nl.hideout-lastation.com
nl.hideout-lastation.com
Realistische iPad2 tekenen - Photoshop-zelfstudie
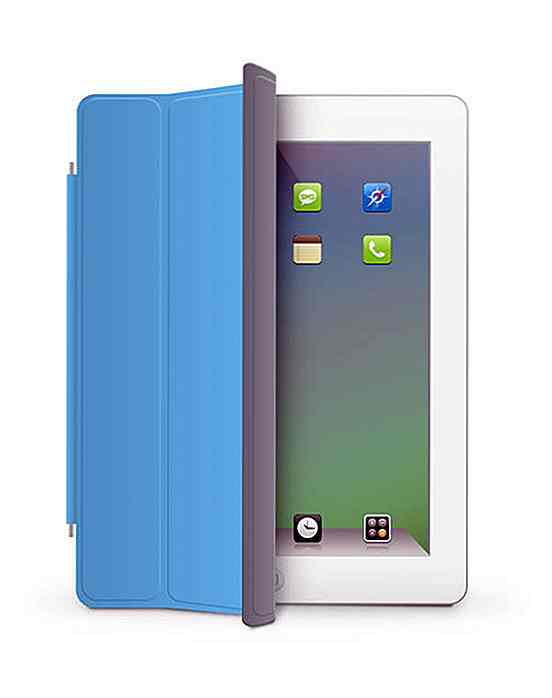
Ipad 2! Velen houden ervan, velen willen het, maar niet veel mensen kunnen het tekenen. Verrassend genoeg is tekenen en zijn slimme hoes helemaal niet moeilijk! In deze tutorial laat ik je zien hoe je een complete iPad 2 kunt maken met zijn slimme hoes, precies zoals het onderstaande resultaat:
We zullen veel lagenstijlen en vectortekeningen gebruiken, en we kunnen wat passie hebben om dit slanke product te voltooien. Laten we beginnen!
Stap 1: iPad-basisvorm
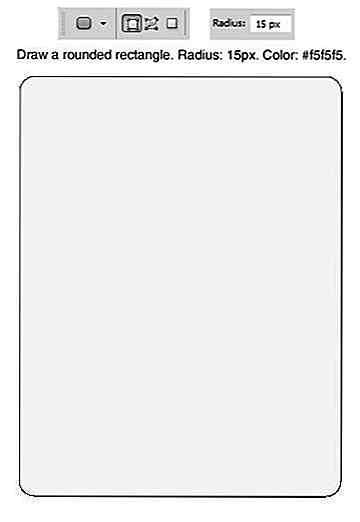
Begin met het maken van een nieuw bestand met grootte 1500 × 800 px. Activeer gereedschap met afgeronde rechthoek. Stel de modus in op de vorm met een straal van 15 px en kleur: # f5f5f5.

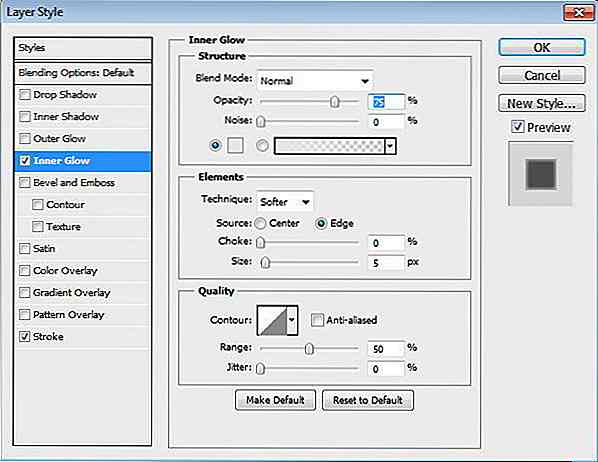
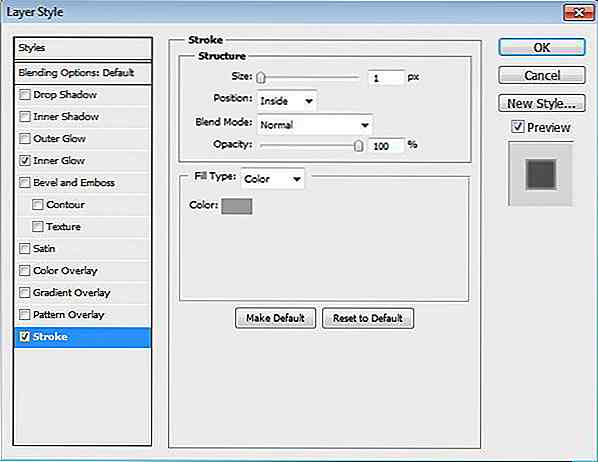
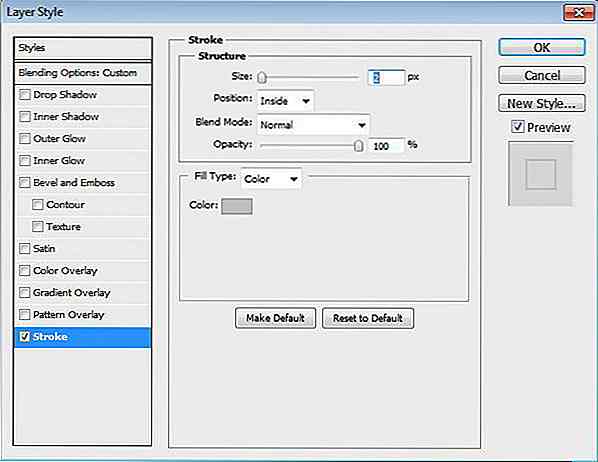
Laagstijl Innerlijke gloed en lijn toevoegen .


