nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerpen van inhoud Intensieve indeling: tips en voorbeelden
Om uitgebreide lay-outs voor het web te maken, is vaardigheid en veel toewijding vereist. Webontwerpers voeren een taak uit waar ze het meest niet in slagen en op een zeer geavanceerde manier. Naarmate webpagina's zich ontwikkelden, hebben we de noodzaak gezien om meer ruimte in te nemen en meer inhoud te bieden dan ooit tevoren . Als je al begrijpt hoe je een website moet ontwerpen, is dat een enorme bonus om deze methoden beter te begrijpen. Kernfuncties in een website veranderen zelden. Met een meer dan gemiddelde pagina-inhoud spelen echter andere factoren een rol, zoals witruimte, typografie, elementpositionering, enzovoort.
We gaan in detail in op enkele belangrijke tips voor het bouwen van inhoudintensieve lay-outs. Deze kunnen variëren van apps voor sociale netwerken, grote zakelijke en zakelijke websites of alles daar tussenin. Het is belangrijk om jezelf af te vragen " wat probeer ik te bereiken met dit ontwerp? " Wanneer je pagina's ontwerpt, omdat dit je zal helpen een breder vooruitzicht te voorzien.
Aangepaste webpagina's
Ongeacht hoe ervaren je bent in praktische webdesign, het klopt dat we allemaal ergens moesten beginnen. Het ontwerpen van aangepaste webpagina's is over het algemeen de eerste stap naar een carrière in web-programmeren voordat conventionele specificaties worden toegepast.

Ik raad altijd aan om een kleine lijst met pagina-elementen te maken waarvan wordt verondersteld dat ze in de sjabloon zijn geïnstalleerd. Zodra deze allemaal zijn opgeschreven, wordt het gemakkelijker om slechte ideeën uit te roeien of gemiste of gemiste edelstenen op te halen. Dit effent ook de weg voor eenvoudige planning om stress op de weg te verlichten.
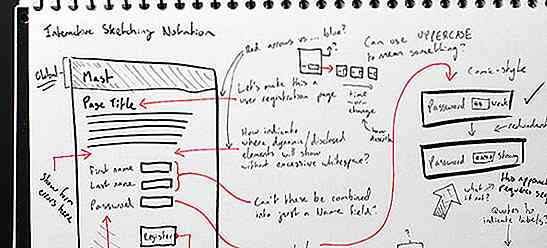
Layout draadframe
Voor de generieke website met 5 pagina's zie je vaak dezelfde elementen worden herhaald. Een logo op de bovenhoek, kopnavigatielinks, hoofdinhoudsgebied mogelijk opgesplitst in een zijbalk en andere functionaliteit (login, zoekvak, enz.).
Overweeg een goed startpunt om door te gaan naar gedetailleerde pagina-indelingen. Veel ontwerpers vinden het handig om mogelijke draadmodelontwerpen te schetsen om de niet-zo voor de hand liggende fouten uit te sluiten. Dit vereist geen luxe papier en kan zelfs worden gedaan in een verlopen notebook. Het doel van een wireframe is om een globaal idee te geven van waar de sitelay-out naar toe zou moeten gaan met ruimte om later de details in te vullen.

Bij zware content-indelingen moet er rekening worden gehouden met hoeveel het platform zal bevatten. Het bouwen van een gesloten lay-out met 2-3 kolommen voor het hosten van meer dan 100 pagina's lange, ingewikkelde inhoud laat niet veel ruimte over voor ademruimte. Door te schetsen en vooruit te plannen, kunt u de hoeveelheid ruime ruimte voor pagina-inhoud regelen. Dit omvat niet alleen tekst- of blokkeringsgebieden, maar ook afbeeldingen en video's.
Briljante witte ruimte
Witte spatiëring is mogelijk de belangrijkste factor waarmee rekening moet worden gehouden bij contentintensief lay-outontwerp. Inhoudsregels van de website zijn er veel meer dan bij andere reguliere websites. Als lezers de inhoud niet kunnen begrijpen omdat er geen ruimte is om uw woorden te verteren, zal het verkeer vlekkerig en ontevreden zijn.
Alinea's en paginakoppen zijn een geweldige plaats om met aanpassingen te beginnen. Met behulp van CSS-eigenschappen zou je in staat moeten zijn om de externe marges en padding van elk bloklijn tekstelement te manipuleren. Deze omvatten alle kopjes 1-6, alinea's, blockquotes, lijsten, vooraf opgemaakte tekst en een paar mindere elementen.

