nl.hideout-lastation.com
nl.hideout-lastation.com
Normalize.css gebruiken voor homogene ontwikkeling
Compatibiliteit met browsers is een groot deel van de toegankelijkheid op internet. Ontwikkelaars moeten rekening houden met de variantie van hun doelgroep en browserversies die ondersteuning vereisen . Hoewel CSS-resets een optie zijn, geven de meeste ontwikkelaars de voorkeur aan Normalize.css vanwege de eenvoud en cross-compatibiliteit in alle moderne webbrowsers.
In deze post behandel ik de basisprincipes van Normaliseren en vergelijkt deze met algemene CSS-resets . Dit is geen ingewikkelde bibliotheek en het zou niet meer dan een paar uur moeten duren om het te begrijpen. Maar de sleutel tot Normalize is leren hoe je het goed en verstandig kunt implementeren.
Browser wordt gereset versus genormaliseerd
Jarenlang heb ik een aangepaste versie van de CSS-resets van Eric Meyer gebruikt. Deze zijn genoeg geweest voor de meeste van mijn projecten en hebben geen grote problemen veroorzaakt. Normalisatie veranderde echter mijn kijk op resets omdat het anders werkt dan een CSS-reset. Het is belangrijk dat u de verschillen begrijpt.
Denk aan Normaliseren als een kledingstuk dat consequent op alle browsers wordt toegepast en denk aan een CSS-reset als een thermonucleaire ontploffing in alle browsers.
Normaliseer stijlen en opmaak koppen, alinea's, blockquotes en algemene elementen zodat ze identiek (of dichtbij genoeg) in alle ondersteunde browsers verschijnen. CSS-resets vegen de lei volledig schoon, zodat er voor niets een standaard is .
Met een CSS-reset kunnen uw koppen er hetzelfde uitzien als uw paragrafen; elementen hebben geen vulling, marges of spatiëring van welke aard dan ook. Met een CSS-reset moet je nieuwe code invoeren om de stijl te verbeteren. Met Normalize krijgt u een vooraf ontworpen stijl waarop u kunt bouwen.
Dus is een van deze beter dan de andere? Het is een fel bediscussieerd onderwerp, hoewel een punt van argument is dat Normalize beter werkt voor compatibiliteit en kleinere bestandsgroottes produceert .
"Ik zou moeten stellen dat normalisatie beter is dan resetten. Het zal resulteren in minder CSS-overdracht over de draad, beter gebruik van UA-standaardwaarden en een beter begrip van hoe elementen moeten worden weergegeven. "
Of je verliefd wordt op Normaliseren of liever een typische reset, het is belangrijk om op zijn minst beide kanten te begrijpen en te kiezen wat het beste past. Zeer weinig ontwikkelaars beginnen helemaal opnieuw te coderen, dus normaliseren of een CSS-reset is bijna vereist voor moderne frontend-ontwikkeling.
Als je een CSS-reset wilt proberen, zijn hier enkele populaire keuzes:
- Eric Meyer's Resets
- HTML5 opnieuw instellen
- HTML5Doctor Reset
Normaal Config
Normaliseren schepper Nicolas Gallagher schreef een inleidende post met deze verklaring:
"Normalize.css is een klein CSS-bestand dat zorgt voor een betere consistentie tussen de browsers in de standaardstijl van HTML-elementen. Het is een modern, HTML5-gereed alternatief voor de traditionele CSS-reset. "
In de loop der jaren is dit uitgegroeid tot een vertrouwde bibliotheek die door ontwikkelaars over de hele wereld wordt gebruikt. Normaliseren is zelfs tot op zekere hoogte gebruikt in Bootstrap en Pure CSS.
Er zijn twee manieren om Normaliseren in een project te gebruiken: bewerk de bron om uw eigen Normalize-stylesheet aan te passen, of gebruik deze als basis en voeg stijlen bovenaan toe.
De eerste is een ophaal- en kiesstrategie waarbij je het bestand Normalize.css doorloopt en alles verwijdert wat je niet nodig hebt om je eigen aangepaste stylesheet te maken. Dit is het beste per project om de bestandsgrootte laag te houden.
Als alternatief kunnen sommige ontwikkelaars het hele bestand Normalize.css gebruiken en daarbovenop een eigen stylesheet maken. De volledige stijlpagina Normaliseren omspant 420+ coderegels die gelijk is aan ~ 6.8KB ongecomprimeerd.
Beide methoden zijn beter dan de andere en het is de moeite waard om te volgen wat het beste werkt voor elk project of de workflow van uw voorkeur.