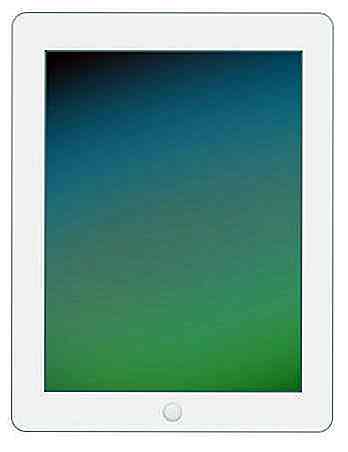
Stap 2: Scherm
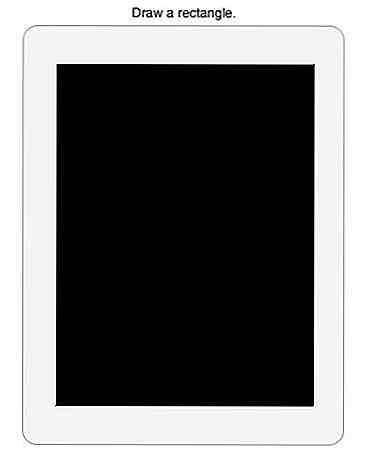
Teken een rechthoek in de iPad.

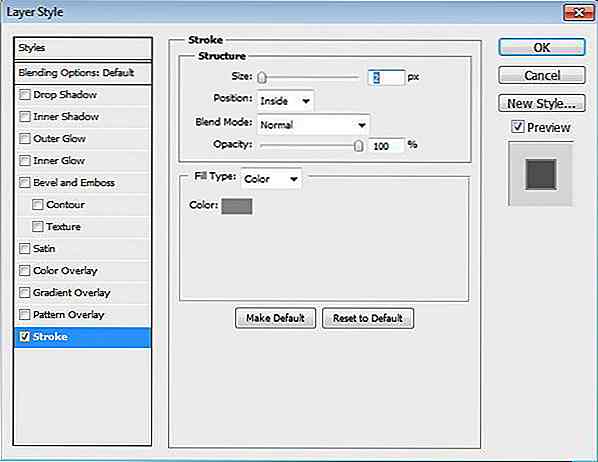
Laagstijlaanlijn toevoegen.


Stap 3
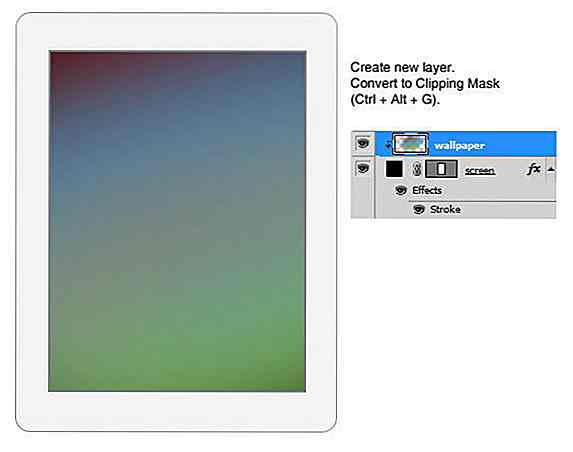
Laten we een eenvoudige afbeelding maken voor de scherminhoud. Maak een nieuwe laag en zorg ervoor dat deze zich boven de schermlaag bevindt. Schilder enkele kleuren met een zachte borstel. Converteer laag naar uitknipmasker door op Ctrl / Cmd + Alt + G te drukken. Alles wat je schildert bevindt zich nu in het scherm.