Als u de aandacht van uw lezer wilt vasthouden, is het belangrijk om ruimte onder grote tekstelementen toe te passen. Alinea's en kleinere kopjes werken het beste met 15px-25px bottom margins op hun plaats. Houd voor grotere pagina-elementen zoals h1 of h2 rekening met 35px + (dit is ook afhankelijk van de lettergrootte). Spaties tussen verticale elementen zijn belangrijk voor scrollen en voor "in een oogopslag" scannen. Regelhoogte is echter een andere belangrijke CSS-eigenschap die de afstand tussen regels in een tekstelement beïnvloedt. Alinea's moeten een veel grotere regelhoogte-waarde hebben in vergelijking met hun lettertype, dus er is voldoende extra opvulling tussen de regels.
Overweeg dynamische stijlen
Afgezien van spatiëring, moet digitale typografie zodanig worden gemanipuleerd dat deze van de pagina springt. Met honderden miljoenen websites in de wereld van vandaag, is het gebruikelijk om overal hetzelfde lettertype te zien.

Als u een lay-out ontwerpt voor een website met veel inhoud, ziet het resultaat er aan het eind uit als een andere neutrale sjabloon. Er zijn tal van eigenschappen om mee te spelen met geavanceerde typografische stijlen. Tekstschaduwen, minder letterafstand, achtergrondplatforms, pictogrammen ... de lijst is eindeloos.
Echt jij bent de ontwerper en je laatste woord is wet. Het ontwerpen van een lay-out is niet vergelijkbaar met een snelweg met één rij zonder ommekeer. Tijdens het proces kun je terug gaan en stijlen veranderen, nieuwe elementen manipuleren of een concept volledig verwoesten. Overweeg andere handige CSS-tips en speel wat rond om te zien wat het beste past!
Gebruik drop-down menu's
Met zoveel inhoud is het onwaarschijnlijk dat al je links op één pagina passen. Er zijn veel opties over hoe om te gaan met een overload aan pagina's. Het plaatsen van extra links in zijbalkblokken of genaaid in kolommen in de voettekst van de site zijn twee doelgerichte opties.

De handigste en handigste keuze is om een drop-down navigatieschema te maken met hoofdcategorieën en subcategorieën. Er zijn ook veel open source-scripts die sub-subcategorieën aanbieden als je intens gedetailleerde onderwerpen hebt.
Mogelijk is de snelste en minst frustrerende strategie om te beginnen met een JavaScript-framework. Enkele van de meest populaire zijn jQuery, MooTools of mogelijk Prototype. Al deze bibliotheken bieden documentatie en veel hebben gratis drop-down menuscripts beschikbaar.
Plan inhoudsoverzichten
In de praktijk is het veel moeilijker om een simplistisch lichaamsgebied te maken voor alle inhoud die uw gemiddelde website bevat. Met veranderende browsernormen en semi-slordige mobiele ondersteuning is het geen wonder dat dergelijke inhoudintensieve websites worden neergehaald. Wees gevoelig voor elke stijl van webpagina's die wordt weergegeven. Sommige bevatten meerdere afbeeldingen, andere bevatten mogelijk een primaire afbeelding of video of helemaal geen afbeeldingen. Nadat u de uiteindelijke lay-out hebt gecodeerd, maakt u meerdere HTML-pagina's om verschillende weergaven te huisvesten.

