 nl.hideout-lastation.com
nl.hideout-lastation.com
Bootstrap-indelingen aanpassen: trends, hulpmiddelen en frameworks
Bootstrap is momenteel het nummer één front-end framework en gemakkelijk de snelste manier om lay-outs te bouwen . Het bestaat al jaren en ontwikkelaars van derden hebben zelfs hun eigen bronnen online gepubliceerd. Deze bronnen variëren van gratis thema's tot gedetailleerde plug-ins en frameworks .
In dit artikel wil ik een handvol van deze bronnen en best practices delen voor ontwikkelaars die met Bootstrap verder willen gaan.
Alle bronnen in deze post zijn gratis, dus je kunt ze gebruiken zoals je wilt. Zelfs als je Bootstrap nog nooit hebt gebruikt, zul je hier zeker iets vinden dat je kan helpen om te beginnen.
Restylen met Bootstrap
De standaard Bootstrap-bibliotheek heeft een eigen uniek ontwerp dat er fantastisch uitziet. Het is algemeen bekend op internet en u kunt eenvoudig zien wanneer een website traditionele Bootstrap-elementen gebruikt .
Maar u kunt deze elementen ook zelf restylen om Bootstrap's code te gebruiken als de basis voor uw lay-out.
Er zijn een paar verschillende manieren om dit te doen:
- Voeg uw eigen stylesheet toe om de standaard te overschrijven.
- Pas BootStrap's uitvoer aan, zodat je alleen de elementen krijgt die je wilt.
- Combineer met add-ons en plug-ins / thema's.
Die laatste optie is de meest voorkomende en het is een van de redenen waarom Bootstrap zo snel is gegroeid.
Toegegeven, ik ben ook een grote fan van hun aanpassen-tool, omdat het helemaal gratis is en je zoveel controle hebt over welke functies je wilt gebruiken .
 Er zijn vele bronnen voor BootStrap 3/4, gemaakt door externe ontwikkelaars, dus het is eenvoudiger dan ooit om uw eigen unieke BootStrap-lay-outs te maken zonder veel code te schrijven.
Er zijn vele bronnen voor BootStrap 3/4, gemaakt door externe ontwikkelaars, dus het is eenvoudiger dan ooit om uw eigen unieke BootStrap-lay-outs te maken zonder veel code te schrijven.Plug-ins & invoegtoepassingen
Omdat Bootstrap wordt geleverd met een enorme JavaScript-bibliotheek, is het eenvoudig genoeg JavaScript-functies uit te breiden . En ontwikkelaars hebben dit zeker gedaan met hun eigen plug-ins, waarvan vele gratis online zijn vrijgegeven.
Dit zijn mijn favorieten die allemaal standaard Bootstrap ondersteunen . Velen van hen draaien op jQuery, dus ze zijn ook eenvoudig aan te passen als je je weg weet in de jQuery-bibliotheek.
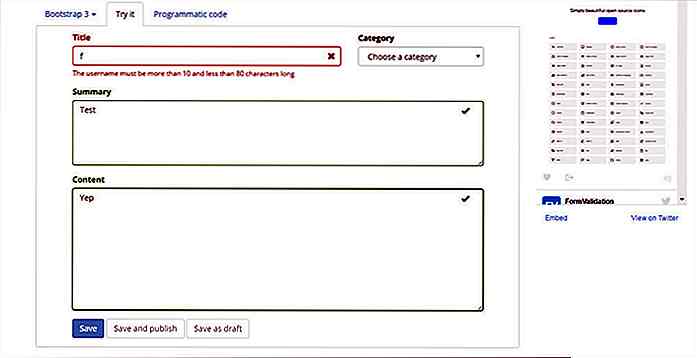
Formulier validator
Eerst is mijn favoriete formuliervalidatie-plugin, Form Validator . Het draait op jQuery en het ondersteunt een hele hoop frontend frameworks: Bootstrap, Foundation, Pure, UIKit en anderen.
U kunt een willekeurig aantal van 51 validators handmatig toevoegen aan elk formulier op uw site. Dit betekent dat bezoekers aan deze validatievereisten moeten voldoen voordat ze de inhoud kunnen indienen.
Veel contactformulieren gebruiken deze validators om werkende e-mailadressen te vereisen . Maar je kunt ze ook gebruiken voor beelduploads of wachtwoorden, vrijwel alles wat je Bootstrap-hartje begeert.