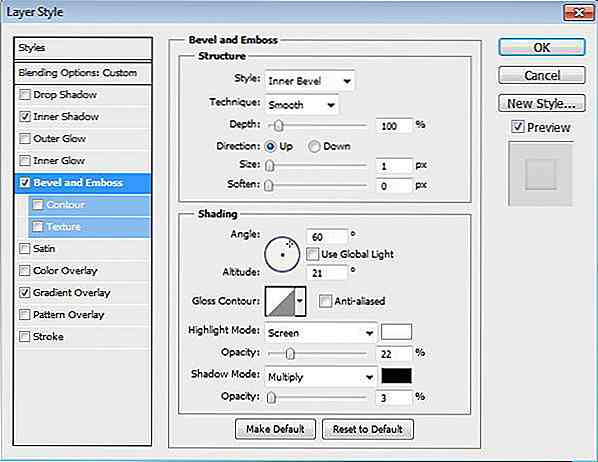
Stap 4: Home-knop
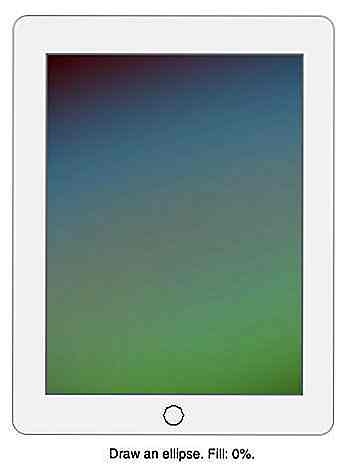
Teken een ellips op het onderste deel van de iPad. Stel de vulling in op 0%.

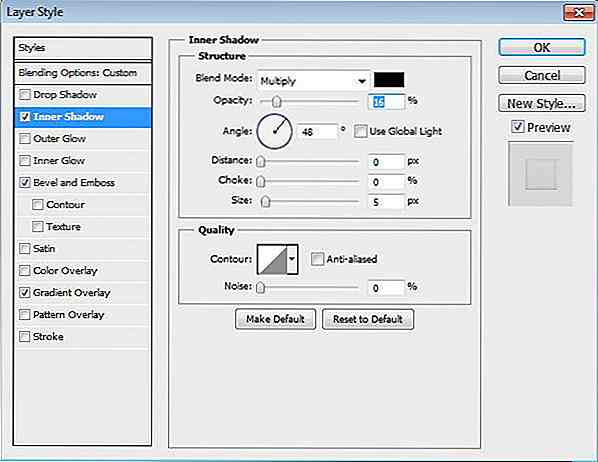
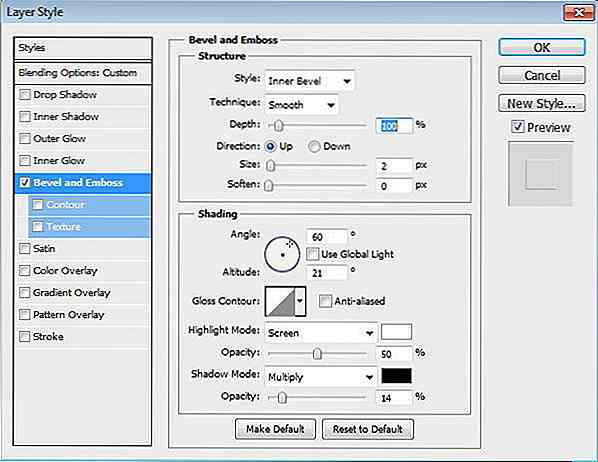
Voeg laagstijl binnenste schaduw, afschuining en reliëf en verloopoverlay toe .




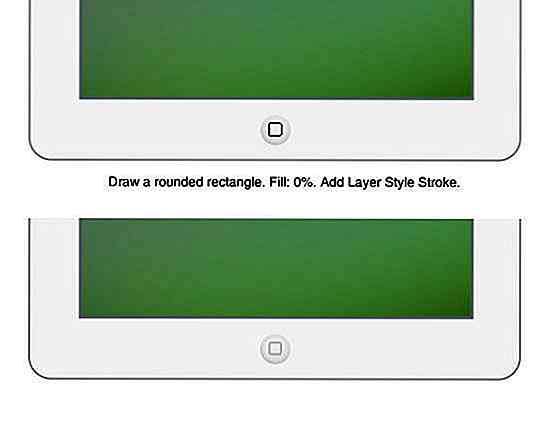
Stap 5
Teken in het midden van de knop een afgeronde rechthoek. Stel de vulling in op 0%. Laagstijlaanlijn toevoegen.