Deze zullen allemaal dezelfde interne opmaak hebben, behalve de inhoud binnen het hoofdinhoudsgebied. Elke individuele paginaweergave kan worden gemanipuleerd en biedt inzicht in een gereed product. Schakel dit in om alle belangrijke weergaven te bevatten waarvan u denkt dat deze op elke pagina nodig zijn. Andere voorbeelden van pagina-elementen kunnen opmerkingenkaders, video's of ingesloten galerijen zijn, of links met gesplitste pagina's.
Planstrategieën grondig
In werkelijkheid is het niet helemaal moeilijk om een krachtige weblay-out te maken. Veel ontwerpers raken verstrikt in de kleine details, zoals hoe blokelementen te plaatsen of hyperlinks in te kleuren. Deze details zijn belangrijk omdat ze een merkboodschap verzenden, zelfs van kleinere elementen moet het bericht samenkomen met de volledige pagina. Bedenk mentaal de stadia van je ontwerp om erachter te komen hoe de beste aanpak voor elke hindernis is. Als u met een klant werkt, is het goed om te bespreken welk type inhoud van te voren pagina's vult. Dit geeft u de mogelijkheid om vooruit te plannen en de beste aanpak voor een algemene lay-out te bepalen.
Een ander vooral grappig onderwerp is mobiel ontwerp. Deze nieuwe markt ziet een enorme groei in niet alleen smartphones, maar ook krachtige tablet-pc's. Dit betekent dat gebruikers mogelijk toegang hebben tot uw lay-out vanaf een mobiel scherm - zorg ervoor dat de inhoud niet overloopt en netjes presenteert.
7 Voorbeelden van websites met een zware inhoud
Hieronder staan een paar voorbeeldschermen van populaire inhoudzware websites. Dit zijn meestal bekende merken, zowel op fysieke als digitale markten. Bekijk enkele van de onderstaande ideeën om inspiratie op te doen in uw eigen projecten. Ook voel je vrij om andere zware web-lay-outs te delen in de comments sectie.
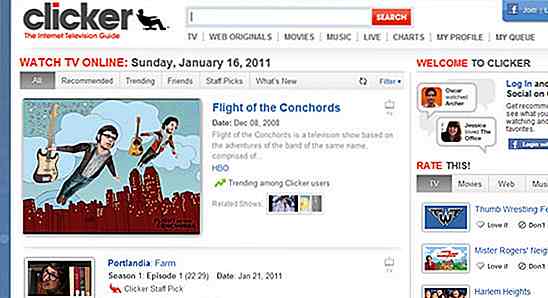
Clicker
Clicker is een nieuwe sociale netwerktoepassing voor tv- en filmliefhebbers. Je kunt je aanmelden voor een nieuw account en een aantal van je favoriete klassieke tv-programma's vinden, gearchiveerd op seizoen- en afleveringslijst. Je zou de site kunnen vergelijken met IMDB met minder informatie en meer video-inhoud!

Toekomst van Web Design
Future of Web Design 2011 zal het komende voorjaar dingen lanceren in Londen. Bekijk de startpagina voor meer informatie en een goed voorbeeld van op tekst gebaseerd lay-outontwerp. Alle details worden echt gedeeld en bieden sprekers, schema's, workshops, sponsors en nog veel meer.

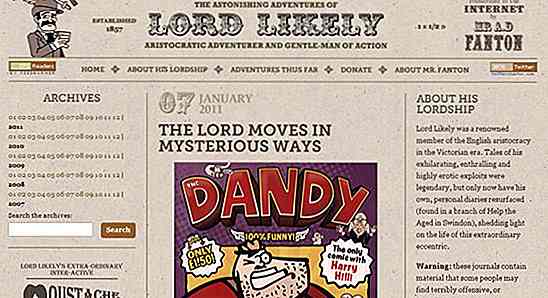
Heer waarschijnlijk
In deze komische lay-out is de hoofdpersoon Lord Likely "in een cartoon" geplaatst en geperforeerd tot een illustratie. De site is verdeeld in 3 kolommen met elke sportieve nieuwe inhoud, advertenties, feedlinks en archieven. Het ontwerp zelf is erg retro en een slimme kijk op de illustratieontwerpen.

