nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u de tarieven voor verlating van uw winkelwagen kunt verlagen op uw e-commercesite
Het verlaten van de winkelwagen is een standaardprobleem dat elke e-commerce-site vroeg of laat tegenkomt. Volgens het Baymard Research Institute is het gemiddelde percentage verlaten winkelbezoek maar liefst 68, 63%, een waarde die is berekend op basis van 33 verschillende onderzoeken.
Aandacht besteden aan het afrekenen van UX, en ontwerpen voor de specifieke behoeften van uw doelgroep kan het aantal klanten dat hun winkelen verlaat op het laatste cruciale moment, halverwege het afrekenproces, verminderen.
In dit bericht zullen we de redenen bekijken waarom het verlaten van de winkelwagen plaatsvindt, wat ontwerpers eraan kunnen doen en hoe sommige opmerkelijke e-commercewebsites met het probleem omgaan .
Redenen voor het verlaten van de kar
Het kan een frustrerende taak zijn om uit te zoeken waarom uw klanten uw site verlaten tijdens het afrekenproces. Hoewel e-commerce winkels zich kunnen specialiseren op veel verschillende nichemarkten en producttypen, zijn er enkele universele regels die kunnen worden toegepast voor de meeste online winkelomgevingen.
Visual Website Optimizer's nieuwste rapport over het verlaten van de winkelwagen constateert dat - op basis van de antwoorden van meer dan 1000 online klanten tussen de 18 en 65 jaar - er 7 hoofdredenen zijn voor het verlaten van de winkelwagen (van de meest tot minst frequente):
- Onverwachte verzendkosten
- Een nieuw gebruikersaccount maken
- Ik deed onderzoek om later te kopen
- Bezorgdheid over betalingszekerheid
- Lange en verwarrende afhandeling
- Kon geen kortingscode vinden
- Geen uitdrukkelijke verzending beschikbaar
Hoewel # 3 kan worden beschouwd als een normaal klantengedrag, impliceert de rest bestaande problemen met de gebruikerservaring.
 Begrijp klantpsychologie
Begrijp klantpsychologie Om een succesvol afrekenproces op te zetten met lage wachttijden, is het belangrijk om te begrijpen hoe uw publiek 'werkt', net als in de psychologie achter hun gedrag . Het Persuasive Tech Lab van Stanford University beveelt een specifiek gedragsmodel aan dat het mogelijk maakt om kernprocessen - zoals het afrekenproces - zo te ontwerpen dat de conversies toenemen.
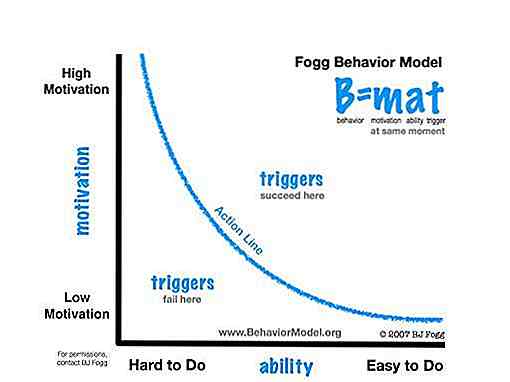
Het Fogg-gedragsmodel beweert dat het gebruikersgedrag afhangt van 3 belangrijke elementen: motivatie, vaardigheid en trigger . Wanneer een gewenst gedrag niet gebeurt, is dit omdat ten minste één van deze elementen ontbreekt.
 Om deze pijnpunten van uw klanten op te lossen, is het een goede strategie om erachter te komen welk psychologisch element ontbreekt . Als uw gebruikers bijvoorbeeld niet begrijpen hoe hun verzendkosten worden berekend, verliezen ze hun motivatie, maar u kunt dat terugwinnen door hun vermogen om snel informatie over de verzendkosten te krijgen te vergroten .
Om deze pijnpunten van uw klanten op te lossen, is het een goede strategie om erachter te komen welk psychologisch element ontbreekt . Als uw gebruikers bijvoorbeeld niet begrijpen hoe hun verzendkosten worden berekend, verliezen ze hun motivatie, maar u kunt dat terugwinnen door hun vermogen om snel informatie over de verzendkosten te krijgen te vergroten .Natuurlijk is de analyse in het echte leven veel ingewikkelder, maar het is altijd handig om problemen met gebruikerservaringen, zoals verlaten van een kar, vanuit een psychologisch aspect te benaderen.