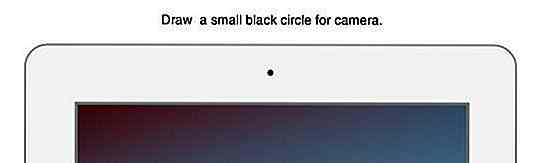
Stap 6: Camera
Teken een klein zwart bovengedeelte van de iPad voor zijn camera.

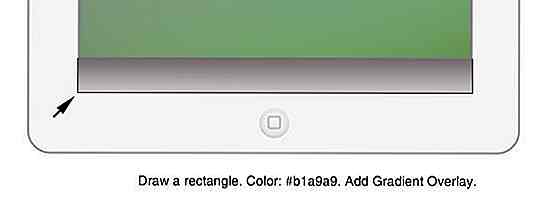
Stap 7: Dock
Teken een rechthoek op het onderste deel van het scherm. Stel de kleur in op # b1a9a9. Laagstijl toevoegen.


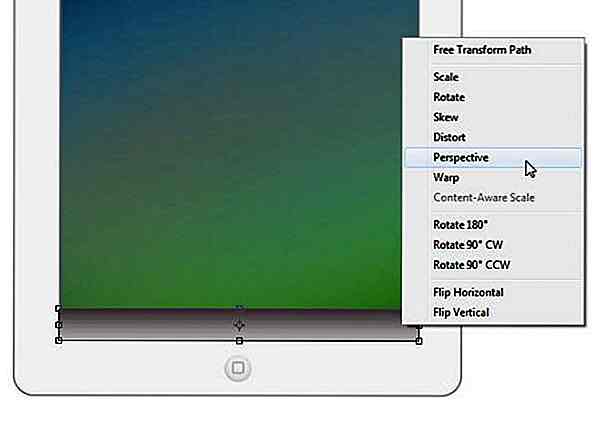
Stap 8
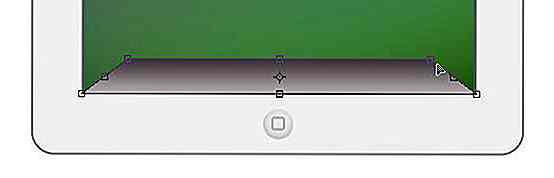
Druk op Ctrl / Cmd + T om een transformatie uit te voeren. Klik met de rechtermuisknop en kies Perspectief.

Stap 9
Trek de bovenste hoek naar binnen totdat we een dokvorm krijgen.

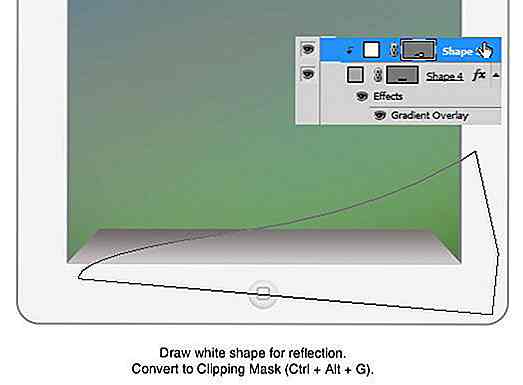
Stap 10
Teken een witte vorm zoals hieronder te zien is. Druk op Ctrl / Cmd + Alt + G om het naar het uitknipmasker te converteren. Zet de dekking terug naar 50%.

Deze vorm wordt een reflectie op het dok.

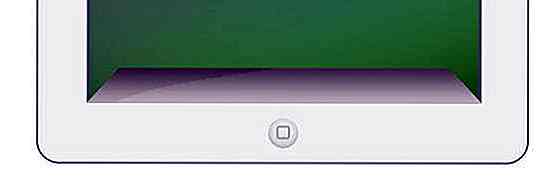
Stap 11
Pak een mooie iPhone-pictogrammenset, Aquaticus van marcelomarfil. Plaats er vier op het scherm.