Microsoft
De meeste tech-enthousiastelingen zijn bekend met Microsoft. In feite kunnen de meeste mensen die begrijpen wat een computer is, u zelfs een korte beschrijving geven van Microsoft en Bill Gates. Hun startpagina bevat inhoud voor tientallen softwarepakketten, nieuwsupdates, persberichten en informatie over ontwikkelaars. Een paar manieren verderop in de pagina kunt u een verticaal tabbladmenu bekijken met schakelen tussen dynamische inhoud.

Zoekmachine
Search Engine Land is een populair webmagazine dat zich richt op zoekmachines en internetmarketing. Ze werken regelmatig met berichten van geweldige kwaliteit en sturen elke dag honderdduizenden mensen naar hun site. De hoofdpagina splitst zich in 3 kolommen die worden gebruikt voor elke contentmodule en advertentie.

Het Witte Huis
Het ontwerp van het Witte Huis in de Verenigde Staten ziet er erg schoon en professioneel uit. Er is veel informatie over de planning van de president en andere belangrijke politieke gebeurtenissen. Een truc voor het verlichten van de paginaruimte was de toevoeging van een kleine inhoudschuifregelaar naar de paginakop. Dit is geweldig voor het weergeven van 3-4 grote nieuwskoppen op het moment dat uw bezoekers op de pagina terechtkomen.

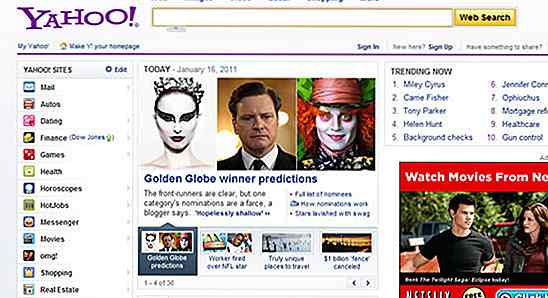
Yahoo Portal
Wat betreft grote inhoud websites gaan Yahoo! moet trending zijn naar de top. Yahoo! biedt honderden diensten aan hun klanten, waaronder webmail, nieuws, video's en zelfs op internet zoeken. Bekijk enkele van de Y! portal-links van de zijbalk om te zien hoe hun sjablonen met elkaar vergeleken worden.

Conclusie
Dit zijn slechts enkele van de belangrijkste punten en stappen om een concrete content-veeleisende lay-out te maken. Webpagina's met grote inhoudsreservoirs worden vaak gezien als een last met SEO-veevoer en niets van echte waarde. Design is alles, want het is de eerste indruk die een gebruiker krijgt van elke website. Met grote hoeveelheden inhoud kan dit een ramp worden met rommel en over generalisaties. Stop nooit met oefenen en met slechts een paar projecten zul je een beheersing krijgen voor het bedenken van inhoudintensieve lay-outs.

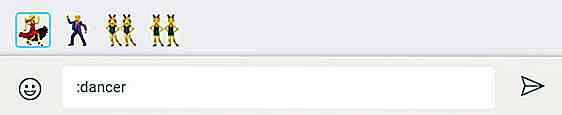
Zoek Emoji's met je toetsenbord op WhatsApp Web
Frequente gebruikers van WhatsApp Web weten waarschijnlijk dat WhatsApp zelf wordt geleverd met een uitgebreide bibliotheek met emoji's . Helaas kan het kiezen van een specifieke emoji uit de hele lijst nogal vervelend zijn, omdat je door de hele set emoji's moet navigeren.Gelukkig is er een eenvoudigere manier om de emoji te kiezen die je wilt uit de hele bibliotheek, en het beste deel is dat je alleen het toetsenbord hoeft te gebruiken om te werken

8 technische uitvindingen die niets zijn, maar nutteloos
Het is één ding om te weten dat een tomaat een vrucht is, en een andere om het in een fruitsalade te stoppen. Hoewel de mensheid een aantal van de meest verbazingwekkende prestaties heeft geleverd op het gebied van technologie, zijn er momenten waarop onze creatieve geesten de neiging hebben om te overdrijven, en voordat we het weten, smullen we tomaten in onze fruitsalade.D


![Bestanden beheren voor verschillende cloudopslag [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)