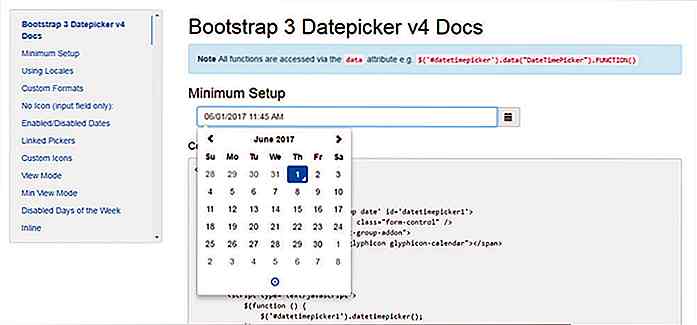
 Datetime picker
Datetime picker Datumverzamelaars zijn ook een enorme pijn om jezelf te coderen. Veel formulieren gebruiken gewoon vervolgkeuzemenu's voor de instellingen voor dag / maand / jaar, maar u kunt ook deze opstartplugin voor de Bootstrap-datumkiezer gebruiken om uzelf de moeite te besparen.
Het is volledig open-source en draait op de Bootstrap 3.x-bibliotheek . Je zult ook merken dat het zowel de datum als de tijd ondersteunt door een andere jQuery-plug-in Moment.js te gebruiken .
Over het algemeen is deze bibliotheek fantastisch om een werkende datumkiezer actief te krijgen. Het heeft veel afhankelijkheden, maar gelukkig hoef je niet veel code te schrijven om het te laten werken.
 Sterbeoordelingen
Sterbeoordelingen Hier is nog een coole functie voor sterbeoordelingen op internet. U kunt een score van één tot vijf sterren overal op uw site toevoegen, met behulp van de Bootstrap-bibliotheek voor JavaScript-gedrag.
Wanneer de gebruiker over deze sterren zweeft, verandert het display ongeacht de beoordeling op basis van de cursorpositie. Vervolgens, met één klik, werpt de gebruiker zijn stem uit en stelt een sterbeoordeling in, inclusief een score van een halve ster .
Het is absoluut ingewikkeld om deze plug-in in te stellen, omdat je veel van de standaardinstellingen voor geavanceerdere technieken kunt wijzigen . Maar u kunt een eenvoudige live demo zien om te peilen of deze plug-in voor uw sterbeoordeling geschikt is voor uw site.
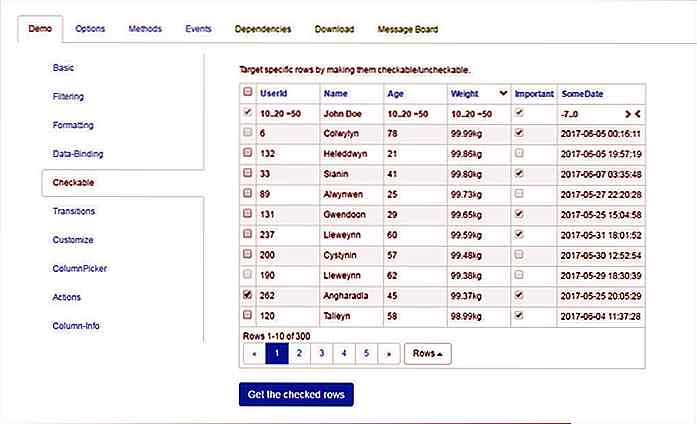
 WATable
WATable Bootstrap heeft een eigen tabellayoutstijl voor het weergeven van tabelgegevens op de frontend. Maar met de WATable-plug-in kunt u een hele reeks extra functies aan uw Bootstrap-tabellen toevoegen.
Dit is een van de meest gedetailleerde jQuery-plug-ins die er zijn en dit zijn slechts enkele van de functies die u kunt toevoegen:
- Aangepaste paginering.
- Kolom sorteren.
- Gegevens filteren.
- Tabelanimatie-effecten.
- Selectievakje om volledige rijen te selecteren.
WATable wordt beschreven als een Zwitsers zakmes van tafelplug- ins en ik moet het eens zijn met deze beschrijving. Het feit dat het Bootstrap ondersteunt, is slechts de kers op de taart.
 Dit waren enkele van mijn favoriete plug-ins, maar er zijn zoveel andere die er zijn. U kunt nog meer op deze pagina bladeren als u nieuwsgierig bent.
Dit waren enkele van mijn favoriete plug-ins, maar er zijn zoveel andere die er zijn. U kunt nog meer op deze pagina bladeren als u nieuwsgierig bent.Bootstrap-raamwerken
Bootstrap is eigenlijk een groot raamwerk omdat het gebruikers in staat stelt de standaard HTML- en CSS-stijlen aan te passen met een paar klassen.