Verlaag de interactiekosten
Om uw klanten gemotiveerd te houden, is een van de belangrijkste dingen die u moet doen, het verlagen van de interactiekosten, die zo wordt gedefinieerd door de Nielsen Norman Group.
Wat betreft Checkout UX betekent dit dat u het afrekenproces zoveel mogelijk moet vereenvoudigen, zoals het beperken van velden tot het minimum, klanten laten betalen, en het afrekenen eenvoudiger maken.
Op deze manier kunt u de focus vergroten en het gedoe verminderen, waardoor u uw klanten de mogelijkheid biedt om boodschappen te doen.
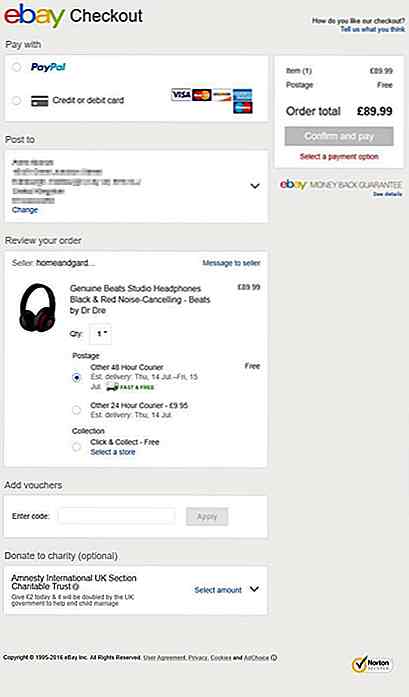
Neem bijvoorbeeld een kijkje bij het betaalproces van Ebay. Ze vragen alleen om de benodigde gegevens en vullen veel velden vooraf in op basis van de registratiegegevens. Als zodanig hoeven klanten hun persoonlijke gegevens, zoals hun verzendadres, slechts één keer te geven en vervolgens hoeven ze bij elk winkelexemplaar alleen de velden in te vullen die bij elke aankoop kunnen verschillen: betaling, verzending, kortingscode en liefdadigheidsdonatie .
 Geef visuele feedback
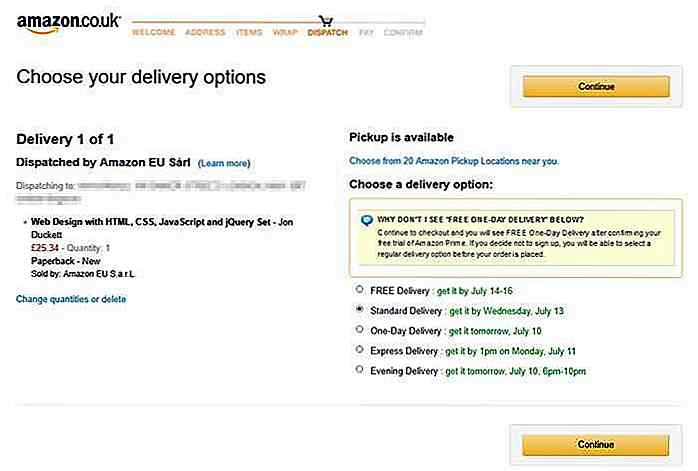
Geef visuele feedback Klanten kunnen gemakkelijk verdwalen in het betaalproces, waardoor ze op het juiste moment de juiste visuele feedback kunnen geven, wat een enorme factor kan zijn in de check-outoptimalisatie. Amazon, 's werelds grootste online verkoper, geeft een uitgebreide visuele feedback tijdens elk deel van het betaalproces.
Amazon gebruikt een aparte gebruikersinterface voor het afrekenproces, dat gemakkelijk te onderscheiden is van andere delen van de site, en geen afleidingen bevat - niet alleen de zijbalk, maar de bovenste navigatie wordt ook van het scherm gewist.
Checkout-stappen worden bovenaan elk afrekeningsscherm weergegeven, wat een gemakkelijk te begrijpen visuele feedback geeft aan klanten over hun huidige houding in het afrekenproces .
