nl.hideout-lastation.com
nl.hideout-lastation.com
Skeuomorphic PSD naar Flat Design met Skeuomorphism.it
Dus het skeuomorfisme is uit en het platte ontwerp zit erin, dat is oud nieuws, maar hey, trends kunnen echt wispelturig zijn en ontwerpers zijn overgeleverd aan het proberen bij te houden. Als u skeuomorfe ontwerpen heeft die u plat wilt laten worden, is hier een hulpmiddel dat een grote hulp zal zijn.
Skeuomorphism.it is een gratis Photoshop-extensie, door Roy Barber, die in slechts één klik het ontwerp van skeuomorfisme omzet naar een plat ontwerp. Als u iets skeuomorfisch (pictogram, achtergrond of website-sjablonen) vindt dat u plat wilt laten draaien, is dit de plug-in die u kunt krijgen.
Installatie
Let op: om deze extensie te kunnen gebruiken, moet u op zijn minst Photoshop CS6 op uw computer geïnstalleerd hebben. Laten we nu naar de Skeuomorphism.it-startpagina gaan en eerst de extensie downloaden.
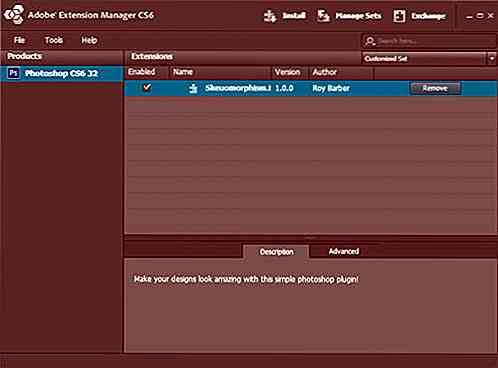
Dubbelklik op het bestand Skeuomorphism.it.zxp en Adobe Extension Manager wordt geopend. Accepteer de licentieovereenkomst. Voordat het installatieproces begint, moet u eerst de uitgever van de extensie verifiëren. Installeer het en herstart uw Photoshop indien nodig. U bent nu klaar om de extensie te gebruiken.

Duurt slechts een klik
We gaan dit Facebook-pictogram van Christophe Tauziet gebruiken voor de demo. Dit is het originele pictogram.

Op uw Photoshop zou u een nieuw paneel aan de rechterkant moeten zien. Als het niet verschijnt, ga dan naar Venster> Extensies> Skeuomorfisme .

Klik op de knop Work The Magic en alle schaduwen, innerlijke schaduwen, hellingen of licht worden verwijderd of verkleind om het ontwerp plat te maken. Bekijken.

beperkingen
Wanneer u deze extensie gebruikt, wordt niet alle ontwerp van het skeuomorfisme vlak getransformeerd zoals u het verwacht. Soms kan de oorspronkelijke kleur of vorm van het ontwerp veranderen. In dit inschrijfformulier van Tempees zult u zien dat de knop Abonneren blauw is.

Toen ik probeerde het plat te zetten met de plug-in, werd de abonneerknop grijs. Als dit niet voor u werkt, keert Ctrl + Z terug naar de beginstatus.

Laatste gedachte
Ik moet alleen zeggen dat de naam van deze plug-in ironisch is, maar het is een echte nuttige tijdbesparing en het maakt de transformatie bijna onmiddellijk. U hoeft het ontwerpproces niet opnieuw te beginnen of helemaal opnieuw te maken. Het enige dat je nodig hebt is een klik en je ontwerpen zijn plat. Hoe cool is dat?
50 gratis betaalmethoden en creditcardsets
Pictogrammen zijn essentiële elementen van elke e-commerce website, vooral als het gaat om betalingen. Dankzij de pictogrammen kan de website minimalistisch, maar tegelijkertijd informatief en functioneel blijven. Deze kleine stempels van betaal- en creditcardafbeeldingen kunnen uw website er ook betrouwbaarder laten uitzien, vooral wanneer deze up-to-date is met de nieuwste en alternatieve betalingsmethoden.

18 Verbluffende effecten die u kunt maken met CSS3 Box Shadows
We kunnen veel dingen met CSS doen, zoals bouwmodaliteiten, prachtige teksteffecten maken, een Viking-schild tekenen en zelfs een hartvorm creëren. Er is ook genoeg dat we kunnen doen met CSS3 Box Shadows, en in deze post gaan we bekijken hoe sommige ontwerpers spelen met CSS-schaduwen tot enkele geweldige resultaten .