Om te beginnen, download of download een kopie van Normalize from GitHub of host het vanaf een externe CDN. Je kunt ook de nieuwste versie van Normalize rechtstreeks van NPM ophalen, zoals zo:
npm install - sla normalize.css op
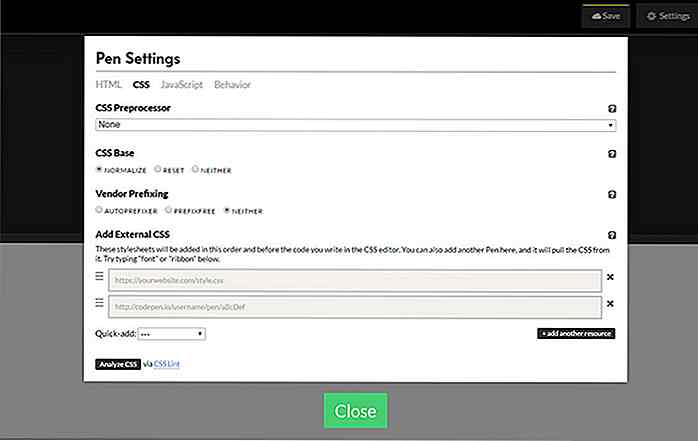
Als u geen bestanden wilt downloaden, kunt u zelfs een nieuw CodePen-project maken dat Normalize kan toevoegen met een klik op de knop.
 Omdat Normaliseren modulair is, kunt u secties tijdelijk verwijderen of zelfs uw eigen aangepaste versie van Normalize maken. Vervolgens kunt u elk project starten met geselecteerde gedeelten zoals de HTML5-weergave-elementen, terwijl u stijlen voor ingesloten inhoud verwijdert.
Omdat Normaliseren modulair is, kunt u secties tijdelijk verwijderen of zelfs uw eigen aangepaste versie van Normalize maken. Vervolgens kunt u elk project starten met geselecteerde gedeelten zoals de HTML5-weergave-elementen, terwijl u stijlen voor ingesloten inhoud verwijdert.Elke regel Normaliseren heeft een overeenkomstige CSS-opmerking die uitlegt wat het doet en welke problemen / bugs het oplost. Sommige liggen voor de hand zoals het instellen van display:block op nieuwere HTML5-elementen.
Andere zijn minder voor de hand liggend, zoals deze SVG-code die overflow in Internet Explorer verbergt:
svg: not (: root) {overflow: hidden; } Ik raad ten zeerste aan de stylesheet af te spelen om precies te zien hoe deze werkt en om te leren of Normalize geschikt is voor uw project.
Normalize.css In webontwerp
De nieuwste versie van Normalize v4.0 biedt uitgebreide ondersteuning voor browsers.
- Chrome (laatste twee)
- Edge (laatste twee)
- Firefox (laatste twee)
- Firefox ESR
- Internet Explorer 8+
- Opera (laatste twee)
- Safari 6+
Van wat ik kan vertellen, kan Normalize oudere versies van browsers ondersteunen met constante updates zoals Firefox. Maar de "officiële" ondersteuning omvat alleen de twee meest recente versies van Chrome / Edge / FF / Opera.
Ook IE6 + en Safari 4+ worden ondersteund met Normalize v1, maar die versie wordt niet meer bijgewerkt.
Het is van cruciaal belang dat u de browserversies controleert met een tool als Google Analytics. Dit geeft u een beter idee of Normaliseren een handig hulpmiddel kan zijn voor modern webontwerpwerk.
Verdere bronnen
Er is niet veel om specifiek te leren over Normaliseren, dus het meeste van het leren gebeurt door te doen.
En naar waarheid is er niet veel dat je kunt uitleggen dat je niet kunt oppikken door het stylesheet te lezen en de code te kopiëren of wijzigen als dat nodig is. Maar als u op zoek bent naar andere relevante informatie, dan heb ik hieronder enkele links toegevoegd.
gerelateerde artikelen
- Nicolas Gallagher: Over Normalize.css
- Introductie tot HTML5 Boilerplate
- Normalize.css vs Reset.css: Welke te gebruiken?
Intro video's
- Gebruiken van CSS normaliseren
- Resetten en normaliseren door Envato
- Nicolas Gallagher - Thinking beyond Scalable CSS

20 WordPress Starter-thema's voor ontwikkelaars
Voor degenen onder u die een WordPress-thema willen maken, maar niet weten waar ze moeten beginnen, zijn WordPress-thema's voor beginners een praktische manier om aan de slag te gaan. Wat je nodig hebt om het startthema te laten werken, is om het aan te passen en het in te stellen in het geweldige thema dat het potentieel heeft

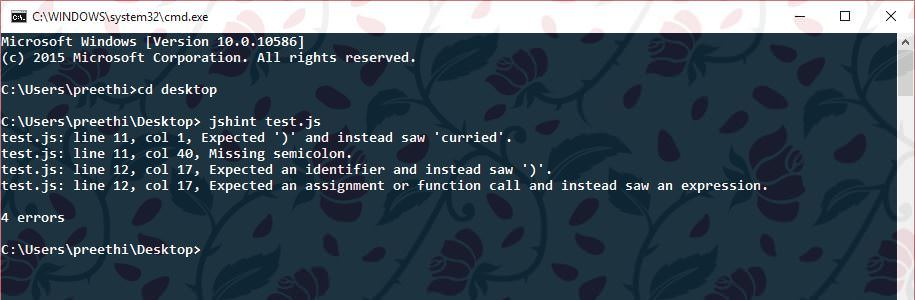
Linting in computerprogrammering is het proces van statische analyse van code om problemen zoals verkeerde syntaxis en twijfelachtig gebruik van code te vinden . Het gereedschap dat voor het pluizen wordt gebruikt, staat bekend als pluksel of linter . Een van de linters die tegenwoordig beschikbaar is voor JavaScript is JSHint