nl.hideout-lastation.com
nl.hideout-lastation.com
10 gratis schets-plugins voor webontwikkelaars
Schets krijgt veel grip bij webontwerpers en -ontwikkelaars. Dit komt waarschijnlijk omdat het intuïtief is, gemakkelijk te leren en wordt geleverd met vele functies die het een stuk eenvoudiger maken om een prototype van een website te maken. Het kan ook zijn dat deze applicatie uitbreidbaar is, dat wil zeggen dat u eenvoudig nieuwe functies aan de toepassing kunt toevoegen met behulp van plug-ins.
Hier zijn 10 plug-ins die u kunnen helpen uw productiviteit te verhogen bij het werken met Sketch. Er zijn verschillende, variërend van inhoudsgeneratoren, kleurenpalet selector, en ze kunnen u helpen om laagmetingen weer te geven of automatisch opvulling aan een laag toe te voegen.
1. CSS-vriend
Met CSS Buddy kun je de CSS aan je laag toevoegen in de Sketch-werkruimte. In principe kunt u de breedte, hoogte, dekking, vakschaduw, rand en achtergrond van de laag toepassen met behulp van CSS.
Met deze plug-in geïnstalleerd, selecteert u gewoon een laag en selecteert u vervolgens Toepassen op geselecteerd in het plug-in menu. Een dialoogvenster zal u vragen om uw stylesheet in te voeren. Voeg de CSS-inhoud zonder de CSS-klasse toe en zie hoe uw laag vorm krijgt.
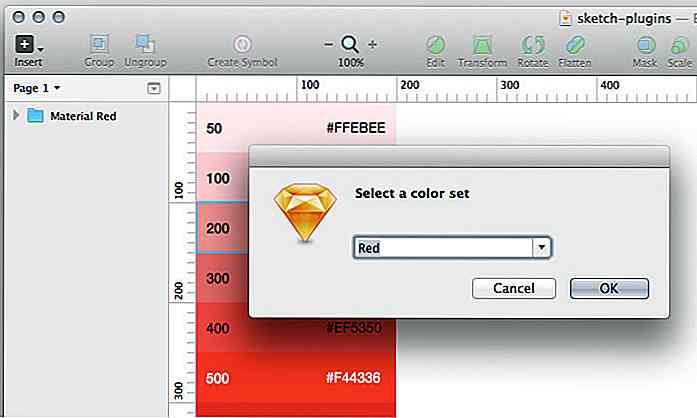
 2. Materiaalontwerp Kleurenpalet
2. Materiaalontwerp Kleurenpalet Als u de trend van Material Design volgt, is een opvallend iets dat u opvalt door het gebruik van opvallende kleuren. Material Design heeft een geweldig kleurenpalet. Nu kunt u dat naar uw werkruimte brengen met de Material Design Color Palette Plugin .
Deze plug-in genereert binnen enkele seconden kleurenpaletten zonder dat u uw werkruimte hoeft te sluiten. Kies Tint, Waarde of Staal om een kleurenpalet te genereren dat geschikt is voor uw project.
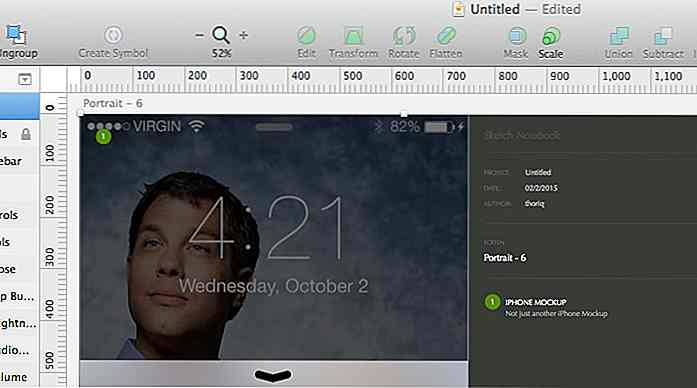
 3. Schetsnotitieboekje
3. Schetsnotitieboekje Soms moeten we laten zien wat we doen in een opmerking of via documentatie. Als u werkt aan projecten met andere ontwerpers of de betrokkenheid van een klant, is dit ook noodzakelijk, zodat u kunt zorgen dat het resultaat is waar iedereen naar streefde.
