nl.hideout-lastation.com
nl.hideout-lastation.com
Waarom alle ontwikkelaars Command Line moeten leren kennen
Sommige ontwikkelaars ineenkrimpen bij de gedachte alleen al om een terminalvenster te openen. Voor niet-ingewijden kan het ontmoedigend, stressvol en ronduit vervelend zijn. Maar ontwikkelaars die de opdrachtregel begrijpen, beweren dat dit een van de beste tools is die je ter beschikking hebt .
Dus hoe noodzakelijk is de commandoregel voor moderne ontwikkeling? Ik zou willen beweren dat het noodzakelijk is voor succes, door te werken met een frontend- of een backend-code. De opdrachtregel is een Zwitsers zakmes geworden van functies die achter eenvoudige opdrachten zijn vergrendeld. Als u de tijd neemt om deze opdrachten te leren, zult u misschien verbaasd zijn hoeveel stroom beschikbaar is vanuit die kleine zwarte rechthoek met de knipperende witte cursor.
U krijgt meer controle over systeemfuncties
Misschien is de meest voor de hand liggende reden om de opdrachtregel te leren, de oorspronkelijke functie: meer controle . Er zijn commando's alleen toegankelijk via shell die zeer complexe bewerkingen op Unix / Linux- en Windows-machines kunnen besturen .
 Basisopdrachten kunnen betrekking hebben op het wijzigen van rechten op een bepaald bestand of bladeren naar een map die niet zichtbaar is. Meer gecompliceerde voorbeelden kunnen betrekking hebben op serverbeheer voor een lokale serverconfiguratie zoals Apache / MySQL.
Basisopdrachten kunnen betrekking hebben op het wijzigen van rechten op een bepaald bestand of bladeren naar een map die niet zichtbaar is. Meer gecompliceerde voorbeelden kunnen betrekking hebben op serverbeheer voor een lokale serverconfiguratie zoals Apache / MySQL.Het is de moeite waard om op zijn minst de mogelijkheden van shell-commando's te onderzoeken om te begrijpen hoe ze werken. Het negeren van een stukje technologie alleen omdat het te verwarrend is, is zelden een goed idee.
Maar als we verder kijken dan systeemfuncties, hebben we een hele reeks webontwikkelaarstools die via de opdrachtregel werken. Niet alles kan als een toepassing worden gedownload en geïnstalleerd, dus een goed begrip van shell-opdrachten bespaart u de hoofdpijn van het leren installeren van de nieuwste nieuwe hulpprogramma's voor ontwikkelaars.
U kunt NPM gebruiken voor pakketinstallaties
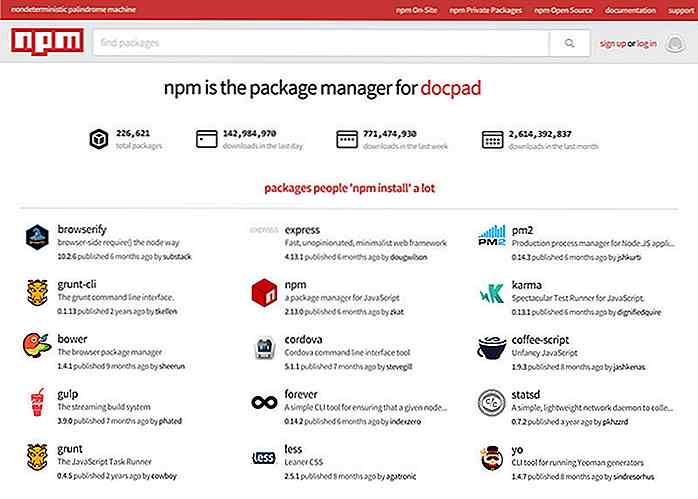
Node Package Manager is gemakkelijk de populairste tool voor moderne ontwikkelaars. Dit is gebouwd bovenop Node.js, die zich gedraagt als een JavaScript-framework voor andere scripts (zoals NPM).
Een ding om op te merken is dat NPM geen GUI heeft. Er is geen enkele manier om op een kleine "installatie" -knop te klikken, zoals je zou vinden in de Mac App Store. Elk pakket moet handmatig worden geïnstalleerd via de opdracht npm in een terminalvenster.
 Dit lijkt misschien vervelend voor niet-shell gebruikers, maar het biedt eigenlijk veel meer controle. De NPM-bibliotheek bevat meer dan 200.000 pakketten met meer elke week toegevoegd. Het is gewoon makkelijker om deze extern te hosten en de gebruiker te laten beslissen wat te installeren.