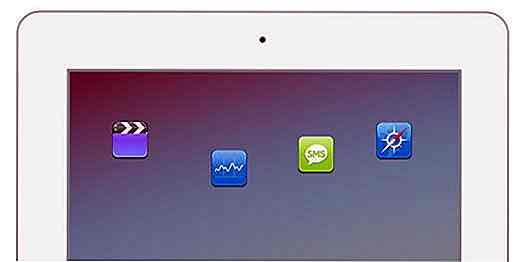
Stap 12
Plaats de pictogrammen op een groep met de naam pictogrammen . Selecteer alle pictogramlagen door op het eerste pictogram te klikken en vervolgens op Shift + klik op het laatste pictogram. Activeer gereedschap verplaatsen. Klik op de optiebalk op het pictogram Horizontaal centreren en Lijn verticaal uit . U zult een mooie uitlijning en gedistribueerde pictogrammen op het scherm hebben.

Stap 13
Herhaal de vorige stap om meer pictogrammen op het scherm en op het dock toe te voegen.

Stap 14
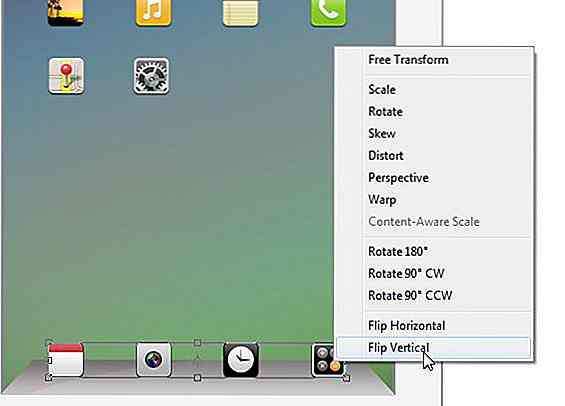
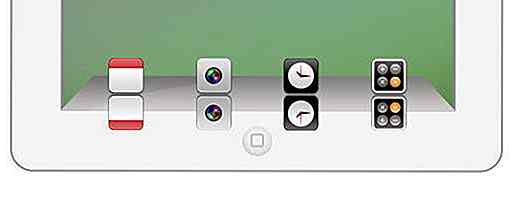
Selecteer pictogramlagen op dock. Raak Ctrl / Cmd + E om ze samen te voegen in één laag. Druk op Ctrl / Cmd + T om een transformatie uit te voeren. Klik met de rechtermuisknop en kies Verticaal spiegelen .


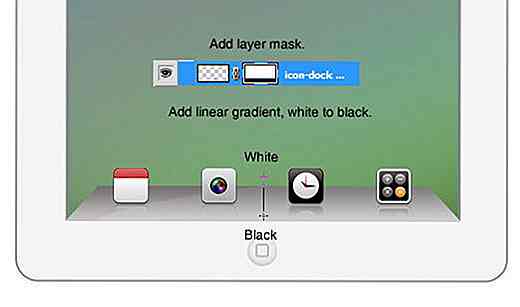
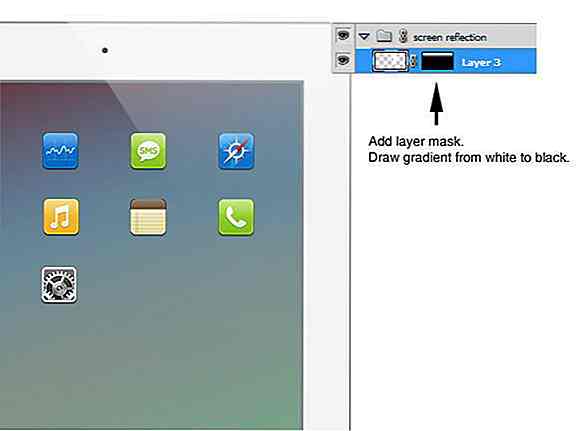
Stap 15
Breng een laag masker aan. Trek een lineair verloop van wit naar zwart totdat de reflectie vervaagt.

Stap 16: Schermreflectie
Gebruik lasso-veelhoekgereedschap om een driehoekige selectie te maken in de rechterbovenhoek van het scherm. Vul selectie met wit.

Stap 17
Breng een laag masker aan. Teken een lineair verloop van wit naar zwart totdat de reflectie op het scherm vervaagt. Zet de reflectielaag in een groep en noem die Reflect Reflection .

Stap 18
Ctrl / Cmd + klik op iPad-laag om een selectie te maken op basis van de vorm. Voeg een laagmasker toe aan de groep. Op deze manier bevindt de schermreflectie zich in het scherm.

