 nl.hideout-lastation.com
nl.hideout-lastation.com
CSS-rasterlay-out: hoe minmax () te gebruiken
De CSS-rasterlay-outmodule tilt responsief ontwerp naar het volgende niveau door een nieuw soort flexibiliteit te introduceren die nog nooit eerder is gezien. Nu kunnen we niet alleen snel en eenvoudig rasters definiëren met pure CSS, maar het CSS Grid bevat ook veel verborgen juweeltjes waarmee we het raster verder kunnen aanpassen en ingewikkelde lay-outs kunnen realiseren.
De functie minmax() is een van deze minder algemeen bekende functies. Het maakt het mogelijk om de grootte van een rasterspoor als minimum- tot maximumbereik te bepalen, zodat het raster zich op de best mogelijke manier kan aanpassen aan het kijkvenster van elke gebruiker.
Syntaxis
De syntaxis van de functie minmax() is relatief eenvoudig, er zijn twee argumenten voor nodig : een minimum- en een maximumwaarde:
minmax (min, max)
De min waarde moet kleiner zijn dan de max, anders wordt max genegeerd door de browser.
We kunnen de functie minmax() als de waarde van de eigenschap grid-template-columns of grid-template-rows (of beide) . In ons voorbeeld gebruiken we de eerste, omdat dit een veel frequenter gebruiksscenario is.
.container {weergave: raster; rooster-sjabloon-kolommen: minmax (100px, 200px) 1fr 1fr; rooster-sjabloon-rijen: 100px 100px 100px; grid-gap: 10px; } In de onderstaande demo van Codepen vind je de HTML- en CSS-code die we in het hele artikel gebruiken.
We kunnen verschillende soorten waarden gebruiken binnen de functie minmax(), alles hangt af van welk soort aangepast raster we willen maken.
Statische lengtewaarden
Er zijn twee basismanieren waarop we de functie minmax() met statische minmax() kunnen gebruiken.
Ten eerste kunnen we minmax() alleen gebruiken voor één minmax() en de breedte van de andere kolommen definiëren als eenvoudige statische waarden (pixels hier).
rooster-sjabloon-kolommen: minmax (100px, 200px) 200px 200px;
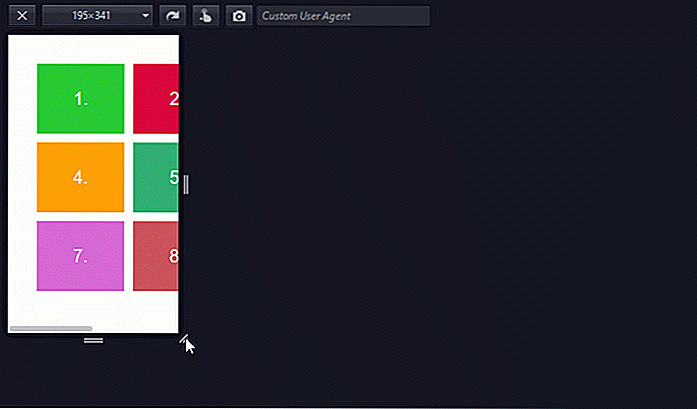
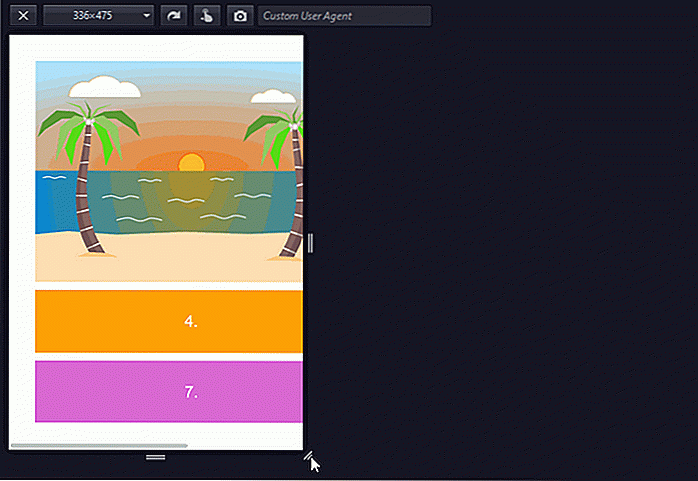
Op de onderstaande gif-demo kun je zien dat deze lay-out niet reageert, maar de eerste kolom heeft wat flexibiliteit . De tweede en de derde kolom behouden hun vaste breedte (200 px), terwijl de eerste kolom varieert van 100 px tot 200 px, op basis van de beschikbare ruimte .
