nl.hideout-lastation.com
nl.hideout-lastation.com
Numbers opmaken met Accounting.js
Op het web gebruiken we cijfers om ongelezen berichten, reacties, vind-ik-leuks, tweets en heel wat andere itemtellingen weer te geven, als het gaat om het opmaken van getallen voor gebruik bij een bank of een financiële instelling, kan het weergeven van een nummer om een aantal oplossingen vragen.
Als u cijfers in een valutanotatie wilt weergeven of wilt splitsen met komma's of decimale punten, dan vindt u het leuk om Accounting.js te gebruiken, een JavaScript-bibliotheek voor geld- en valuta-opmaak.
In dit artikel zullen we enkele van de basisfunctionaliteiten laten zien, waarna we het in een concreet voorbeeld gebruiken om te laten zien hoe het werkt. Laten we beginnen.
Ermee beginnen
Accounting.js is een JavaScript-bibliotheek zonder afhankelijkheden. U hebt jQuery niet nodig om het te gebruiken; het kan zelfstandig werken. Download de broncode uit de Github-repository, plaats deze in een geschikte map en koppel het bestand in het HTML-document.
Basisopmaak
Accounting.js biedt enkele methoden voor het opmaken van getallen. En de eerste waar we naar gaan kijken is formatMoney() . Deze methode is de basisfunctie om getallen in valuta om te zetten. Om het te gebruiken, wordt elke methode geïnitialiseerd door middel van accounting en vervolgens gevolgd door de naam van de methode. Bijvoorbeeld:
accounting.formatMoney (2000000);
In de standaardinstellingen zal Accounting.js het bovenstaande voorbeeld met het dollarsymbool weergeven, elke drie cijfers scheiden met een komma en een decimale punt gebruiken om dollars van centen te scheiden.
$ 2.000.000, 00
Sommige landen gebruiken verschillende scheidingstekens voor elke drie cijfers (duizenden) en decimalen. Accounting.js is volledig lokaliseerbaar. Als de standaarduitvoer niet de manier is waarop uw lokale valuta wordt weergegeven, kunt u wijzigingen aanbrengen met Opties .
Hieronder nemen we Duits als voorbeeld, waarbij puntscheidingstekens voor duizendtallen en komma voor decimalen worden gebruikt:
accounting.formatMoney (2000000, {symbol: "€", thousand: ".", decimal: ", ", }); Dit zal uitvoeren:
€ 2.000.000, 00
Als u het nummer zonder het valutasymbool wilt opmaken, kunt u de methode formatNumber() gebruiken.
Afrondingsnummer
Valuta's kunnen decimalen hebben. Maar we ronden ze meestal op of af naar de dichtstbijzijnde waarde om het nummer eenvoudiger te onthouden of te raden. In Accounting.js kunnen we .toFixed() om dit te doen. Dit voorbeeld laat zien hoe we de decimale cijfers verwijderen en ze omringen tot de dichtstbijzijnde tiende:
accounting.toFixed (102.58, 0);
De uitvoer is:
103
Een eenvoudige valuta-omzetter bouwen
In deze sectie zullen we bovengenoemde functies gebruiken om een valutacalculator te bouwen . We zullen geen uitgebreide converter bouwen, slechts een eenvoudige om te illustreren wat Accounting.js kan doen.
In de oefening zullen we USD omzetten in 2 valuta's, namelijk KRW (Korean Won) en JPY (Japanese Yen).
Laten we de documentstructuur als volgt indelen:
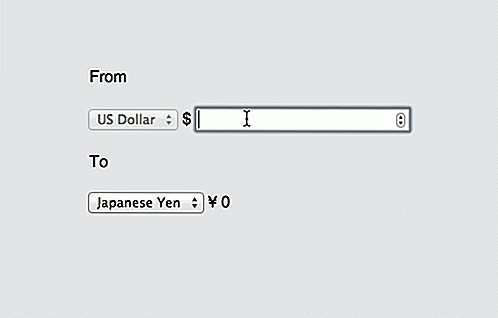
Van
$Naar
₩ 0
Zoals we hierboven kunnen zien, hebben we twee rijen div . De eerste rij bevat een vervolgkeuzelijst die is ingesteld op USD en is uitgeschakeld zodat de gebruiker de andere optie niet kan selecteren. Deze rij bevat ook een invoerveld voor een getaltype waarin we het bedrag van de te converteren USD invoeren.
In de tweede rij hebben we ook een vervolgkeuzemenu met twee valuta-opties: Koreaanse gewonnen en Japanse yen. Elke optie heeft een waardeattribuut en een datasymboolattribuut om het valutasymbool op te slaan. We gebruiken een spanelement om het geconverteerde resultaat uit te voeren.
Wisselkoers
Op het moment van schrijven is 1 USD gelijk aan KRW1077.80 en JPY102.24. We kunnen deze wisselkoerswaarden in real time ophalen met Open Wisselkoers. Maar voor nu plaatsen we eenvoudig de waarde in een variabele met. .toFixed() methode om het getal te ronden:
var jpy = accounting.toFixed (102.24, 0), krw = accounting.toFixed (1077.80, 0),
Verkrijg de optie
Vervolgens zullen we een nieuwe functie maken om de waarde uit het kenmerk value en data-symbol uit de vervolgkeuzelijst te halen. De waarden worden vervolgens opgeslagen in een Array .
var getCurrency = function (elem) {var $ curAbbr = elem.find (': selected'). val (), $ curSign = elem.find (': selected'). data ('symbol'); return {'symbool': $ curSign, 'value': $ curAbbr, }; }; De conversiefunctie
We willen dat de conversie in realtime plaatsvindt . Het betekent dat het zal gebeuren als de gebruiker binnen het invoerveld typt of tussen valuta's wisselt.
Om dit idee te bereiken, zullen we #output-currency evenals #input-number toewijzen met drie JavaScript-events, namelijk change, keyup en keydown deze manier:
$ ('# output-currency, # input-nummer'). on ('change keyup keydown', function () {// the stuff} Vervolgens halen we de waarde uit de vervolgkeuzelijst #output-currency met behulp van de functie getCurrency die we hierboven hebben gemaakt. De waarden zijn als volgt gescheiden in twee verschillende variabelen, namelijk $symbol en $val .
var $ currency = getCurrency ($ ('# output-currency')), $ symbol = $ currency ['symbol'], $ val = $ currency ['value']; We moeten ook het nummer uit het invoerveld en de huidige wisselkoerswaarde die we hebben ingesteld in jpy en krw variabel maken; Met behulp van de voorwaardelijke functie kunnen we beslissen welke valutakoersen (krw of jpy) moeten worden gebruikt.
// get number var mulitplyNum = ($ val == 'jpy')? jpy: krw; var $ getInput = $ ('# input-nummer'). val (); Met dat nummer hierboven kunnen we het resultaat berekenen.
var $ getTotal = ($ getInput * mulitplyNum);
Maar voordat we het nummer uitvoeren, kunnen we het in een geschikt formaat omzetten met de methode .formatMoney() :
var number = accounting.formatMoney ($ getTotal, {symbol: $ symbol, precision: 0, thousand: ', '}); En als laatste geven we het uiteindelijke geformatteerde nummer uit.
. $ ( '# Uitgang-nummer') tekst (nummer);
En we zijn klaar. Je kunt de demo hieronder in actie zien.