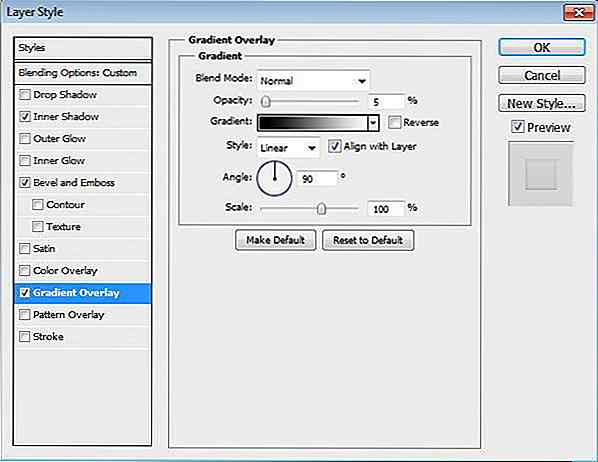
Stap 19: Smart Cover
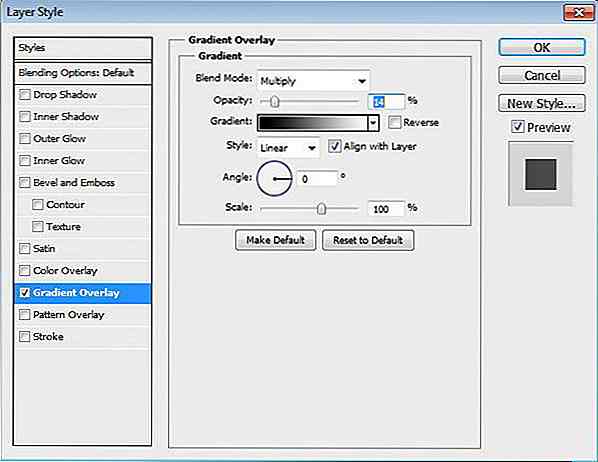
Teken de volgende vorm. Gebruik # 6ebced voor zijn kleur.

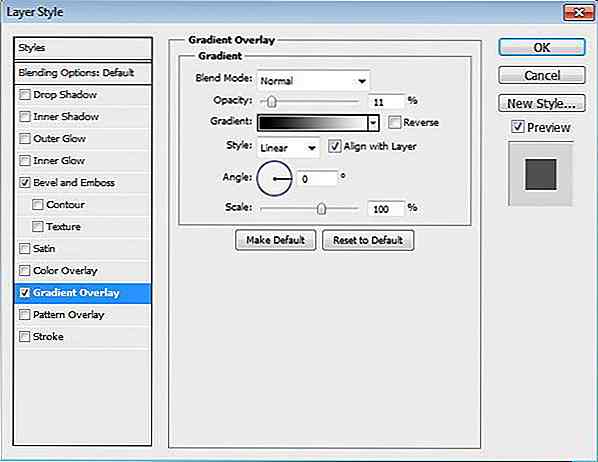
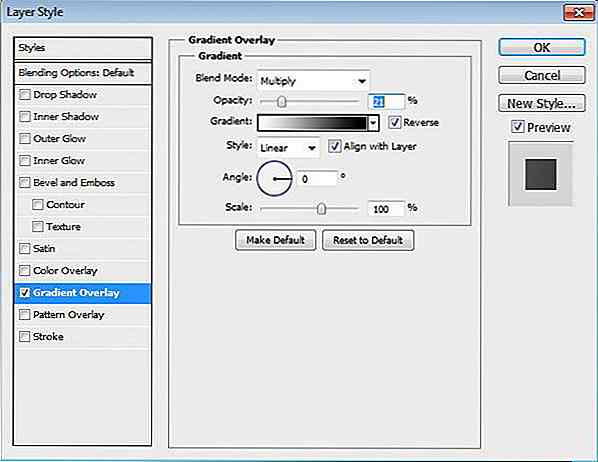
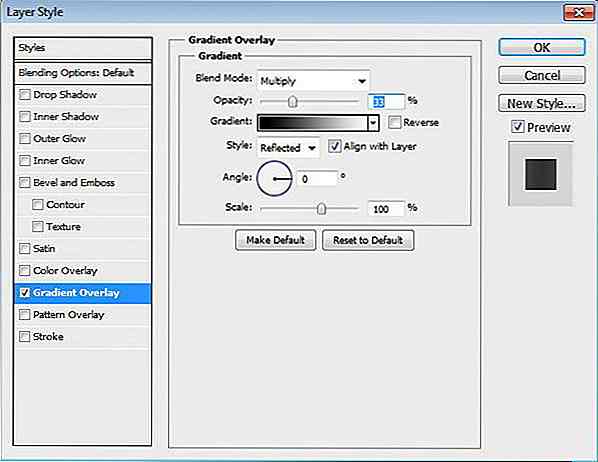
Laagstijlen toevoegen Verloop overlay .