 Ten tweede kunnen we de breedte van meer dan één
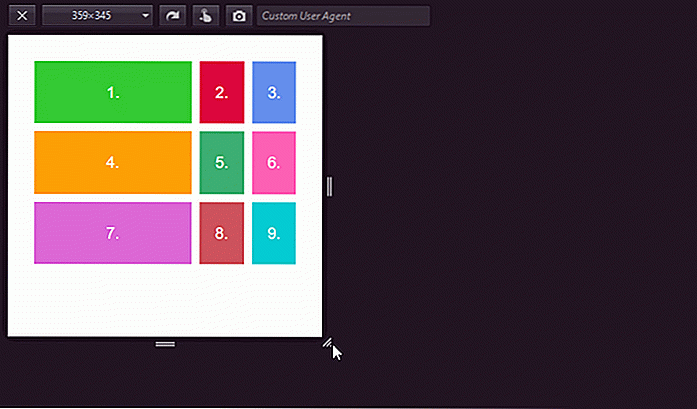
Ten tweede kunnen we de breedte van meer dan één minmax() definiëren met behulp van minmax() . De min- en max-waarden zijn beide statisch, dus standaard reageert het raster niet . De kolommen zelf zijn echter flexibel, maar alleen tussen 100px en 200px. Ze groeien en krimpen tegelijkertijd als we de viewport-grootte wijzigen.rooster-sjabloon-kolommen: minmax (100px, 200px) minmax (100px, 200px) minmax (100px, 200px);
 Merk op dat we ook de functie
Merk op dat we ook de functie repeat() kunnen gebruiken samen met minmax() . Het voorgaande codefragment kan dus ook als volgt worden geschreven:rooster-sjabloon-kolommen: herhaling (3, minmax (100px, 200px));
Dynamische lengtewaarden
Afgezien van statische waarden, accepteert de functie minmax() ook percentage-eenheden en de nieuwe breuk (fr) -eenheid als argumenten. Door ze te gebruiken, kunnen we aangepaste rasters realiseren die zowel responsief zijn als hun dimensies wijzigen op basis van de beschikbare ruimte.
De onderstaande code resulteert in een raster waarin de breedte van de eerste kolom tussen 50% en 80% ligt, terwijl de tweede en de derde gelijkmatig de resterende ruimte delen .
rooster-sjabloon-kolommen: minmax (50%, 80%) 1fr 1fr;
 Wanneer we dynamische waarden gebruiken met de functie
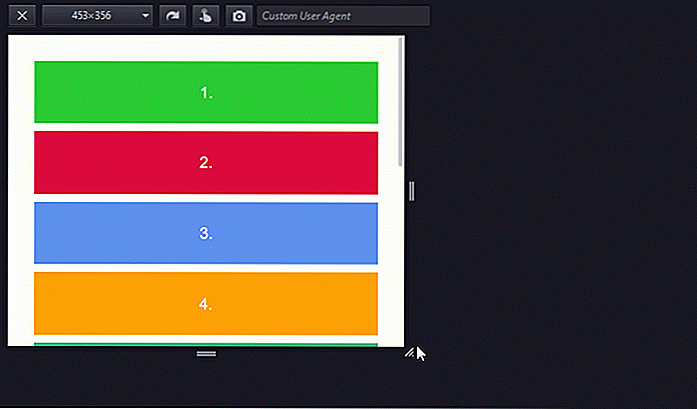
Wanneer we dynamische waarden gebruiken met de functie minmax(), is het van cruciaal belang om een regel in te stellen die zinvol is . Ik zal u een voorbeeld laten zien waarbij het raster uit elkaar valt :grid-template-kolommen: minmax (1fr, 2fr) 1fr 1fr;
Deze regel is niet logisch, omdat de browser niet kan beslissen welke waarde moet worden toegewezen aan de functie minmax() . De minimumwaarde zou leiden tot een 1fr 1fr 1fr, terwijl het maximum tot 2fr 1fr 1fr . Maar beide zijn mogelijk, zelfs op een heel klein scherm. Er is niets waar de browser zich mee kan identificeren .