Sketch Notebook is een plug-in voor het eenvoudig documenteren van uw ontwerp in Sketch. Het voegt een extra zijbalk toe aan uw werkruimte, die opmerkingen bevat die u toevoegt aan elk element in uw ontwerp. U kunt de volgorde van reacties aanpassen, opnieuw uitlijnen, verwijderen en de zichtbaarheid van opmerkingen aanpassen.
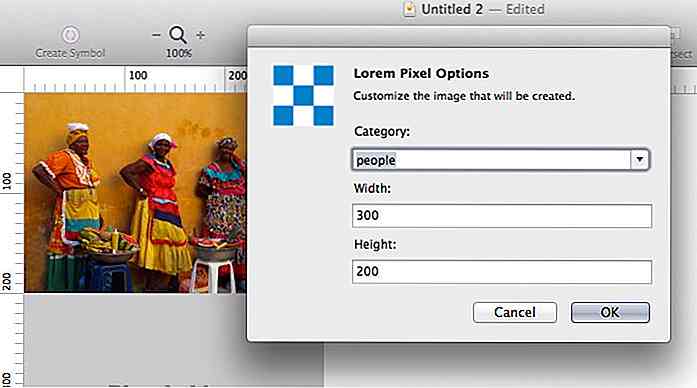
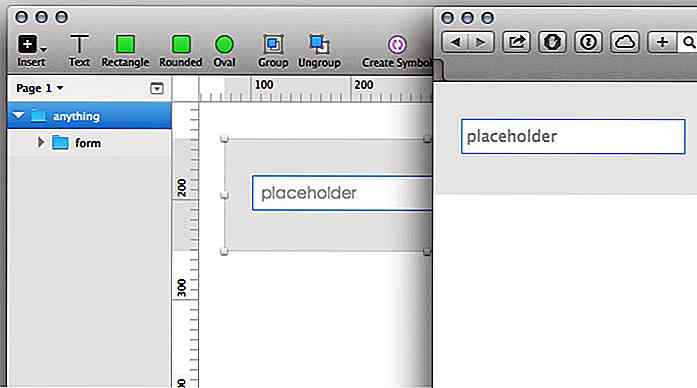
 4. Dag speler
4. Dag speler Voordat we echte afbeeldingen in een ontwerp gebruiken, gebruiken we vaak tijdelijke afbeeldingen om het ontwerpproces te versnellen. Voor Sketch kunt u Day Player gebruiken om aangepaste tijdelijke aanduidingen toe te voegen aan elke laag in uw Sketch-werkruimte van 6 placeholder-beeldservices, waaronder Placehold.it, LoremPixel en Unsplash. Eenmaal geactiveerd, kunt u de breedte, hoogte en andere informatie van de afbeelding instellen.
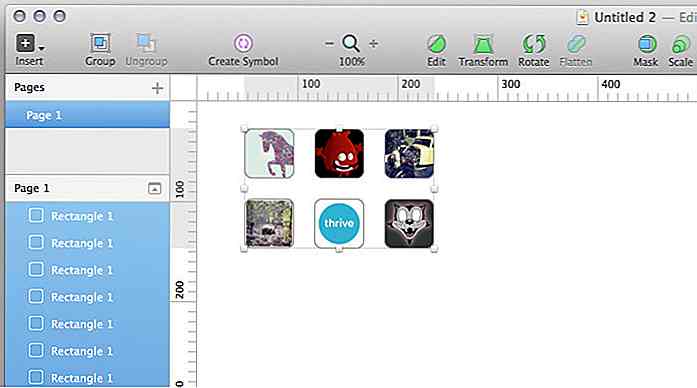
 5. Content Generator
5. Content Generator We hebben al een plug-in om placeholder-afbeeldingen in te voegen, wat dacht je van een voor algemene inhoud? Content Generator helpt je dummy gegevens toe te voegen, zoals avatars, namen, geolocatiegegevens en meer. Werkt uitstekend voor mockupontwerpen en voor het verminderen van hoofdpijn en proberen te achterhalen hoe gegevens ter plaatse kunnen worden gegenereerd.