Stap 20
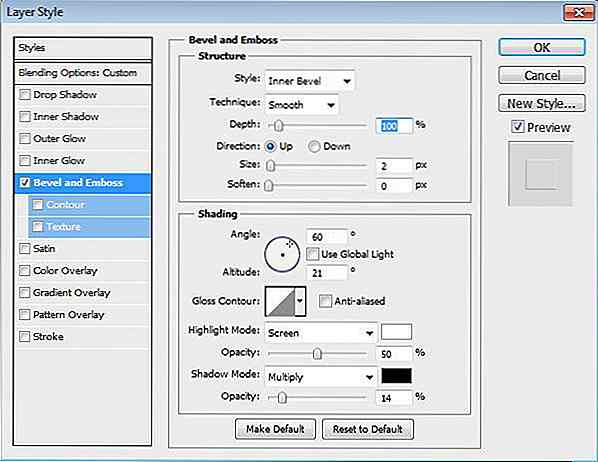
Teken boven slim omslag een afgeronde rechthoekige vorm en stel de vulling in op 0%.

Voeg afschuining en reliëf toe .

Stap 21
Dupliceer de vorm.

Stap 22
Druk op Ctrl / Cmd + T om een transformatie uit te voeren. Klik met de rechtermuisknop en kies Perspectief. Trek de rechterbovenhoek omhoog totdat de vorm overeenkomt met het perspectief van de slimme hoes.

Stap 23
Teken een afgeronde rechthoek met kleur: # 82858a. Voer de perspectieftransformatie opnieuw uit tot we de buitenzijde van de slimme omslag hebben.


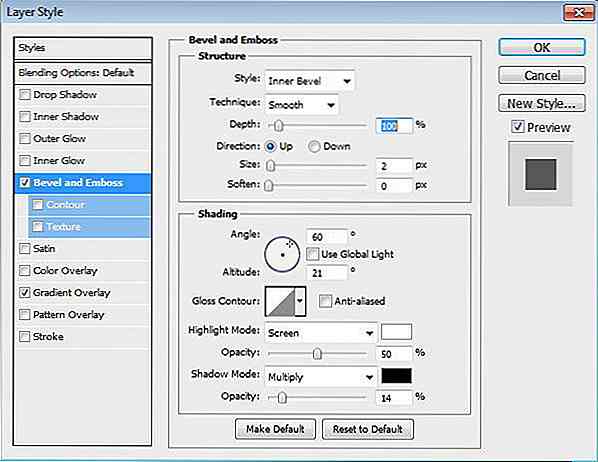
Stap 24
Laagstijlen toevoegen Schuine kant en reliëf en overlay met verloop .



Stap 26
Teken nog een afgeronde rechthoek en plaats deze in de vorm die we zojuist hebben gemaakt.

Stap 27
Voeg Laagstijl Afschuinen en reliëf toe en stel de vulling in op 0%.

Stap 28
Druk op Ctrl / Cmd + Alt + G om vorm om te zetten in knipmasker en plaats het effect in de hoes.

Stap 29: scharnieren
Teken een rechthoek aan de linkerkant van de omslag. Zet de kleur op # 6ebced.

Gradient-overlay toevoegen .


Stap 30
Teken een kleinere rechthoek achter de vorige vorm met kleur: # e6e6e6.

Voeg Layer Style Gradient Overlay toe om driedimensionale verschijningen op de vorm toe te voegen.


Stap 31: Schaduw
Houd Ctrl / Cmd ingedrukt en klik vervolgens op de basisvormlaag van iPad om een selectie te maken op basis van zijn vorm. Maak een nieuwe laag en plaats deze onder een smart cover. Schilder een zachte schaduw op het schermoppervlak met een grote zachte borstel.

Stap 32
Verwijder de selectie niet. Teken vervolgens een zachte schaduw met een laag dekkingspenseel aan de onderkant van de iPad. Dit zal een zachte werpschaduw van de vloer zijn.