Hier is het resultaat:
 Combineer statische en dynamische waarden
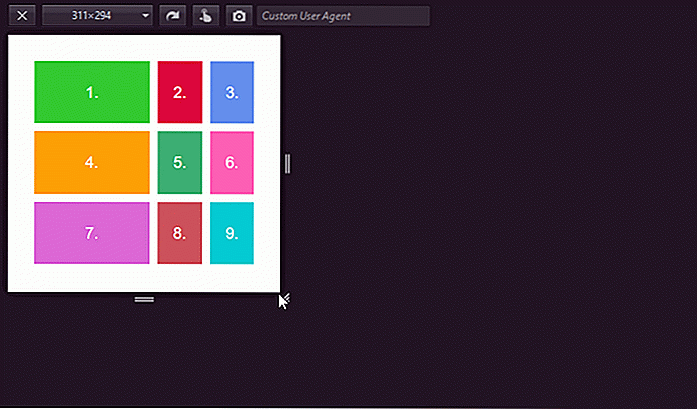
Combineer statische en dynamische waarden Het is ook mogelijk om statische en dynamische waarden te combineren . In de bovenstaande demo van Codepen gebruikte ik bijvoorbeeld de minmax(100px, 200px) 1fr 1fr; regel die resulteert in een raster waarbij de eerste kolom tussen 100px en 200px ligt en de resterende ruimte gelijkmatig wordt gedeeld door de andere twee .
rooster-sjabloon-kolommen: minmax (100px, 200px) 1fr 1fr;
Het is interessant om te zien dat naarmate de viewport groter wordt, de eerste kolom eerst van 100 px naar 200 px groeit. De andere twee, geregeerd door de fr-eenheid, beginnen pas te groeien nadat de eerste zijn maximale breedte heeft bereikt . Dit is logisch, omdat het doel van de fractie-eenheid is om de beschikbare (resterende) ruimte te verdelen.
 De
De min-content, max-content en auto zoekwoorden Er is een derde soort waarde die we kunnen toewijzen aan de functie minmax() . De min-content, max-content en auto keywords relateren de dimensies van een gridtrack aan de inhoud die het bevat .
max-content
Het woord max-content geeft de browser de opdracht dat de rasterkolom even breed moet zijn als het breedste element dat het bevat .
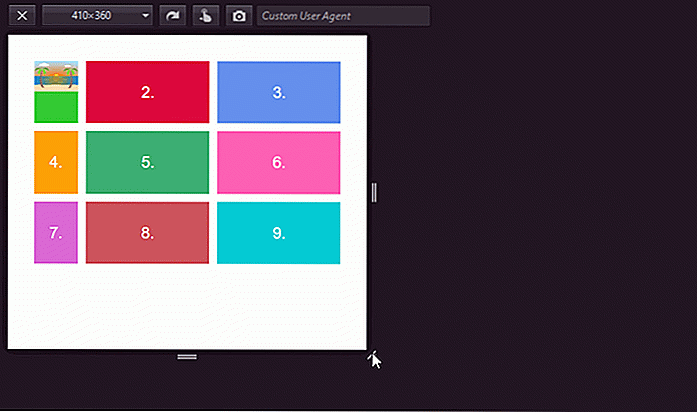
In de onderstaande demo plaatste ik een afbeelding van 400 pixels breed in de eerste rastertrack en gebruikte ik de volgende CSS-regel (je kunt een Codepen-demo vinden met de volledige gewijzigde code aan het einde van het artikel) :
.container {grid-template-columns: max-content 1fr 1fr; / ** * Hetzelfde met de notatie minmax (): * rooster-sjabloon-kolommen: minmax (max-inhoud, max-inhoud) 1fr 1fr; * /} Ik heb nog geen minmax() notatie gebruikt, maar in de bovenstaande minmax() kan je zien hoe dezelfde code eruit zou zien (hoewel het hier overbodig is).
 Zoals u kunt zien, is de eerste rasterkolom even breed als het breedste element (hier de afbeelding). Op deze manier kunnen gebruikers de afbeelding altijd op volledig formaat zien . Onder een bepaalde viewport-grootte reageert deze lay-out echter niet .
Zoals u kunt zien, is de eerste rasterkolom even breed als het breedste element (hier de afbeelding). Op deze manier kunnen gebruikers de afbeelding altijd op volledig formaat zien . Onder een bepaalde viewport-grootte reageert deze lay-out echter niet . min-content
Het min-content stuurt de browser dat de rasterkolom zo breed moet zijn als het smalste element dat het bevat, op een manier die niet leidt tot een overloop .
