nl.hideout-lastation.com
nl.hideout-lastation.com
GitHub Audio gebruikt activiteit op GitHub om rustgevende muziek te genereren
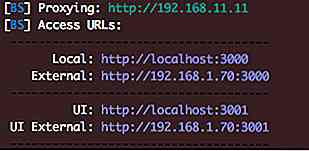
Voor degenen onder jullie die een hekel hebben aan werken in stilte, GitHub Audio is de perfecte achtergrondwebsite om bij te blijven. GitHub Audio, gecreëerd door Sudhanshu Mishra, is een project dat GitHub-activiteit volgt in de vorm van muziektonen.
Deze willekeurige noten komen van de xylofoon, snaarinstrumenten en soms diep grommende orkeststukken - en ze worden geactiveerd doordat nieuwe code wordt toegevoegd aan een GitHub-repository of wanneer een probleem op de site wordt geopend of gesloten.
Het resultaat is een willekeurige, altijd originele, niet-storende achtergrondmuziek die je gezelschap houdt terwijl je je problemen doorwerkt.
Mishra gooide zelfs een aantal real-time visualisaties - die je op de site kunt zien - in de vorm van rimpelingen. Klik erop om naar de GitHub-pagina zelf te gaan.
Bron: The Next Web

Pause & Loop CSS-animaties met WAIT! bezielen
Er is veel dat u kunt doen met pure CSS-animatie, maar een animatie pauzeren en herhalen is niet mogelijk met de huidige W3-specificaties.Maar met een gratis tool zoals WAIT! Animeren kunt u vanuit het niets looped-animaties maken met aangepaste vertragingen tussen elke lus. Dit lijkt misschien een alledaagse taak, maar het lost een pijnpunt op voor veel ontwikkelaars

Tips voor Master Microcopy voor webontwerpers
Geschreven inhoud vormt de overgrote meerderheid van alle websites omdat het de gemakkelijkste inhoud is om te produceren en te consumeren. De schrijfstijl is een grote factor in de bruikbaarheid van een website, maar het wordt vaak over het hoofd gezien met de esthetiek van het ontwerp voorop.Wanneer u net begint en naar een webexemplaar duikt, maakt u waarschijnlijk eenvoudige fouten in het schrijfproces