Om de dummygegevens toe te voegen, selecteert u gewoon een laag, selecteert u vervolgens Plugin> Generator en kiest u Geo, Persona of Foto's.
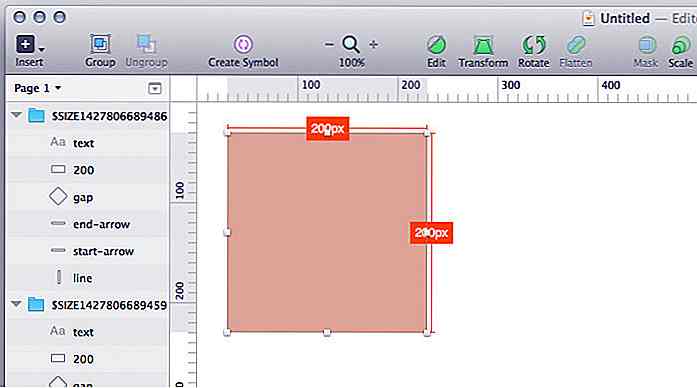
 6. Schetsmaatregel
6. Schetsmaatregel Sketch Measure is een meetinstrument voor Sketch. Het meet de lengte of de grootte van een laag (of lagen) in uw ontwerp. Je krijgt ook de vulling en marge van een laag en de afstand tussen twee lagen. Sketch Measure kan ook de laageigenschappen afdrukken, zoals kleur, rand en dekking. Alle metingen kunnen worden verhoogd via sneltoetsen.
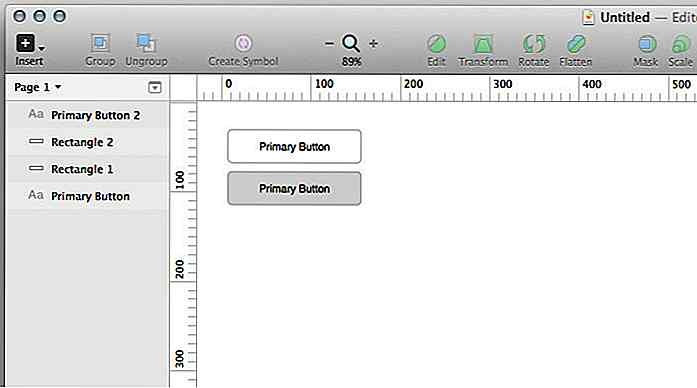
 7. Dynamische knop
7. Dynamische knop Met Dynamic Button kunt u eenvoudig een knop met vaste paddings maken. Het past de opvulling automatisch aan op basis van de waarde die u geeft, ongeacht de lengte van uw tekst. Met de plug-in geïnstalleerd, kan een tekst worden geconverteerd naar een structuur met de sneltoets Command + J. De benodigde hoeveelheid opvulling kan vervolgens worden geponst in de (0: 0: 0: 0) tekstlaag (onder de flexknopgroep).