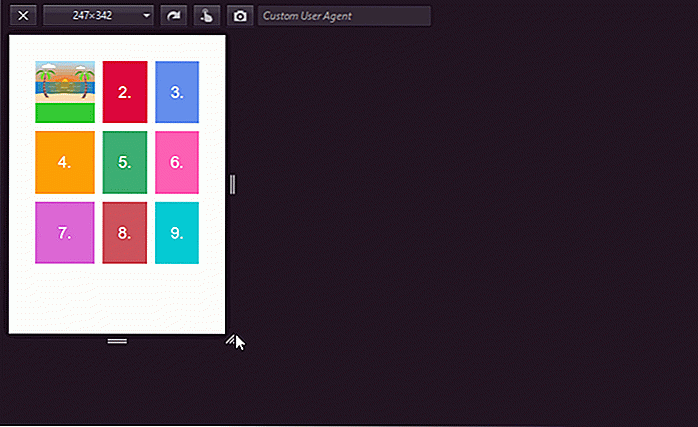
Laten we eens kijken hoe de vorige demo met de afbeelding eruit ziet als we de waarde van de eerste kolom wijzigen in min-content :
.container {grid-template-columns: min-content 1fr 1fr; / ** * Hetzelfde met de notatie minmax (): * rooster-sjabloon-kolommen: minmax (min-inhoud, min-inhoud) 1fr 1fr; * /} Ik liet de groene achtergrond onder de afbeelding zodat je de volledige grootte van de eerste rastercel kunt zien.
 Zoals u kunt zien, behoudt de eerste kolom de kleinste breedte die kan worden bereikt zonder een overloop . In dit voorbeeld wordt dit gedefinieerd door de minimale breedte van de 4e en 7e rastercellen, die voortkomen uit de eigenschappen
Zoals u kunt zien, behoudt de eerste kolom de kleinste breedte die kan worden bereikt zonder een overloop . In dit voorbeeld wordt dit gedefinieerd door de minimale breedte van de 4e en 7e rastercellen, die voortkomen uit de eigenschappen padding en font-size, omdat de afbeelding in de eerste cel zonder overloop naar nul gekrompen kon worden .Als de rastercel een tekstreeks bevat, zou min-content gelijk zijn aan de breedte van het langste woord, omdat dat het kleinste element is dat niet verder kan worden gekrompen zonder een overloop. Hier is een geweldig artikel van BitsOfCode waarin u kunt zien hoe min-content en max-content zich gedragen wanneer de rastercel een tekstreeks bevat.
min-content en max-content samen gebruiken
Als we min-content en max-content samen gebruiken in de functie minmax(), krijgen we een minmax() die:
- is responsief
- heeft geen overloop
- wordt niet breder dan het breedste element
.container {grid-template-columns: minmax (min-content, max-content) 1fr 1fr; }  We kunnen de trefwoorden
We kunnen de trefwoorden min-content en max-content samen met andere minmax() ook gebruiken in de functie minmax(), totdat de regel minmax() . minmax(25%, max-content) of minmax(min-content, 300px) zijn bijvoorbeeld beide geldige regels. auto
Ten slotte kunnen we het auto sleutelwoord ook gebruiken als een argument voor de functie minmax() .
Wanneer auto als maximum wordt gebruikt, is de waarde identiek aan max-content .
Wanneer het wordt gebruikt als een minimum, wordt de waarde ervan gespecificeerd door de regel voor min-width/min-height, wat betekent dat auto soms identiek is aan min-content, maar niet altijd .
In ons vorige voorbeeld is min-content gelijk aan auto, omdat de minimale breedte van de eerste rasterkolom altijd kleiner is dan de minimale hoogte. Dus, de bijbehorende CSS-regel:
.container {grid-template-columns: minmax (min-content, max-content) 1fr 1fr; } zou ook zo kunnen worden geschreven:
.container {grid-template-columns: minmax (auto, auto) 1fr 1fr; } Het auto sleutelwoord kan ook worden gebruikt in combinatie met andere statische en dynamische eenheden (pixels, fr-eenheid, percentages, enz.) Binnen de minmax() -functie, bijvoorbeeld minmax(auto, 300px) zou een geldige regel zijn.
U kunt testen hoe de min-content, max-content en auto sleutelwoorden werken met de functie minmax() in de volgende Codepen-demo:

Betere Facebook-fanpagina: essentiële tips, apps en voorbeelden
Facebook heeft al onze levens veranderd. Of je ooit een account hebt gehad of de website hebt bezocht, het is moeilijk om de 'Facebook'-badge' Vind ik leuk 'en' Delen 'die je overal op internet ziet, te negeren. De blogosfeer zoemt voortdurend van opmerkingen en deelt via Facebook

5 apps om gegevensgebruik op uw smartphone te controleren - het beste van
Het is altijd een goed idee om uw mobiele gegevensgebruik bij te houden, zodat u kunt voorkomen dat uw quota voor gegevensgebruik wordt overschreden. Van de twee belangrijkste mobiele besturingssystemen biedt Android standaard een interface om mobiel gegevensgebruik bij te houden en te monitoren; iOS daarentegen biedt niet veel informatie


![Waarom software-outsourcing anders werkt dan u denkt [op-ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)