Dit lijkt misschien vervelend voor niet-shell gebruikers, maar het biedt eigenlijk veel meer controle. De NPM-bibliotheek bevat meer dan 200.000 pakketten met meer elke week toegevoegd. Het is gewoon makkelijker om deze extern te hosten en de gebruiker te laten beslissen wat te installeren.Houd er rekening mee dat sommige van deze hulpprogramma's afzonderlijk kunnen worden geïnstalleerd via hun eigen binaire installatieprogramma's. Maar NPM centraliseert alles, zodat u al uw favoriete tools met één vriendelijke opdracht kunt npm install : npm install .
Met NPM hebt u direct toegang tot een aantal tools zoals:
- knorren
- Slok
- Minder
- Jade
- CoffeeScript
- Express.js
Een andere populaire keuze is om Ruby-edelstenen naast NPM-pakketten te installeren. Ruby-edelstenen maken echter niet echt deel uit van een pakketbeheerder, hoewel ze op dezelfde manier kunnen werken.
 Hoe dan ook, beide technieken vereisen een goed begrip van rudimentaire CLI-commando's . Je kunt in minder dan een uur met NPM werken als je tijd vrijmaakt om te oefenen en echt begrijpt hoe het werkt.
Hoe dan ook, beide technieken vereisen een goed begrip van rudimentaire CLI-commando's . Je kunt in minder dan een uur met NPM werken als je tijd vrijmaakt om te oefenen en echt begrijpt hoe het werkt.Je kunt Git Version Control gebruiken
Programmeurs en ontwikkelaars moeten de kracht van versiebeheer begrijpen. De mogelijkheid om een project in afzonderlijke versies te splitsen / samenvoegen is eenvoudigweg ongeëvenaard.
Helaas is Git ook moeilijk te leren als je nog niet begrijpt hoe het werkt. Voeg nu de verwarring van het werken binnen de opdrachtregel toe en het is duidelijk waarom Git zoveel ontwikkelaars afschrikt.
Gelukkig zijn er veel gratis bronnen online om je te helpen de basisprincipes te begrijpen.
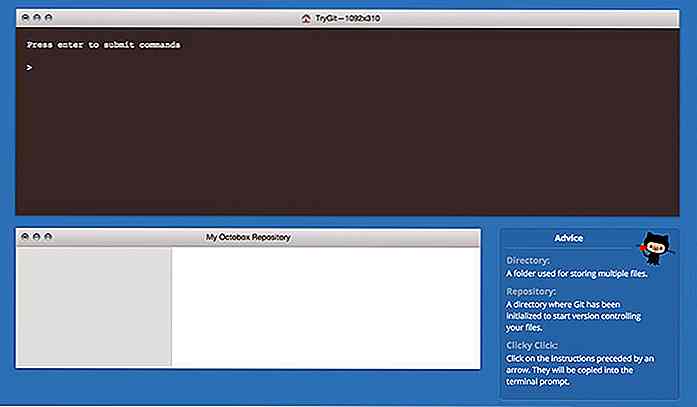
Probeer Git is een gratis leermiddel op GitHub om je te helpen met spelen in Git zonder het lokaal te installeren . Dit is een begeleide zelfstudie voor ontwikkelaars met absoluut geen kennis van versiebeheer.
 De moeilijkheid van Git is het onthouden van versiebeheeropdrachten terwijl tegelijkertijd de opdrachtregel wordt geleerd. Er zijn desktop-apps die een GUI bieden, maar ze verwachten nog steeds dat je de grondbeginselen van versiebeheer (klonen, vertakking, samenvoegen, enz.) Begrijpt.
De moeilijkheid van Git is het onthouden van versiebeheeropdrachten terwijl tegelijkertijd de opdrachtregel wordt geleerd. Er zijn desktop-apps die een GUI bieden, maar ze verwachten nog steeds dat je de grondbeginselen van versiebeheer (klonen, vertakking, samenvoegen, enz.) Begrijpt.Voor een beginner kan de leercurve voor Git behoorlijk hoog zijn. Bij regelmatig oefenen kan het nog een paar maanden duren voordat de concepten gestold zijn. Maar Git is een onmisbare tool voor elke ontwikkelaar en het is nog een goede reden om de opdrachtregel te leren.
U heeft het nodig om Preprocessors en taakuitvoerders te gebruiken
De ontwikkeling van frontends is de afgelopen jaren veel veranderd. We hebben preprocessors zoals Sass / Less voor CSS en Haml / Jade voor HTML. We hebben ook taaklopers zoals Gulp en Grunt voor het automatiseren van taken via JavaScript. Het is bijna een volledig nieuw landschap waar deze technieken praktisch vereist zijn om moderne websites te bouwen .
