nl.hideout-lastation.com
nl.hideout-lastation.com
Maak opvallende en interactieve animaties gemakkelijk met Animatron
Mensen houden meer van bewegende objecten dan van statische eenvoudige objecten. Dat is waarom video's en animaties zo'n hit zijn . Als je de twee vergelijkt, is animatie effectiever met een eenvoudig bewegend object: het is licht in zowel de grootte als de bandbreedte .
In webdesign is het maken van een heel eenvoudige animatie heel eenvoudig. Er zijn veel nuttige plug-ins die u kunt gebruiken. Maar die zijn alleen voor de standaard en niet geschikt als je een geanimeerde video met veel frames wilt. Hier komt Animatron om de hoek kijken. Het is een gratis, eenvoudig te gebruiken web-app die bedoeld is om het animatieproces te vereenvoudigen .
Animatron biedt u vele functies en heeft geen ondersteuning van derden nodig - geen plug-ins, geen downloads en geen programmeerwerk vereist. Het ondersteunt ook veel browsers. Wanneer u klaar bent met bewerken, kunt u deze publiceren als een video, gif of in HTML5 om in uw site te worden ingesloten.
Ermee beginnen
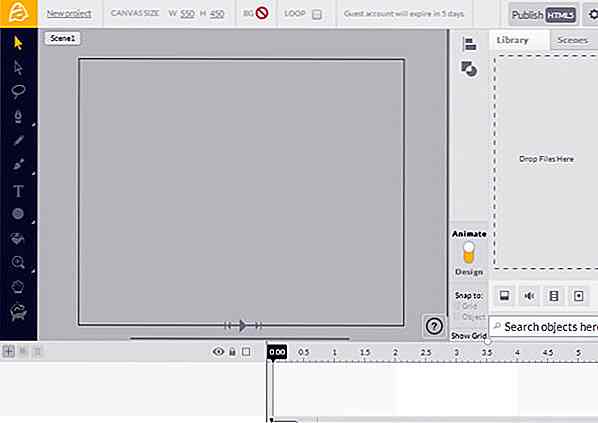
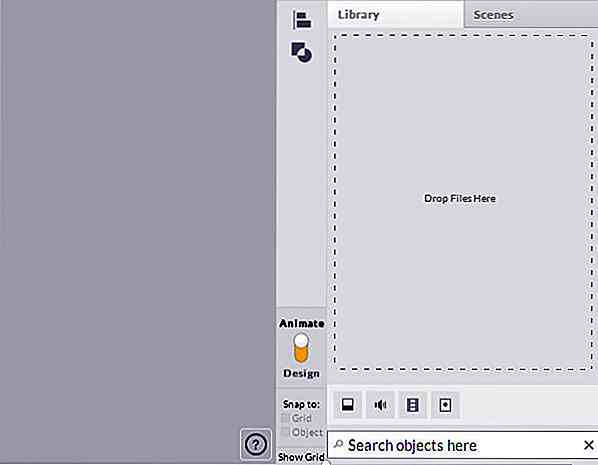
Om met Animatron aan de slag te gaan, navigeert u eenvoudig naar de editorpagina. Dit is je werkruimte en waar het hele proces van het maken van animaties plaatsvindt.

De werkruimte van Animatron en het proces erachter werken veel op andere Flash / Video Editor-gereedschappen. Aan de onderkant vindt u de frame- en tijdbesturing . Hier bepaalt u alle animatiegedrag, van het hoofdframe tot het audiobeheer.
Er is ook objectcontrole aan de linkerkant voor vergrendeling of het onzichtbaar maken van een object, plus meer functies. Neem de tijd om ze uit te testen.

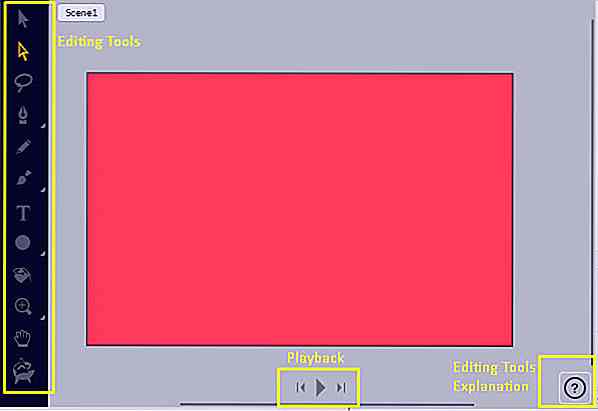
Aan de linkerzijbalk bevinden zich bewerkingshulpmiddelen zoals Selectie, Lasso, Potlood, Lettertype, Penseel, Vorm, Zoom en meer.
De bedieningselementen voor afspelen bevinden zich direct onder het canvas. Klik voor meer informatie op het vraagteken rechts van de afspeelknoppen.

