nl.hideout-lastation.com
nl.hideout-lastation.com
Maak Pure CSS-driehoeken met deze gratis web-app
Er is een grote druk om het web een meer CSS-vriendelijke plek te maken . Jarenlang waren afbeeldingen altijd de oplossing voor browserhacks, van het herhalen van achtergronden tot de techniek van schuifdeuren. Maar nu is het eenvoudiger dan ooit om patronen, pictogrammen en speciale effecten met CSS3 te maken.
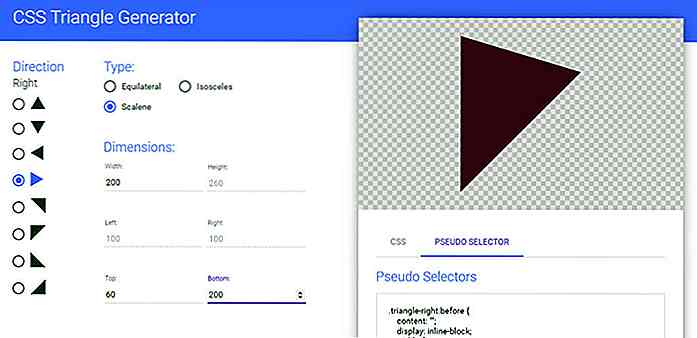
Met deze driehoeksgenerator kunt u de grootte en vorm van elke gewenste driehoek ontwerpen. Het spuugt automatisch een CSS-klasse uit die u op elk element kunt toepassen.
 In de optiepanelen kunt u de kleur en richting van de driehoek wijzigen (omhoog / omlaag en zijwaarts). Je kunt ook de breedte / hoogte van de driehoek wijzigen en zelfs rotzooien met de links / rechts scheeftrekking als je een ongelijke driehoek maakt.
In de optiepanelen kunt u de kleur en richting van de driehoek wijzigen (omhoog / omlaag en zijwaarts). Je kunt ook de breedte / hoogte van de driehoek wijzigen en zelfs rotzooien met de links / rechts scheeftrekking als je een ongelijke driehoek maakt.Dit is veruit een van de coolste web-apps die ik ooit heb gezien. Het wordt gehost op Designyourcode, een site vol met geweldige blogartikelen en gratis web dev-tools.
En voor alle liefhebbers van compatibiliteit met eerdere versies, heeft u de mogelijkheid om de Microsoft.Chroma- functie in CSS op te nemen, die ondersteuning biedt voor IE6-gebruikers . Minder dan een procent van de wereld gebruikt zelfs IE6, maar het is nog steeds een leuke optie.
 Om een pure CSS-driehoek aan uw site toe te voegen, kopieert en plakt u de CSS-klasse met de regels in uw stylesheet. Geef deze les dan aan iemand
Om een pure CSS-driehoek aan uw site toe te voegen, kopieert en plakt u de CSS-klasse met de regels in uw stylesheet. Geef deze les dan aan iemand Als u bijvoorbeeld een naar boven wijzende driehoek wilt maken, kopieert u de code en voegt u een element als dit toe:
Dat zou ook een element op blokniveau kunnen zijn, of het zou absoluut in een ander element kunnen worden geplaatst .
De mogelijkheden zijn eindeloos en deze tool kan een beter alternatief bieden dan de CSS border hack. Ga om aan de slag te gaan naar de web-app voor driehoekjes en wijzig de waarden naar wens.
30 gratis medische pictogramseries die u kunt downloaden
Iconen zijn een van die schijnbaar triviale elementen die een vrij grote invloed hebben op het algehele uiterlijk en gevoel van de gebruikersinterface . Daarom zijn de designers van web- en mobiele apps altijd op zoek naar kwaliteitssetsensets in hun freebies-verzameling.In deze verzameling heb ik 30 medische pictogramseries samengesteld die u absoluut gratis kunt downloaden en gebruiken voor medische en medische websites, mobiele apps en andere gerelateerde projecten

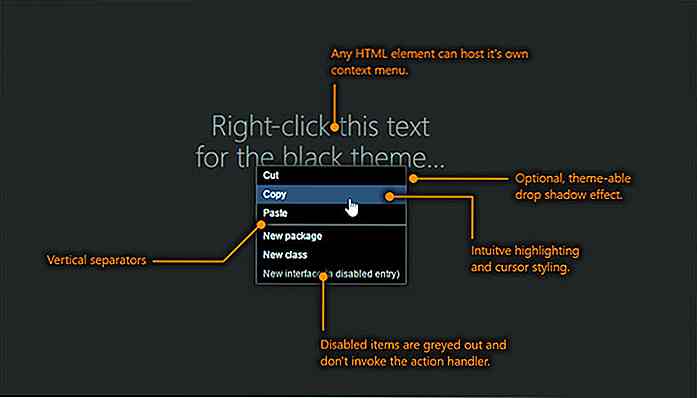
Maak aangepaste rechtermuisknop-contextmenu's met justContext.js
Elke webbrowser heeft een standaard contextmenu . Dit wordt weergegeven wanneer de gebruiker met de rechtermuisknop ergens op een pagina klikt en meestal dezelfde opties heeft, zoals 'kopiëren', 'opslaan' of 'element inspecteren'.Met de JustContext-bibliotheek kunt u gespecialiseerde contextmenu's maken voor alle elementen op uw site.