nl.hideout-lastation.com
nl.hideout-lastation.com
Detectie van advertentiesblocker met jQuery
Voor veel websites die gratis inhoud publiceren, zijn advertenties (of advertenties) een van hun primaire bronnen voor het genereren van inkomsten.
De inkomsten uit advertenties worden besteed voor het betalen van de uitgaven voor het uitvoeren van de website, zoals de webserver, Content Delivery Network (CDN), internetverbinding en, het allerbelangrijkste, de schrijvers die de inhoud produceren.
Advertenties kunnen echter echt irritant zijn voor lezers. Advertenties verschijnen en verschijnen op elke hoek, wat ertoe leidt dat veel internetgebruikers ad blocker-extensies in hun browser installeren om de advertenties uit het zicht te verwijderen.
Voor de uitgever is dit erg triest nieuws. Geen weergegeven advertenties betekent minder paginaweergaven, wat resulteert in minder inkomsten.
Ik vind dat er een wederzijdse relatie moet zijn tussen de uitgever, de lezers en de adverteerders. Uitgevers moeten nuttige inhoud publiceren die de lezers leuk vinden, terwijl adverteerders de uitgever financieel ondersteunen om nuttigere inhoud te publiceren in ruil voor relevante en potentiële klanten.
Veel websites tonen een bericht of een alternatieve manier om vriendelijk om hulp te vragen wanneer de gebruiker een adblocker-software gebruikt. In dit bericht laten we je zien hoe je het kunt toepassen op je website. Laten we kijken.
Ermee beginnen
Laten we eerst eens kijken hoe een van de adblock-software werkt om de advertenties te verwijderen. Als voorbeeld hierin hebben we enkele advertentieafbeeldingen toegevoegd die zijn ingepakt in een div met class="ads" ; deze klasse wordt gebruikt om zowel stijl als definitie van het gebied als een advertentie.
Technisch gezien zou de afbeelding in de browser moeten verschijnen, maar dat is niet het geval, zoals u hieronder kunt zien. De advertentiesblokkeersoftware blokkeerde de afbeelding. Om het te verifiëren, kunt u het foutenlogboek in de browserconsole zien.
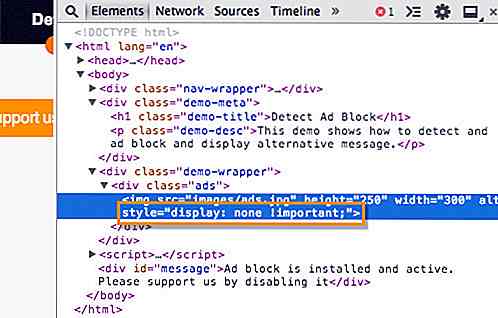
 Bovendien verbergt de adblocker ook het advertentieafbeelding door de toevoeging van
Bovendien verbergt de adblocker ook het advertentieafbeelding door de toevoeging van display:none, als volgt. Zodra we weten hoe we de advertenties op de website presenteren en hoe de advertentieblokkering de advertenties blokkeert, kunnen we nu bepalen hoe we het script moeten schrijven om het alternatieve bericht weer te geven dat wordt weergegeven wanneer de advertentieblokkering actief is.
Zodra we weten hoe we de advertenties op de website presenteren en hoe de advertentieblokkering de advertenties blokkeert, kunnen we nu bepalen hoe we het script moeten schrijven om het alternatieve bericht weer te geven dat wordt weergegeven wanneer de advertentieblokkering actief is.Het script schrijven
Er zijn verschillende manieren om dit te doen, een daarvan is om te controleren of de img nog steeds het display:none bevat display:none . Anders geven we het alternatieve bericht weer. En met jQuery is het heel gemakkelijk om dat te doen. Laten we eerst een nieuwe JavaScript-functie maken.
function appendMessage () {var div = $ (' ') .attr (' id ', ' message '). tekst (' Advertentieblok is actief '); var add = $ ('body'). toevoegen (div); } De bovenstaande functie maakt een div element met de inhoud van 'Advertentieblok is actief' en voegt dit toe aan de body van het document.
Vervolgens maken we een voorwaardelijke JavaScript-instructie die zegt: als de afbeelding is ingesteld met weergave: niet dan zullen we de appendMessage() -functie uitvoeren.
setTimeout (function () {if ($ ('img'). css ('display') == "none") {appendMessage ();}}, 500); De toevoeging van setTimeout is het tijdsbestek dat we instellen om de advertentieblokextensies toe te staan de functie uit te voeren - de advertenties verbergen - voordat we die van ons uitvoeren.
Hierdoor kunnen we nauwkeurig controleren of het display:none is toegevoegd (of bestaat) aan de afbeelding.
Hieronder staat de hele code:
$ (document) .ready (function () {function appendMessage (argument) {var div = $ (' ') .attr (' id ', ' message '). text (' Advertentieblok is geïnstalleerd en actief. Gelieve ons te ondersteunen door het uit te schakelen. '); var add = $ ('body'). toevoegen (div); } setTimeout (function () {if ($ ("img"). css ('display') == "none") {appendMessage ();}}, 500); }); Volg onderstaande links om te zien hoe deze functie werkt.
- Demo bekijken
- Download de bron
Als u Ad Block heeft, zou het volgende bericht moeten verschijnen (anders zou u de afbeelding van de advertentie moeten zien).
 Belangrijke aantekeningen
Belangrijke aantekeningen Deze code gaat ervan uit dat de advertentie een afbeelding is. Het is vermeldenswaard dat elke advertentie uniek is. Bekijk hoe uw advertentie de advertenties wordt getoond en zoek welk element verborgen is.

6 manieren waarop internet onze geest langzaam verandert
Omdat internet doordringt in elk facet van ons werk en privéleven, worstelt ons brein om de ontwikkeling bij te houden. Velen van ons zijn eraan gewend geraakt 24/7 online te blijven dat we ons verlies voelen wanneer we de stekker uit het stopcontact halen. We moeten voortdurend toegang hebben tot onze messengers, sociale netwerken en allerlei soorten apps om deel uit te maken van de verbonden wereld.

De Moments-functie van Twitter is nu beschikbaar op iOS en Android
In september introduceerde Twitter een functie genaamd Moments, waarmee gebruikers verhalen kunnen personaliseren met tweets en foto's. Eerder konden gebruikers alleen Moments op de webversie van de Twitter maken, maar dat is het nieuws van gisteren. Vanaf vandaag kunnen gebruikers Moments maken via de iOS- of Android-app van Twitter
 Belangrijke aantekeningen
Belangrijke aantekeningen