Je kunt het ook zelf proberen op onze demopagina.
- Demo bekijken
- Download de bron
Laatste gedachte
Het opmaken van het gewone nummer in een valuta is niet zo moeilijk als je misschien had gedacht. Met Accounting.js wordt dit ding heel gemakkelijk. En we hebben u ook laten zien hoe u de functies implementeert om een eenvoudige werkende valuta-omzetter te bouwen. Geef het een kans.

Hoe u Custom Slash-opdrachten in Slack kunt maken
Slack is een teamproductiviteitstool die wordt geleverd met vele configuraties en services die zijn bedoeld voor aanpassing . Een van de beste van zijn aanpasbare functies zijn Slash-opdrachten . Slash-opdrachten zijn in feite sleutelwoorden die een bepaalde actie uitvoeren wanneer u ze invoert als berichten met een vorig schuine streepsymbool (/) in Slack

Google-lettertypen werken niet in China - hoe dit te verhelpen
De reden dat we de Google API gebruiken voor bibliotheken zoals jQuery en weblettertypen, is dat deze snel worden bediend via de betrouwbare infrastructuren van Google. Het wordt bijna overal gebruikt en zelfs zoveel dat sommige gebruikers de cache al in hun browser hebben opgeslagen, waardoor de bibliotheken nog sneller laden