden van desktop en downloads naar prullenbak en stel de niet-storingsmodus in) voordat u de presentatie geeft. Hoe cool is dat!
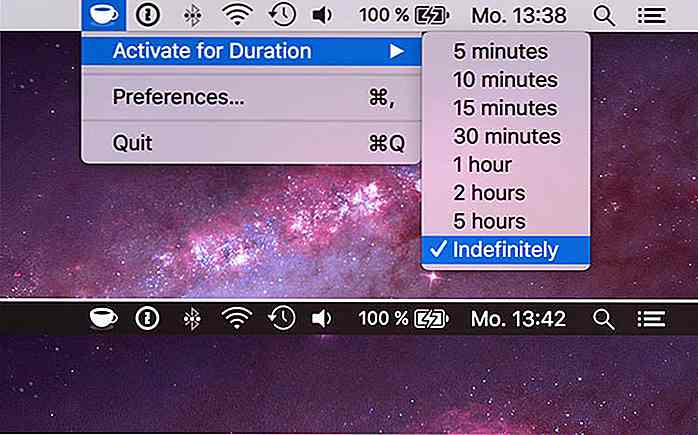
 Je wakker houden
Je wakker houden KeepingYouAwake is een menubalk voor MacOS om te voorkomen dat je Mac gedurende een bepaalde tijdsduur of zolang hij is geactiveerd naar de slaapstand gaat. Je kunt deze app met Homebrew installeren.
 JSON Feed
JSON Feed Tenslotte! Dit is een standaardspecificatie voor het leveren van inhoudfeeds in JSON- indeling. Er is al een WordPress plug-in> gebouwd voor de implementatie. Dit zou het leven van webontwikkelaars eenvoudiger moeten maken. Laten we afscheid nemen van XML .
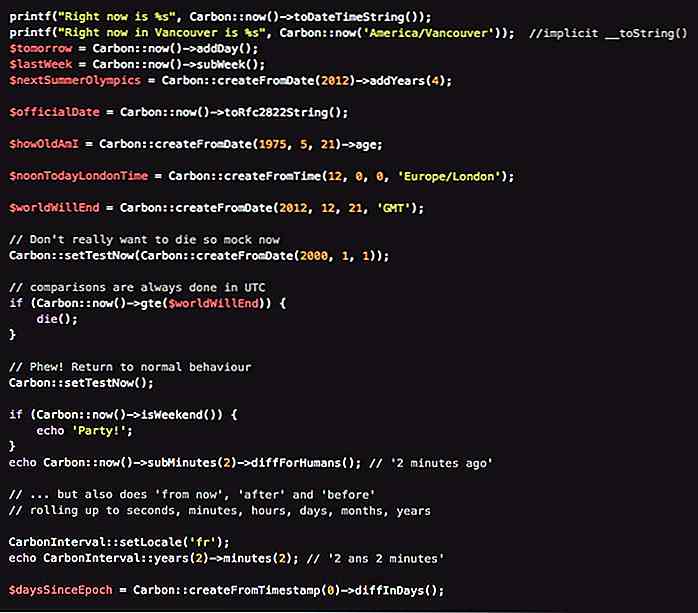
 Koolstof
Koolstof Kortom, Carbon is het Moment.js van PHP. Het is PHP-bibliotheek om datum- en tijdreeksen te genereren en te manipuleren .
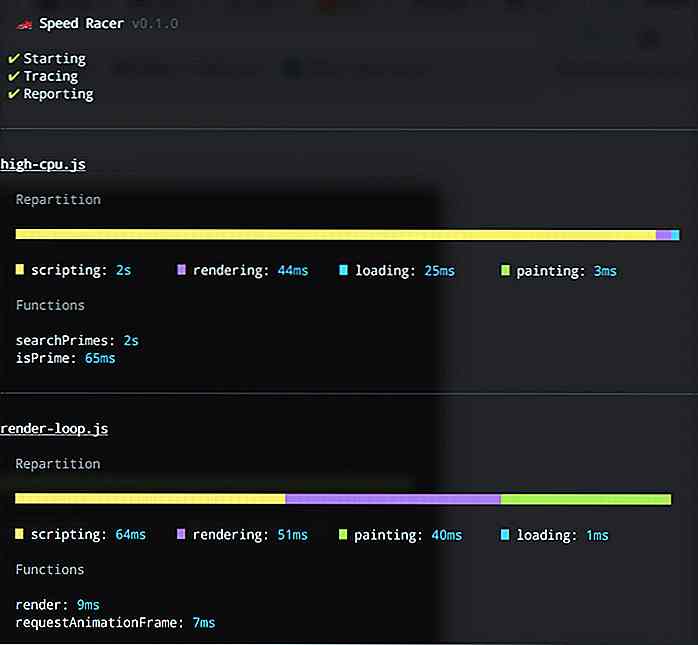
 SpeedRacer
SpeedRacer Een ander hulpmiddel voor prestatie-eenheidstest . Terwijl K6 belastingsmeters uitvoert door Virutal-gebruikers te sturen om bezoeken en verkeer te simuleren, zal SpeedRacer de prestaties van de paginaweergave in de browser evalueren . SpeedRacer kan een goede aanvulling zijn op K6.


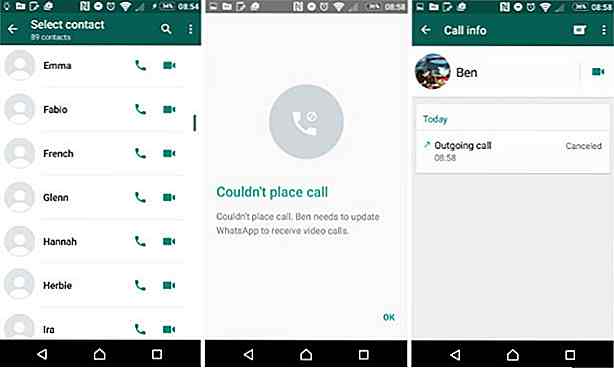
Videobellen wordt uitgerold naar WhatsApp
WhatsApp laat je momenteel sms-berichten verzenden naar je contacten of ze rechtstreeks bellen. Binnenkort kun je ook videogesprekken voeren met je WhatsApp-contacten.De functie wordt uitgerold en het vereist beide partijen om de functie actief te hebben voordat je het kunt uitproberen (dus zorg ervoor dat je WhatsApp bijgewerkt wordt naar de nieuwste versie)
Micon - Een Windows 10-pictogramlettertype voor webontwerpers
Het herontwerp voor Windows 10 kwam met veel nieuwe functies en een geheel nieuw uiterlijk. Een van de grootste veranderingen kwam naar de pictogramstijl, vooral in vergelijking met Windows 7 en XP.Dankzij de Micon-set kun je Win10-stijlpictogrammen nu rechtstreeks naar je website brengen .Dit pictogrampakket wordt geleverd als een pictogramlettertype en het wordt gratis vrijgegeven via GitHub