Verschillende soorten informatie gebruiken ook verschillende kleuren, en de knop Doorgaan verschijnt aan de boven- en onderkant van het scherm, zodat klanten weten wat de volgende taak is.
 Geef klanten controle
Geef klanten controle Klanten laten voelen dat ze inspraak hebben in hun aankoopproces, kan hun motivatie zeker vergroten. Het is echter niet altijd eenvoudig om te beslissen wanneer het beter is om ze een keuze te laten maken, en wanneer het beter is om op hun behoeften te anticiperen.
Wanneer we het hebben over e-commerce, dwingt een van de grootste afschrikers van klanten hen te registreren : "Een nieuwe gebruikersaccount aanmaken" is de op een na meest voorkomende reden voor het verlaten van een winkelwagentje in het bovengenoemde rapport.
Het is zo'n cruciale vraag dat Nielsen Norman Group ook een aparte post heeft gewijd aan het bespreken van het concept van guest checkout vanuit het aspect van bruikbaarheid. Ze vatten hun onderzoek op de volgende manier samen:
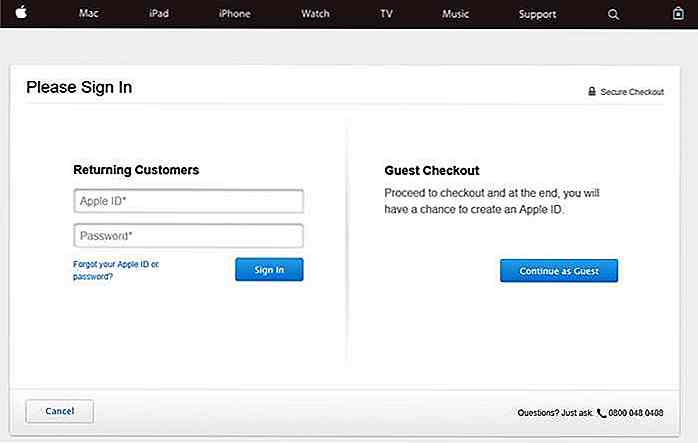
De online winkels van Apple doen hun best om klanten een checkout voor gasten aan te bieden, ze tonen de twee opties "Terugkerende klanten" en "Gastcontrole" direct naast elkaar, op hetzelfde niveau van visuele hiërarchie.
Ze verzekeren klanten ook dat ze aan het einde van het proces nog steeds een Apple ID kunnen maken als ze voor de uitcheckprocedure kiezen.
 Het uitchecken voor gasten is slechts één voorbeeld van het geven van controle door klanten in de vorm van duidelijk omschreven opties, er kunnen veel verschillende dingen zijn om te overwegen op basis van het type winkel, zoals verzendopties, betalingsopties, het product als geschenk verzenden, kortingsbonnen, enz.
Het uitchecken voor gasten is slechts één voorbeeld van het geven van controle door klanten in de vorm van duidelijk omschreven opties, er kunnen veel verschillende dingen zijn om te overwegen op basis van het type winkel, zoals verzendopties, betalingsopties, het product als geschenk verzenden, kortingsbonnen, enz.Krijg klantenvertrouwen
Gebrek aan vertrouwen van klanten is de reden voor "zorgen over de betaling van de veiligheid", een van de grootste pijnpunten van klanten die het verlaten van de winkelwagen kunnen veroorzaken.
De onderzoeksresultaten van Baymard Institute tonen aan dat waargenomen veiligheid voor de meeste klanten belangrijker is dan daadwerkelijke beveiliging, omdat de meesten van hen geen technische termen begrijpen, zoals TLS / SSL-codering.
Dit is de reden waarom vertrouwensbadges en labels goed kunnen werken bij het verkrijgen van vertrouwen van klanten. Ebay gebruikt bijvoorbeeld zowel een "geld-terug-garantie" -label als een Norton Security-badge, en Apple verzekert gebruikers ook van de veiligheid door het "Secure Checkout" -label links bovenaan hun Checkout-aanmeldscherm te gebruiken - ze kalmeren de zorgen van de klant voor de het betalingsproces begint (zie beide voorbeelden op de bovenstaande screenshots).
