nl.hideout-lastation.com
nl.hideout-lastation.com
Zoek Emoji's met je toetsenbord op WhatsApp Web
Frequente gebruikers van WhatsApp Web weten waarschijnlijk dat WhatsApp zelf wordt geleverd met een uitgebreide bibliotheek met emoji's . Helaas kan het kiezen van een specifieke emoji uit de hele lijst nogal vervelend zijn, omdat je door de hele set emoji's moet navigeren.
Gelukkig is er een eenvoudigere manier om de emoji te kiezen die je wilt uit de hele bibliotheek, en het beste deel is dat je alleen het toetsenbord hoeft te gebruiken om te werken.
Om specifieke emoji's op te zoeken zonder het emoji-menu te openen, hoef je alleen maar een dubbele punt in te voeren gevolgd door een beschrijving van de emoji in het berichtveld.
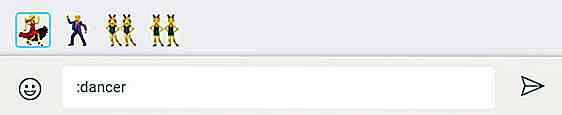
Stel bijvoorbeeld dat je op zoek bent naar de dansende emoji in WhatsApp. Het enige dat u hoeft te doen is naar het tekstveld gaan en ' :dancer ' typen.
 Als u dit doet, verschijnt er een kleine balk boven het tekstveld die alle emoji's markeert die aan de criteria voldoen . U kunt met de pijltjestoets tussen emoji 's navigeren en door op enter te drukken wordt de geselecteerde emoji in het tekstveld ingevoegd.
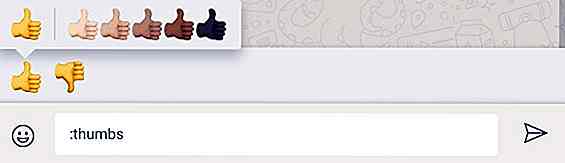
Als u dit doet, verschijnt er een kleine balk boven het tekstveld die alle emoji's markeert die aan de criteria voldoen . U kunt met de pijltjestoets tussen emoji 's navigeren en door op enter te drukken wordt de geselecteerde emoji in het tekstveld ingevoegd.Een klein probleempje met betrekking tot deze emoji-invoermethode is dat emoji's met verschillende variaties, zoals de emoji voor duimen omhoog, nog steeds vereisen dat je een variatie selecteert met je muis . Anders dan dat, deze snelkoppeling zal zeker de tijd verminderen die het kost voordat je een emoji opzoekt.


6 dingen die we graag doen wanneer sociale media niet werken
Voor veel mensen is sociale media zwaar geïntegreerd in hun dagelijkse schema. Het lijkt onmogelijk om een dag te gaan zonder onze sociale media-accounts te controleren, en hoewel we dat niet vrijwillig zouden doen, zijn er soms momenten waarop de sociale netwerksite enige downtime kan ervaren.&quo

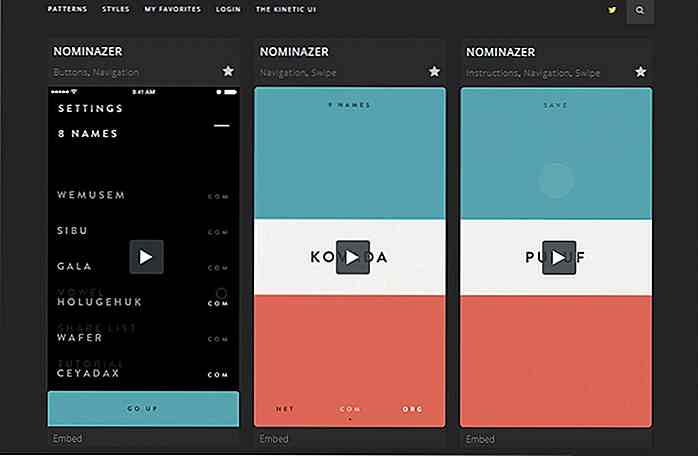
Bekijk deze gigantische Gallery of iOS App-animaties
U kunt vrijwel overal voorbeelden van website-inspiratie vinden. Tientallen galerijen beheren website-ontwerpen, maar u vindt zelden mobiele app-galerijen.En het is nog zeldzamer om UI / UX-animatiegalerijen te vinden die mobiele app-animatie-effecten bevatten. Dat is waar App Animations echt schittert

![Top 5 gratis schermopnamesoftware voor Windows [herzien]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)