Maar ontwikkelaars hebben de standaard BootStrap-bibliotheek gebruikt en hun eigen stijlen toegevoegd om nog bredere kaders te maken die werken als thema's, zodat u Bootstrap niet opnieuw hoeft op te bouwen.
Gelukkig zijn ze allemaal gratis en draaien ze allemaal op de standaard BootStrap-klassen.
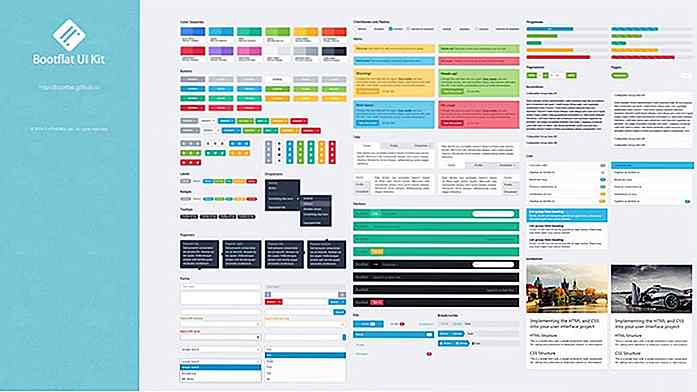
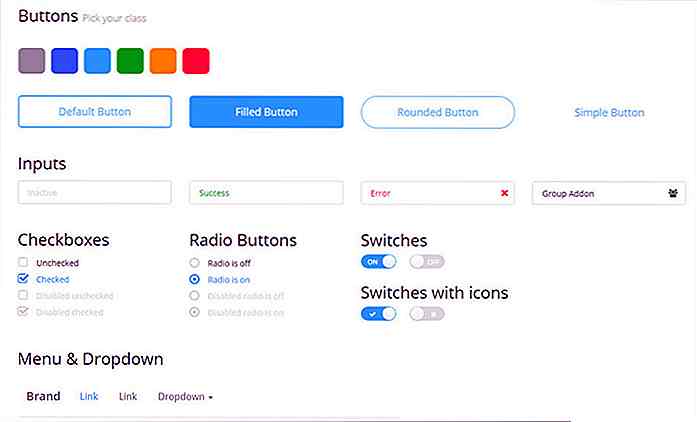
Bootflat
Misschien wel het bekendste BootStrap-framework is Bootflat UI dat de platte designtrend volgt .
Het werkt met alle standaard Bootstrap-functies, inclusief alle JavaScript-componenten. De belangrijkste verschillen zijn meer in ontwerp en structuur waarbij pagina-elementen egale kleurenschema's gebruiken om zich te verwijderen van de verloopstijlen van Bootstrap.
Bootflat is niet erg veel gebruikt, dus u kunt dit kader toevoegen op elke bestemmingspagina of startpagina om een unieke look voor uw site te creëren.
Het is 100% gratis en wordt zelfs geleverd met een kleurenkiezer, zodat u egale kleurenschema's kunt vinden die passen bij uw lay-out.
 Krijg Shit Done
Krijg Shit Done Deze verrassend botte UI-kit bouwt ook op de Bootstrap 3-bibliotheek en wordt gratis op GitHub uitgebracht.
Get Shit Done komt van het team van Creative Tim waar ze een paar premium-bronnen verkopen. Deze specifieke UI-kit heeft een pro-versie, maar is helemaal niet nodig.
De open-source versie heeft meer dan genoeg voor iedereen en je kunt de live demo bekijken om te zien hoe het eruit ziet in de browser.
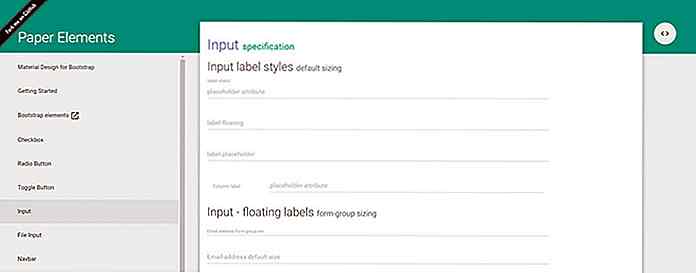
 Bootstrap-materiaalontwerp
Bootstrap-materiaalontwerp Een andere populaire ontwerptrend is het materiaalontwerp van Google . Dit is een ontwerptaal die oorspronkelijk is gemaakt voor ontwerpers van Android-apps, maar die zich sindsdien op het web heeft verspreid en veel steun heeft gekregen van UI / UX-ontwerpers.
