nl.hideout-lastation.com
nl.hideout-lastation.com
Deze slimme truc brengt bezoekers terug wanneer ze weg Tab
Hoe vaak open je een artikel, schrap je een paar zinnen en klik je vervolgens weg om door een ander tabblad te bladeren? Ik ben hier dagelijks schuldig aan. Het is niet zo eenvoudig om de aandacht van een bezoeker te trekken en daarom kan het Do not Go-script zo waardevol zijn.
Door dit script aan uw pagina toe te voegen, kunt u het favicon en de paginatitel van uw site automatisch bijwerken wanneer de pagina momenteel niet wordt bekeken.
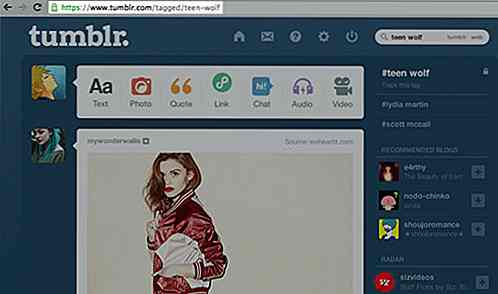
Je kunt hier een live demo zien en die is vrij eenvoudig. Open de pagina in uw browser en ga naar een ander tabblad. Binnen enkele seconden verandert het favicon van de pagina, samen met de titel .
Dit gebeurt allemaal dynamisch, met behulp van JavaScript, dus alles verandert weer als de pagina weer actief is. Zoals je je kunt voorstellen is dit script heel eenvoudig in te stellen .
Het vereist drie instellingen :
- Titel - de nieuwe paginatitel
- Favicon - de nieuwe favicon-URL
- Time-out - totale vertraging (in seconden) nadat de gebruiker is weggegaan voordat hij de overstap heeft gemaakt
Let op de enige vereiste waarde is de titel. U kunt het favicon op dezelfde manier verlaten en u kunt ervoor kiezen om de time-out helemaal over te slaan, zodat de titelbalk onmiddellijk verandert.
Hier is een codevoorbeeld van hoe de installatie eruit ziet.
dontGo ({title: 'Alternatieve titeltekst hier!', faviconSrc: 'path / to / Alternative / favicon.ico', time-out: 5000 // 5 seconden}); Het instellen van het Do not Go-script kan niet eenvoudiger. Het is beschikbaar via npm, Bower en Yarn, en het wordt ook gehost op de GitHub CDN, rechtstreeks uit de hoofdrepo getrokken.
Dit leuke script kan een geweldige manier zijn om lezers terug te lokken naar uw site en uiteindelijk de bouncepercentages te verlagen . Ga voor meer informatie naar de hoofdrepos van GitHub en blader door de documentatie.

30 Priceless Blue Screen of Death (BSoD) voor Chuckle About
Het kan komen wanneer we het het minst verwachten, wanneer we graag ons favoriete spel spelen en ijverig werken aan het rapport dat morgen zal verschijnen. Dan, plotseling, als we precies gelijk hebben om onze vooruitgang te redden, verschijnt de blauwe demon, staart je recht in het gezicht en vertelt je dat er een soort fatale, niet-herstelbare fout is opgetreden

Hoe de functie "Diepgaand artikel" te gebruiken om het siteverkeer te verbeteren
Google heeft in augustus 2013 de "Diepte-artikelen" gelanceerd om gebruikers te helpen informatie te vinden die is gericht op brede onderwerpen zoals zoekmachines, SEO, geluk, doelen, liefde, het leven enz. Deze functie is geweldig om uw inhoud in de zoekresultaten te laten uitkomen resultaatpagina's, wat uiteindelijk helpt om meer verkeer naar uw site te leiden