nl.hideout-lastation.com
nl.hideout-lastation.com
Wijzig lettertypen op alle websites met deze Chrome-extensie
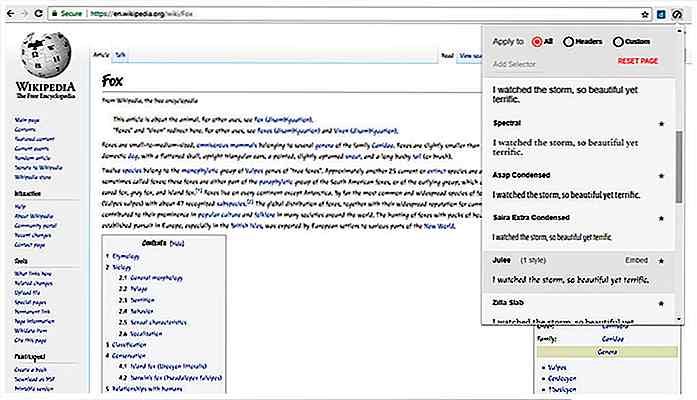
Ooit willen zien hoe een ander lettertype eruit zou kunnen zien op een website? Met de Font Swap-extensie is deze taak een fluitje van een cent.
Het is een gratis plug-in voor Chrome waarmee u lettertypen kunt wijzigen op basis van bepaalde filters . U kunt vinden welk lettertype een website gebruikt, richt u vervolgens op dat lettertype en vervang het door iets anders dat u leuk vindt.
De plug-in is volledig gratis en alleen gebouwd voor Chrome, dus deze bestaat niet voor andere browsers. Maar zelfs als u Chrome niet gebruikt, is het de moeite waard om alleen voor deze plug-in te installeren.
 U kiest elk lettertype in de Google Fonts-bibliotheek, dat behoorlijk massief is. Hiermee kunt u verschillende ideeën uitproberen op elke website die u kiest, inclusief uw eigen website!
U kiest elk lettertype in de Google Fonts-bibliotheek, dat behoorlijk massief is. Hiermee kunt u verschillende ideeën uitproberen op elke website die u kiest, inclusief uw eigen website!Bedenk hoe eenvoudig het is wanneer u een nieuwe site ontwerpt en probeert die overgebruikte lettertypen in uw ontwerp te vermijden . Nu kunt u Font Swap gebruiken om verschillende lettertypen te vergelijken en te contrasteren, allemaal vanuit uw webbrowser.
U kunt deze plug-in zelfs combineren met lettertypekoppelingsgereedschappen om te zien welke lettertypen er het meest opvallen.
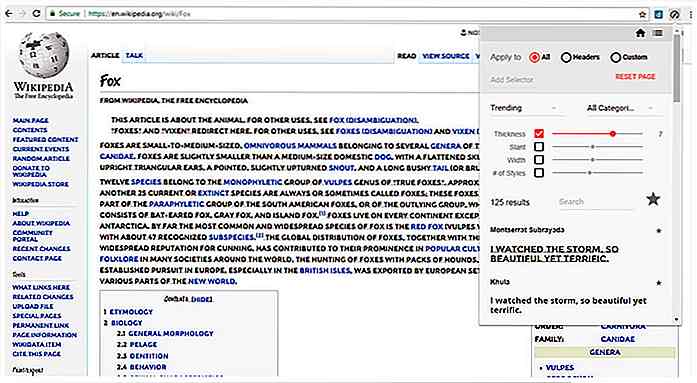
 U krijgt alle sorteerfuncties die u verwacht in de normale interface van Google Lettertypen. Dit maakt het gemakkelijk om te zoeken op basis van schreefloos, schreefloos, monospaced of andere soortgelijke lettertypen.
U krijgt alle sorteerfuncties die u verwacht in de normale interface van Google Lettertypen. Dit maakt het gemakkelijk om te zoeken op basis van schreefloos, schreefloos, monospaced of andere soortgelijke lettertypen.En u kunt alle lettertype-eigenschappen zoals grootte, spatiëring en vet / cursief zo nodig configureren .
Geen twijfel dat dit een van de meest bruikbare tools voor het testen van lettertypen is voor webontwerpers. Het is een volledig gratis extensie en werkt op vrijwel elke website, zelfs op pagina's die u lokaal vanaf uw computer test.
Zeker, bekijk het eens en kijk wat je denkt. Met deze extensie kunt u uren besparen tijdens het schakelen tussen lettertypen om de beste te vinden.

Met Snapchat-verhalen kunt u nu meer dan 1 miljoen samengestelde verhalen doorzoeken
Sinds laat zijn veel sociale netwerkdiensten bezig met het 'lenen' van functies van elkaar. Snapchat zou waarschijnlijk bekend zijn met een dergelijke gebeurtenis, aangezien hun functie Verhalen sindsdien haar concurrenten heeft geïnspireerd om functioneel identieke functies in hun diensten te introduceren .

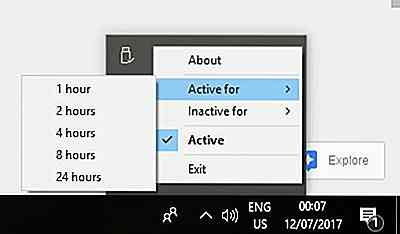
Houd uw pc wakker zonder iets met cafeïne te doen
Laat uw pc voldoende lang stationair draaien en u zult hem uiteindelijk in de slaapstand of slaapstand zien gaan om energie te besparen. Hoewel de modus zelf behoorlijk nuttig is, zijn er tijden dat je de pc nodig hebt om normaal te werken terwijl je weg bent .Voor degenen die willen dat hun pc normaal functioneert terwijl ze voor langere tijd niet werken, is er een app met de naam Caffeine die je daarbij kan helpen