nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer eenvoudig Dynamic Grid Layout met FreeWall
Als u bekend bent met Windows 8 of Pinterest, kent u de dynamische rasterlay-out. Een dynamisch raster is een lay-out waarmee u onderliggende elementen naar wens kunt herschikken en verplaatsen, of wanneer de afmetingen van uw browser worden gewijzigd. Een populaire jQuery-invoegtoepassing voor het maken van deze lay-out is jQuery metamont maar als u meer opties en zelfs animatie wilt, bekijk dan FreeWall.
FreeWall is een gratis jQuery-invoegtoepassing van Minh Nguyen die u kunt gebruiken om vele opmaaktypen voor rasters te maken : flexibele lay-out, lay-out in de metrostijl, geneste rasters, afbeeldingslay-out en vloeiend raster. Het heeft ook ondersteuning voor responsief ontwerp, zodat u uw site kunt weergeven op desktop, mobiel of tablet.
Bovendien heeft het ook zeer mooie CSS-animaties en callback-evenementen zoals onGapFound, onComplete, onResize en onSetBlock.
Ermee beginnen
Om met FreeWall aan de slag te gaan, moet u het jQuery- of Zepto-framework opnemen. In deze basisgids gebruiken we jQuery als voorbeeld om een normale demo van de rasterlay-out te maken.
Laten we nu eerst het jQuery-framework en de FreeWall-plug-in opnemen met de volgende code.
We zullen enkele stenen voor de container van de lay-out weergeven.
Normaal raster
En definieer onze steenformaten met de width en height van 320px met behulp van de stijlregel hieronder:
.size320 {width: 320px; hoogte: 320 px; } Nu, om wat JavaScript-code toe te voegen.
Zorg dat het werkt
Om willekeurige stenen aan de stenen te geven, definiëren we enkele Math.random() en passen ze toe op de stenen met de methode Math.random(), zoals zo.
var color = ["rgb (142, 68, 173)", "rgb (243, 156, 18)", "rgb (211, 84, 0)", "rgb (0, 106, 63)", "rgb (41, 128, 185) ", " rgb (192, 57, 43) ", " rgb (135, 0, 0) ", " rgb (39, 174, 96) "]; $ (". free-wall .size320"). each (function () {var backgroundColor = color [color.length * Math.random () << 0]; var bricks = $ (this) .find (". brick ");! bricks.length && (bricks = $ (this)); bricks.css ({backgroundColor: backgroundColor});}); Ten slotte gaan we functies toevoegen om de layout goed weer te geven. Dit is wat FreeWall geweldig maakt. Het heeft enkele opties en methoden om het gedrag van het raster te regelen. De opties aangeboden door FreeWall zijn:
animeren: waar, // Waar om blok met animatie laten bewegen. block.flex: true, // Van pas gemaakt blok kan het formaat van een beetje aanpassen. cel.breedte: aantal, celhoogte: aantal, vulGap: waar, // Waar maakt de opmaak zonder tussenruimte. dakgoot: gemengd, // De afstand tussen de blokken. selector: string, // Haal alle blokken op om de lay-out te maken.
Laten we de plug-in bellen met behulp van de volgende code.
$ (function () {$ (". free-wall"). each (function () {var wall = nieuwe freewall (this); wall.reset ({selector: '.size320', cellW: function (container) { var cellWidth = 320; if (container.hasClass ('size320')) {cellWidth = container.width () / 2;} return cellWidth;}, celH: function (container) {var cellHeight = 320; if (container.hasClass ('size320')) {cellHeight = container.height () / 2;} return cellHeight;}, fixSize: 0, gutterY: 20, gutterX: 20, onResize: function () {wall.fitWidth ();}}) wall.fitWidth ();}); $ (window) .trigger ("resize");}); Zoals je kunt zien in de bovenstaande functiecode, gebruiken we een deel van de FreeWall-optie, -methode en -gebeurtenis. Zoals fixSize, gutterY, gutterX, onResize en fitWidth . Als u een andere optie, methode of gebeurtenis wilt gebruiken, kunt u de documentatie vinden op de officiële startpagina van FreeWall.
Nu kunt u de dynamische rasterlay-out in actie zien op de demopagina. Als u het formaat van uw browser wijzigt, worden de stenen automatisch herschikt en van grootte veranderd.
- Demo bekijken
- Download de bron

Wanneer bepaalt het merkontwerp eigenlijk?
Als merkidentiteitsontwerper heb ik vaak moeite met deze vraag. Kijkend naar bedrijven als Apple, Dell, Google en Amazon, die allemaal begonnen met saaie, weinig enthousiaste logo's en geen echte merkidentiteit om over te spreken, dan merk ik dat ik vaak nadenk over welke van mijn potentiële klanten echt van mijn diensten zullen profiteren, en die misschien nog een paar jaar nodig hebben om in bedrijf te zijn voordat ze de maximale kosteneffectiviteit van het huren van mij kunnen krijgen.

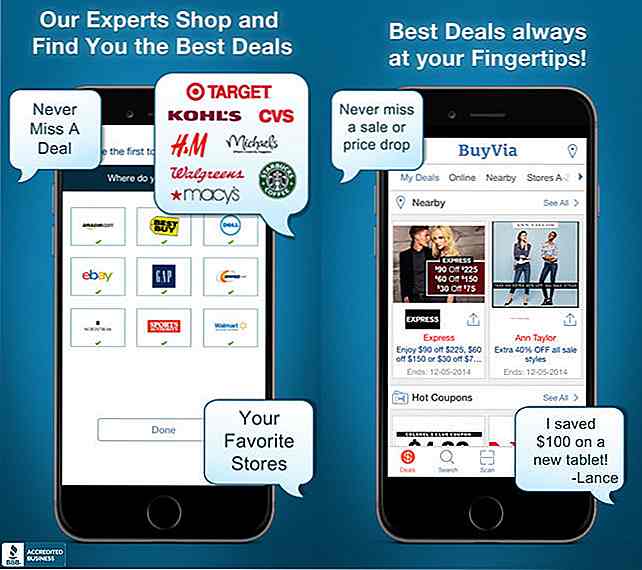
14 Mobiele apps om prijzen voor klanten te volgen en te vergelijken
In de wereld van online winkelen, zijn handmatige trackingprijzen, deals en kortingen een dagelijkse routine voor hardcore shoppers. Het goede nieuws is dat de technologie om dit proces te automatiseren al aanwezig is. Er zijn tal van prijsvergelijkings- en prijsvolg-apps beschikbaar die u kunnen helpen de beste prijzen voor uw favoriete verlanglijstje-items te vinden


![Hoe de levensduur van de batterij te verlengen [Infographic]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)