Dit ongelooflijke Bootstrap-materiaalraamwerk gebruikt de materiaalontwerpfuncties om een aangepaste ontwerpstijl uit de Bootstrap-bibliotheek te bouwen.
Standaard ondersteunt het alles in BootStrap 3 en wordt het momenteel bijgewerkt om Bootstrap 4 ook te ondersteunen. U kunt meer informatie vinden op de officiële startpagina met documentatie en demo's.
 Een vergelijkbare bibliotheek die je zou kunnen proberen is MDBootstrap, al vind ik deze een beetje moeilijker om mee te werken.
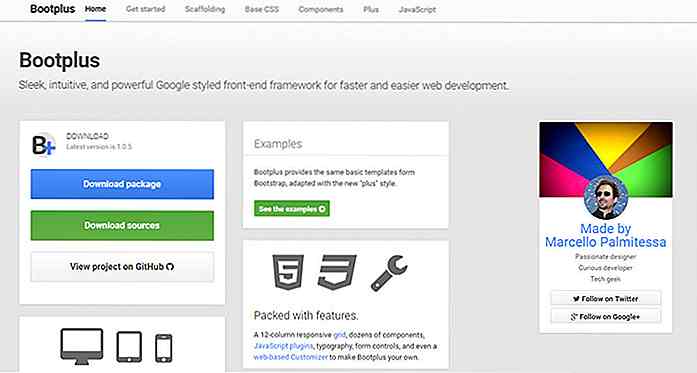
Een vergelijkbare bibliotheek die je zou kunnen proberen is MDBootstrap, al vind ik deze een beetje moeilijker om mee te werken.Bootplus
Google heeft de taal voor het ontwerp van het materiaal gemaakt, maar ze hebben ook hun eigen stijlen voor veel van hun hulpprogramma's en web-apps.
Bootplus bootst de stijl van de Google+ interface na, samen met veel helpdocumenten van Google, Google Drive en vergelijkbare web-apps. Het heeft dezelfde functies als Bootstrap, inclusief rasters, lay-outstijlen, elementstijlen en JavaScript-componenten.
U kunt zelfs door een demo op de site bladeren om de verschillen tussen Bootplus en de oorspronkelijke Bootstrap-gebruikersinterface te zien . Voor een gratis bron is Bootplus uitgebreid en het is perfect voor iedereen die van de ontwerptechnieken van Google houdt.
 Tools & bronnen
Tools & bronnen Ten slotte wil ik een duik nemen in de vele gratis tools voor het aanpassen en bouwen van Bootstrap-lay-outs .
Deze tools zijn allemaal web-apps en veel van hen zijn zelfs open source op GitHub. Ze zijn gemaakt om u tijd te besparen en helpen u bij het ontwerpen van ongelooflijke Bootstrap-lay-outs zonder veel code.
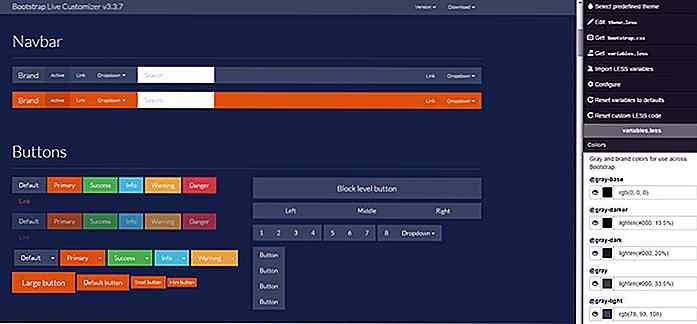
Live-editor
De gratis live-editor van Bootstrap is een van de beste tools voor niet-technische ontwerpers . Als u niet weet hoe u moet coderen, kunt u nog steeds vertrouwen op deze Bootstrap-builder om helemaal vanuit het niets een hele lay-out te maken.
Het werkt rechtstreeks in uw browser en u kunt zelfs kiezen uit vooraf gemaakte sjablonen om aan de slag te gaan.
Met opties in de zijbalk kunt u bepaalde CSS-waarden toevoegen als u een aantal frontend-codering kent. Maar u kunt ook de GUI gebruiken om kleuren, lettertypen, grootten en vrijwel alles wat u maar wilt te veranderen.
Als u klaar bent, klikt u op 'Thema ophalen' en u kunt de bijgewerkte CSS-stijlen kopiëren en in uw eigen project plakken. Super eenvoudige manier om Bootstrap opnieuw te stijlen zonder alles vanaf nul opnieuw te hoeven coderen.
