 nl.hideout-lastation.com
nl.hideout-lastation.com
5 dingen die je kunt doen met HTML-metatag
Metatag wordt gebruikt om een stuk informatie op een webpagina op te slaan . In wezen is het informatie over gegevens. Het doel is dat browsers en zoekmachines de pagina beter begrijpen en kennen.
Als webontwikkelaars zijn we gewend om de paginabeschrijving, auteur of trefwoord via de metatag in te stellen. Er zijn echter een aantal metatagmogelijkheden waarvan de meesten waarschijnlijk niet op de hoogte zijn. Hier heb ik 5 metatag-functies samengesteld waarvan je misschien nog nooit hebt gehoord .
1. Besturing van de browsercache
Wanneer u een webpagina bezoekt, slaat deze de webpagina op in de cache zodat deze sneller wordt geladen bij volgende bezoeken. Mogelijk bent u een instantie tegengekomen waarbij uw pagina niet is bijgewerkt met de wijzigingen die u hebt aangebracht . Dit komt omdat de browser de pagina in de cache toont. Om dit te voorkomen, kunt u browsercache uitschakelen met behulp van de metatag. Als u browsercache wilt uitschakelen, kunt u het volgende gebruiken:
Deze metatag wordt herkend in Firefox, Chrome en Internet Explorer. Meer zelfs in IE, waar u meer waarden en specificaties kunt gebruiken om caching uit te schakelen, als volgt.
U kunt ook een vervaldatum instellen om ervoor te zorgen dat de browser het bestand toont dat vers is van de server in plaats van uit de cache .
De bovenstaande metagegevens houden in dat het document na de opgegeven datum en tijd als verlopen wordt beschouwd. Als u dit op " 0 " instelt, zal de browser bij elk bezoek controleren of er een nieuw document is.
2. Cookies instellen
Net als bij cache zijn cookies een klein stukje gegevens dat in de browser wordt opgeslagen door de websites die u hebt bezocht . Websites kunnen de cookies hergebruiken om een aantal websitefunctionaliteiten aan te passen. Een echt dagelijks voorbeeld is wanneer u winkelt in een online winkel. Als u enkele items aan het winkelmandje hebt toegevoegd, zolang u nog niet bent uitgecheckt, blijven de artikelen in de winkelwagen, ook als u de browser meerdere dagen hebt verlaten.
Als u cookies wilt instellen op de metatag, kunt u het volgende gebruiken:
name=data is de naam van de cookies die de daarin ingestelde waarden bepalen. path is het pad van het document. Overwegende dat de waarde van expired geeft het tijdstip en de datum waarop cookies worden verwijderd van uw computer. Als u de verlopen datum leeg laat, worden de cookies verwijderd zodra u de browser afsluit.
Als we bijvoorbeeld willen dat de cookies op 31 januari 2015 aflopen, kunnen we het volgende instellen:
3. Vernieuwende webpagina's
U kunt een pagina instellen om na een bepaalde periode te vernieuwen. meta http-equiv = "vernieuwen" geeft een vertraging in seconden aan voor het automatisch vernieuwen van de pagina door de browser. Deze meta-tag hieronder zorgt ervoor dat de browser de pagina elke 5 seconden opnieuw laadt.
Hieronder ziet u dat de pagina automatisch wordt vernieuwd door de browser.

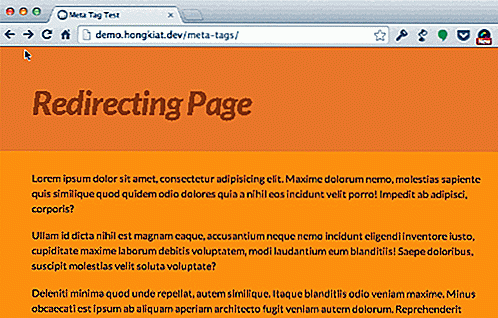
4. Doorsturen
We kunnen ook de refresh gebruiken om een pagina naar een specifieke bestemming door te sturen. Dit volgende voorbeeld leidt ons naar example.com nadat we de pagina gedurende 5 seconden hebben bekeken.
Je kunt het hieronder live zien.

Als u de pagina onmiddellijk opnieuw wilt omleiden, stelt u deze als volgt in op 0 :
5. Paginatransitie
U kunt ook overgangen toepassen op uw webpagina's met een meta-tag op een manier die vergelijkbaar is met PowerPoint. De syntaxis van paginaovergang met metatag ziet er als volgt uit:
Merk op dat dit alleen werkt op oude Internet Explorer sinds het page-enter page-exit 's de eigen meta page-exit van Microsoft zijn. U kunt opgeven hoe lang de overgang wordt uitgevoerd voor de duration . De Transition moet worden gevuld met een getal / geheel getal tussen 0 - 23 dat verwijst naar het overgangstype dat door Microsoft wordt geleverd. Terwijl, is een andere waarde die zonder een overgangstype komt.

10 coole dingen die HTML-tags kunnen doen
Op dit moment zijn er in totaal 142 HTML-elementen gestandaardiseerd door W3C, met uitzondering van die in de eerste fasen van standaardisatie en die welke verouderd zijn. Dat gezegd hebbende, is het mogelijk om er enkele te missen of te vergeten die nuttig kunnen zijn wanneer dat nodig is.Eerder hebben we een samenvatting gemaakt van enkele van de beste CSS-trucs die je mogelijk over het hoofd hebt gezien
![45 prachtige verlaten plaatsen [Foto's]](http://hideout-lastation.com/img/tech-design-tips/665/45-beautiful-abandoned-places.jpg)
45 prachtige verlaten plaatsen [Foto's]
Elk gebouw dat bestaat heeft een verhaal te vertellen, sommigen meer dan anderen. Dit geldt vooral als het gaat om verlaten gebouwen. Wanneer je er een tegenkomt, worden verschillende emoties opgeroepen, meestal die van nieuwsgierigheid, melancholie en / of nostalgie. Vragen als 'wie heeft het gemaakt