Verwant:
- CSS Preprocessors vergeleken: Sass vs. LESS
- De strijd om build-scripts: Gulp vs. Grunt
Als u dit nog niet weet, worden gereedschappen zoals Sass en Haml rechtstreeks door de opdrachtregel uitgevoerd. Beide preprocessors zijn gebouwd op Ruby en vereisen terminalopdrachten voor het compileren van code . Toegegeven, u zou een Gulp-taak kunnen instellen om het voorbewerken te automatiseren, maar dit vereist ook kennis van de commandoregel.
Met deze tools die noodzakelijk worden voor het ontwikkelproces is het essentieel om zelfs de basisprincipes van shell scripting en de commandoregel te begrijpen.
Het is voor lokale back-endontwikkeling
Alles van PHP tot Rails en Python vereist enige interactie met de opdrachtregel. Installatietools zoals MAMP hebben dingen eenvoudiger gemaakt, maar er is geen vervanging voor de onbewerkte kracht van werken in de opdrachtregel.
 Hoewel PHP kan worden geïnstalleerd met behulp van software zoals MAMP, vereisen frameworks zoals Laravel Composer, een afhankelijkheidsmanager. Dit installatieproces vindt bijna volledig plaats via de opdrachtregel .
Hoewel PHP kan worden geïnstalleerd met behulp van software zoals MAMP, vereisen frameworks zoals Laravel Composer, een afhankelijkheidsmanager. Dit installatieproces vindt bijna volledig plaats via de opdrachtregel .Het Django-framework vereist een vergelijkbaar CLI-installatieproces bovenop pip, een gratis Python-pakketbeheerder. Overweeg ook hoe u uw eigen lokale server kunt instellen op Node.js. Om dit te doen, moet u eerst de omgeving van uw computer (Unix of Windows) begrijpen. Dan wil je de basisprincipes van Node.js. begrijpen.
 Met enig comfort in shell scripting heeft u meer controle over uw machine om pakketten te installeren, op updates te controleren, een lokale server opnieuw te starten en modules voor verbeterde functies te installeren.
Met enig comfort in shell scripting heeft u meer controle over uw machine om pakketten te installeren, op updates te controleren, een lokale server opnieuw te starten en modules voor verbeterde functies te installeren.Welke taal je ook gebruikt of probeert te leren, de opdrachtregel zal een krachtig hulpmiddel in je arsenaal blijken te zijn. Zelfs een zeer elementair begrip van shell-scripting kan uw zelfvertrouwen en waarde op de werkplek verbeteren in een markt van getalenteerde webontwikkelaars.
Vooruit gaan
Ongeacht het type ontwikkeling dat u doet, is er waarde bij het begrijpen van de opdrachtregel. Zelfs basisconcepten zoals het installeren van Ruby of Composer zullen ongetwijfeld nuttig blijken tijdens je carrière als webontwikkelaar.
Om aan de slag te gaan, moet je gewoon iets vinden dat je wilt leren en erin duiken. Dit kan een compilatie zijn met Sass, Laravel installeren of een lokale Node.js- server configureren. Uiteraard zult u onderweg uitdagingen tegenkomen, maar websites zoals Stack Overflow bevatten alle programmeerantwoorden die u nodig hebt.
Naarmate meer tools in de komende jaren populair worden, zult u blij zijn om de syntaxis van de opdrachtregel te begrijpen. De toekomst van webontwikkeling zit niet in IDE's, maar in open source-tools die de manier optimaliseren waarop we websites coderen en bouwen .

Lory Carousel-schuifregelaar is voorzien van CSS Animation & Touch-ondersteuning
Van alle carrouselplug-ins die online zijn, moet ik mijn hoed naar Lory gooien . Het is zo'n eenvoudig concept, maar het is gemakkelijk een van de krachtigste schuifregelaars op internet.De verkleinde versie is in totaal ongeveer 7KB, wat niet klein is, maar zeker niet slecht is voor een aanraakbare carrouselslider

Naarmate moderne technologieën intuïtiever worden, creëren fabrikanten apparaten die kunnen worden geactiveerd en aangestuurd door aanraking, specifieke bewegingen en zelfs uw eigen stem . Vandaag hebben we besloten om een lijst met innovatieve technische gadgets met je te delen die kunnen worden geactiveerd door het geluid van je stem.Deze s