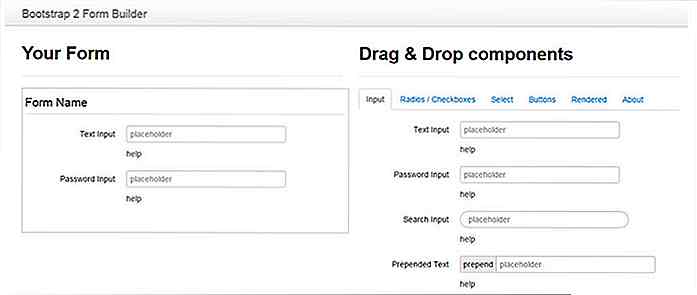
 Vormbouwer
Vormbouwer Deze gratis Bootstrap-formulierbuilder is een drag-and-drop browser tool waarmee je Bootstrap-formulieren helemaal zelf kunt maken.
Nogmaals, het vereist nul codeerkennis en je hebt volledige toegang tot alle Bootstrap 3-elementen. Selecteer gewoon het gewenste element en sleep het rechts in het linkervak. Hier kunt u alles wijzigen, van de tijdelijke aanduidingstekst tot de CSS-klasse.
Veruit de coolste vormbuilder die ik ooit heb gezien en het is 100% gratis!
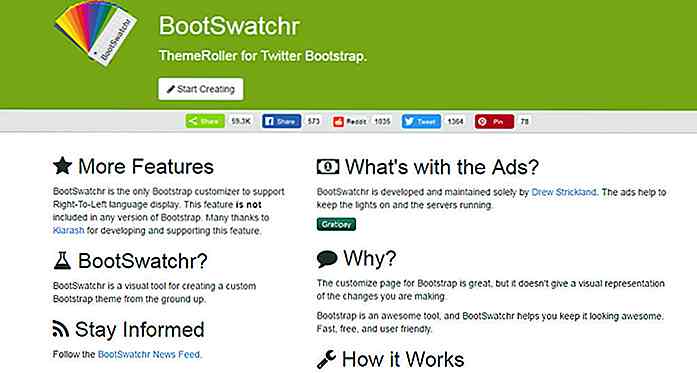
 BootSwatchr
BootSwatchr Een andere gratis tool die ik echt leuk vind, is BootSwatchr . Het is afhankelijk van het Bootstrap-framework en stelt u in staat kleuren, themastijlen en de algemene lay-out van de pagina bij te werken.
Wat ik leuk vind aan deze app is hoe deze ook wordt geleverd met een gratis galerij van vooraf ontworpen stijlen .
U kunt dus een ontwerp downloaden dat iemand anders al heeft gemaakt of u kunt dit gebruiken als een startpunt om uw eigen thema aan te passen.
 Vooruit gaan
Vooruit gaan Bootstrap groeit alleen maar in populariteit, dus nu is de beste tijd om in dit kader te duiken . Gelukkig zijn er tientallen plug-ins, frameworks en gratis tools die je kunt gebruiken om het dev-proces te versnellen.
In dit artikel liet ik net het topje van de ijsberg zien, dus als u hier niets ziet dat nuttig is, ga dan naar Google en kijk wat u nog meer kunt vinden.

10 slechtste nachtmerries voor webontwikkelaars
Veel mensen om me heen denken dat mijn baan als webontwikkelaar gemakkelijk is. Meestal zien ze me het toetsenbord van thuis pummelen, met een lekkere warme kop koffie of thee naast me. Wat ze niet zien, is wat er in de machine voor me gebeurt .Bijna elke ontwikkelaar krijgt te maken met dezelfde problemen waar ik voor sta: de scenario's met de slechtste scenario's, de nachtmerrie-inducerende verschrikkingen; de soms ongelukkige; soms "moet iemand me een vreselijke streek bezorgen" gevoelens - soms lijkt het springen van een brug het gemakkelijker om te doen

Deze Chatbot-therapeut volgt je humeur en helpt je depressies te verminderen
We hebben allemaal de ongemakkelijke gevoelens ervaren of hebben iets te biechten op een bepaald moment in ons leven. In zulke tijden is de meest effectieve oplossing om met iemand te praten, maar dat kan moeilijk zijn.Maar wat als ik je zou vertellen dat er iemand is, of beter gezegd iets, dat je zou kunnen helpen om door die donkere plekken in het leven te komen en je er helemaal niet voor zou oordelen


![Kan meer vakantietijd uw productiviteit verbeteren? [30 vergeleken landen]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)