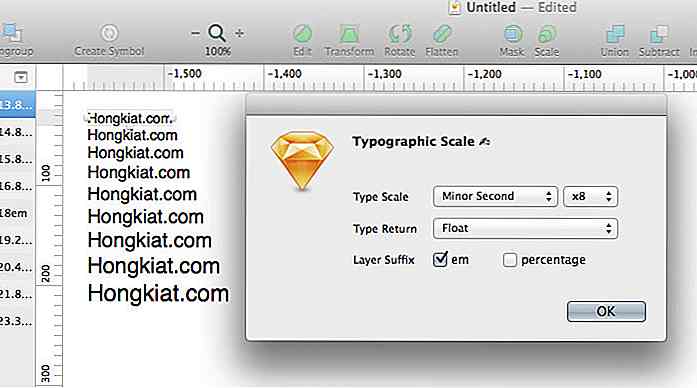
 8. Typografische schaal
8. Typografische schaal Typografische schaal is een plug-in om de geselecteerde tekstlaag in typografische schaal te veranderen. Als u deze plug-in wilt gebruiken, selecteert u een tekstlaag (één of meerdere) of een gemengde laag die ten minste één tekstlaag bevat, selecteert u vervolgens Plugin > Typographic Scale en past u de waarde in het dialoogvenster aan. Het resultaat is een reeks geschaalde tekst die de regels van de typografische schaal volgt.
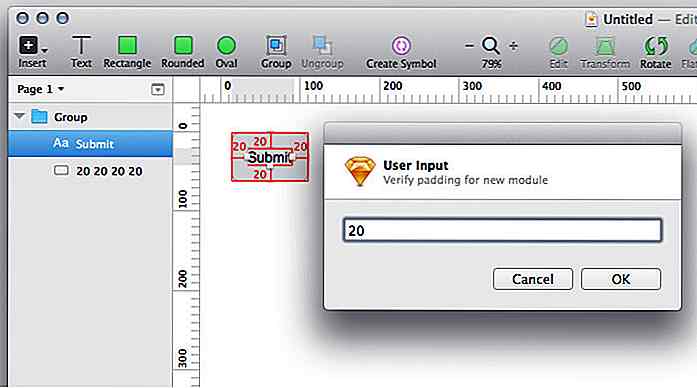
 9. Modulizer
9. Modulizer Met Modulizer kun je de padding voor de knop, module of gebieden in je ontwerp besturen met de sneltoets Shift + Command + M. Je kunt al je lagen combineren, groeperen en dan de snelkoppeling gebruiken om je padding automatisch aan te passen op basis van de opvullingswaarde jij hebt nodig. Bekijk de videodemo om dit in actie te zien.
 10. Mes
10. Mes Heb je er ooit over nagedacht om je ontwerp te converteren van schets naar HTML? Als dit het geval is, moet u waarschijnlijk Blade krijgen , een Sketch-plug-in die automatisch HTML-bestanden genereert vanuit uw ontwerp. Het zet de groep om in div, de tekst in p enzovoort.
Wanneer u Blade gebruikt, kunt u de plugin laten weten welk DOM-element moet worden gegenereerd door een speciale naam aan de laag toe te voegen, zoals [btn] of [tekst], zodat Blade weet wat het moet doen. Bekijk deze videodemo voor een inside-look.
 Nu lezen: 12 nuttige plug-ins voor WordPress-ontwikkelaars
Nu lezen: 12 nuttige plug-ins voor WordPress-ontwikkelaars 

20 websites om uw eBooks te verkopen en te publiceren
"Als je ergens goed in bent, doe het dan nooit gratis" is de beroemdste dialoog uit de film The Dark Knight - en iets waar ik volledig in geloof. Als je een expert bent in een bepaald gebied, dan is er geen kwaad in delen uw kennis om geld te verdienen. En in de internetgevoelige wereld van vandaag is een geweldige manier om dit te doen een e-boek te schrijven en te verkopen

Creëer eenvoudig Dynamic Grid Layout met FreeWall
Als u bekend bent met Windows 8 of Pinterest, kent u de dynamische rasterlay-out. Een dynamisch raster is een lay-out waarmee u onderliggende elementen naar wens kunt herschikken en verplaatsen, of wanneer de afmetingen van uw browser worden gewijzigd. Een populaire jQuery-invoegtoepassing voor het maken van deze lay-out is jQuery metamont maar als u meer opties en zelfs animatie wilt, bekijk dan FreeWall