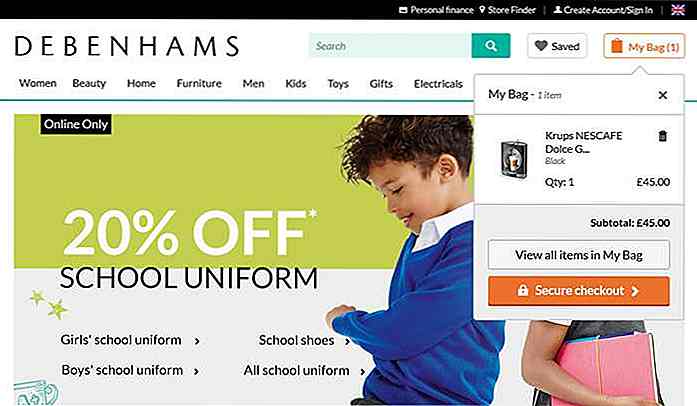
Debenhams, een populaire Britse retailer, gebruikt een ander ontwerp; ze hebben hun vertrouwenslabel geïntegreerd in een grote oranje Secure Checkout-knop. Op deze manier combineren ze het vermogen en de trigger- elementen van het bovengenoemde Fogg-gedragsmodel.
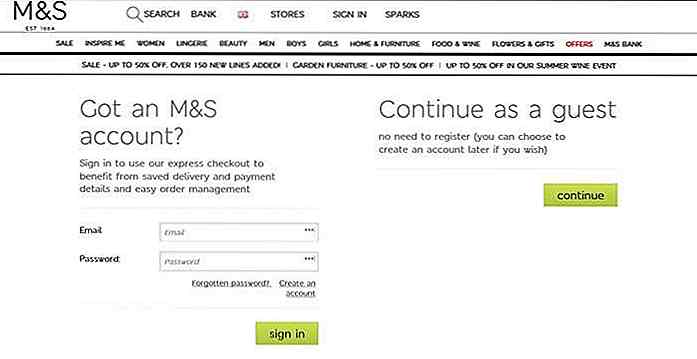
 Behalve vertrouwen op badges en labels, is het ook cruciaal om klantgerichte voordelen te benadrukken waar dat nodig is, vooral wanneer u klanten vraagt om extra inspanningen te leveren. Kijk bijvoorbeeld hoe Marks & Spencer de voordelen van registratie herneemt vanuit het oogpunt van de klant:
Behalve vertrouwen op badges en labels, is het ook cruciaal om klantgerichte voordelen te benadrukken waar dat nodig is, vooral wanneer u klanten vraagt om extra inspanningen te leveren. Kijk bijvoorbeeld hoe Marks & Spencer de voordelen van registratie herneemt vanuit het oogpunt van de klant: Samenvatten van de bestelling voor betaling op een eenvoudig te begrijpen manier, waarbij alle voorkomende kosten gedetailleerd zijn, is ook een functie zonder welke het vertrouwen van klanten nauwelijks kan worden bereikt, het is geen toeval dat de meeste grote e-commercesites het implementeren.
Samenvatten van de bestelling voor betaling op een eenvoudig te begrijpen manier, waarbij alle voorkomende kosten gedetailleerd zijn, is ook een functie zonder welke het vertrouwen van klanten nauwelijks kan worden bereikt, het is geen toeval dat de meeste grote e-commercesites het implementeren.

Animaties en overgangen maken met Motion UI
Met animaties en overgangen kunnen ontwerpers veranderingen visualiseren en inhoud differentiëren. Animaties en overgangen zijn bewegende effecten die gebruikers helpen herkennen wanneer iets op de site verandert, ze klikken bijvoorbeeld op een knop en een nieuw stuk informatie verschijnt op het scherm.

Hoe Splash Screen toevoegen in iOS-applicatie
Het Splash-scherm is het enige dat u een paar seconden ziet wanneer u een mobiele app opent. Het Splash-scherm is op vele manieren nuttig, wat zowel de gebruikerservaring kan verbeteren als het merk van mobiele apps kan versterken. Het laat gebruikers zien dat ze de juiste app hebben geopend, en is een goed excuus om te pronken met het app-logo