Stap 33
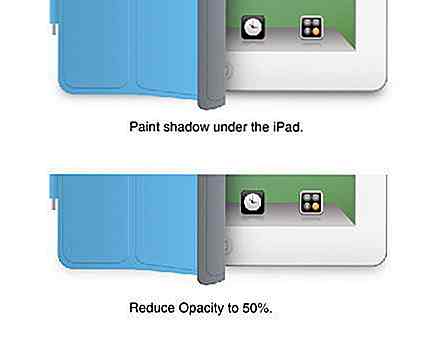
Maak een nieuwe laag en plaats deze onder alle lagen. Verf donkerdere schaduw onder de iPad met een grote zachte borstel. Zet de dekking terug naar 50%.

Stap 34
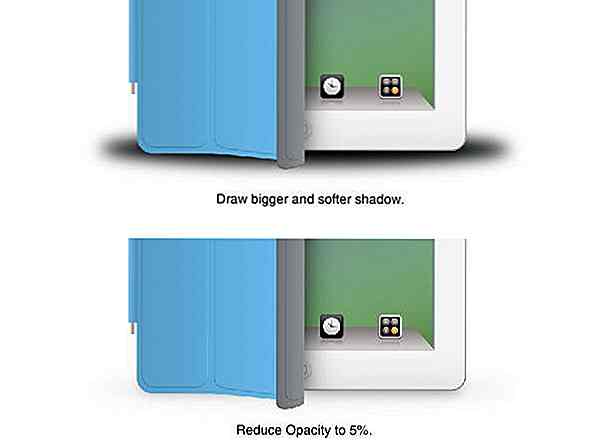
Teken grotere en zachtere schaduw. Zet de dekking terug naar 5%.

Stap 35
Zet nu je penseel op een kleiner formaat, maar houd de hardheid op 0% om de zachtheid te behouden. Trek donkerdere schaduw direct onder de iPad. Zet de dekking op 50%.

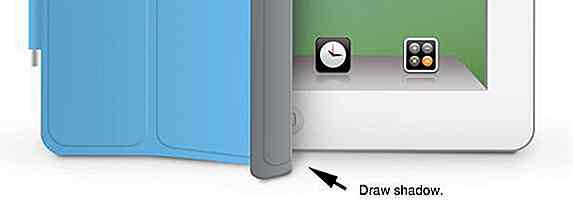
Stap 36
Zoom in om de slimme dekking dichterbij te zien. Teken een donkere schaduw recht onder de slimme omslag.

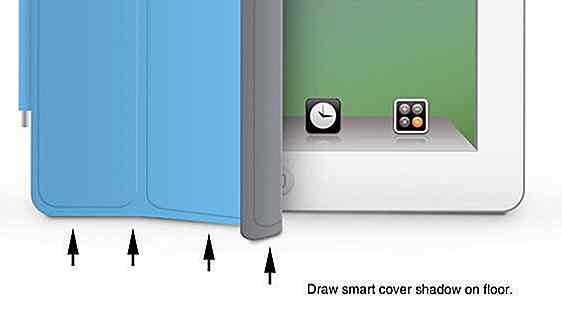
Stap 37
Teken schaduw op de vloer achter de slimme hoes.

Zo ziet de schaduw eruit als we de slimme hoes verbergen.

Stap 38: Eindresultaat
Dit is het resultaat van onze tutorial. Ik hoop dat je nieuwe technieken leert en plezier hebt met het volgen van deze tutorial. Bedankt voor het lezen. Als u vragen hebt, kunt u dit stellen.

Download PSD
Kan bepaalde stap niet worden bereikt? Hier is het PSD-bestand van het resultaat om te testen en mee te spelen.
- iPad 2 Tutorial PSD-bestand

15 belachelijk oversized elke dag objecten
Heb je Gulliver's Travels eerder gelezen? Vandaag gaan we je laten voelen als een van de Lilliputters, met deze lijst van enorme, niet te wachten, belachelijk grote buitenobjecten voor elke dag . Dit zijn dingen gemodelleerd naar gewone dagelijkse items - gewoon een stuk groter.Deze heavy-duty "modellen" zijn het middelpunt van de aandacht waar ze ook liggen

Hoe een volledig opgeblazen cyberoorlog de wereld kan veranderen
Het internet is iets moois. Het heeft geen grenzen en de enige beperking die het heeft is de verbeeldingskracht van zijn gebruikers. Er zijn daardoor nieuwe culturen geboren en er worden er nog dagelijks meer ontwikkeld. Nieuwe technologie, nieuwe veel dingen. Op internet heb je geen visum nodig om naar een ander land te reizen