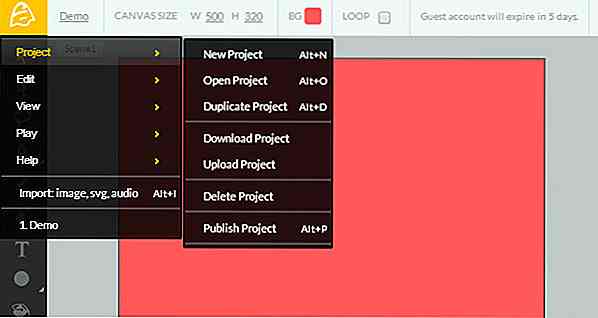
Linksboven op de pagina is een menu beschikbaar voor meer projectopties (nieuw, dupliceren, verwijderen, enz.). U kunt hier ook inhoud importeren . Het ondersteunt afbeeldingen, audio- en SVG-bestanden.
Wilt u sneller verplaatsen? Ga naar Help> Toon snelkoppelingen en ga weg met de sneltoetsen.

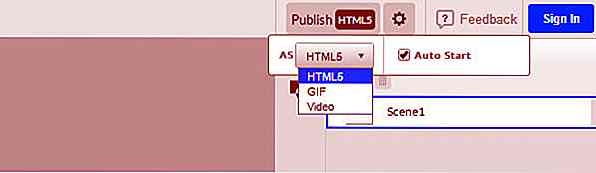
Als u de opties wilt publiceren, klikt u in de rechterbovenhoek van de pagina. U kunt uw animatie publiceren als HTML5, gif of video (maar u moet zich eerst registreren).

In het rechterdeelvenster ziet u extra functies zoals objectbeheer, scènebesturing, schakelmoduswijzerschakelaar en meer.

Video uitleg
Het grootste deel van het proces voor het maken van een animatie hangt af van de frame-controller. Krijg een voorproefje van wat het kan doen met instructievideo's die beschikbaar zijn op het blog van Animatron en deze tutorialkoppeling. Je vindt de tutorials en info-updates van Basic tot Advanced-niveau over Animatron.
Laatste gedachten
Hoewel Animatron niets kost en geen vaardigheid vereist om te gebruiken, moet je over goede ontwerpvaardigheden en voorbereiding beschikken om geweldige animatie te maken. Een goed nieuws is dat Animatron samenwerking online ondersteunt . Het enige dat u hoeft te doen, is uw projectkoppeling naar uw partner te sturen, zodat u samen aan hetzelfde project kunt werken.

10 WordPress-plug-ins voor het maken van mobielgevoelige websites
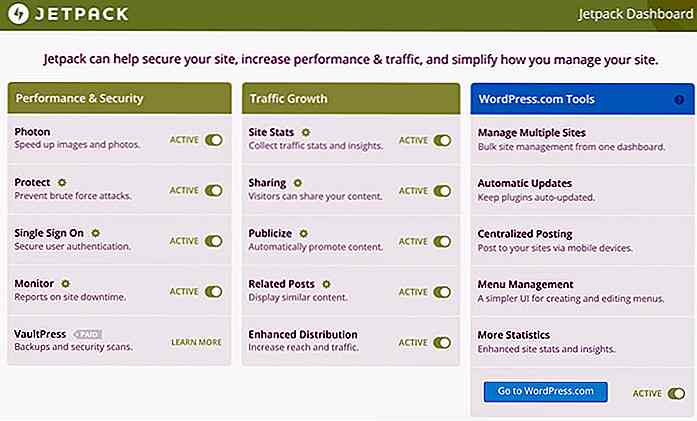
Tegenwoordig kunt u een WordPress-invoegtoepassing gebruiken om bestemmingspagina's te maken, uw aanmeldingspagina aan te passen, tweeledige verificatie toe te passen of zelfs uitzoeken hoe u uw site voor u kunt optimaliseren met kunstmatige intelligentie. In deze post gaan we nog een item toevoegen aan die lijst, waarmee je 10 plug-ins kunt maken om voor jou mobiele-responsieve blogs te maken

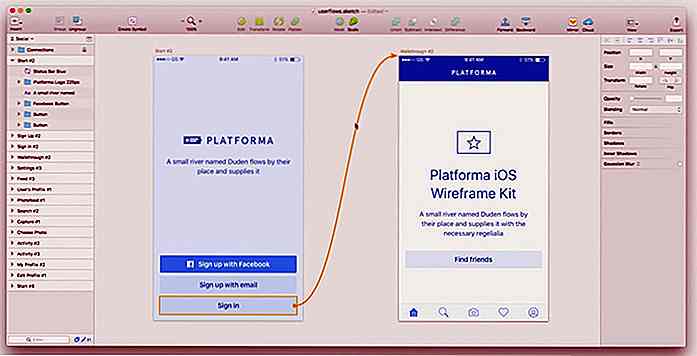
Maak stroomschema's in Sketch met User Flows plugin
Interface-ontwerpers werden al snel verliefd op Sketch als een UI / UX-ontwerptool. Direct uit de verpakking kan het veel sneller interfaces rappen dan Photoshop of Illustrator.Een leuke functie ontbreekt in Sketch is de mogelijkheid om tekengebieden te koppelen aan stroomdiagrammen . Maar met de plug-in User Flows kunt u precies dat doen