 nl.hideout-lastation.com
nl.hideout-lastation.com
10 WordPress-plug-ins voor het maken van mobielgevoelige websites
Tegenwoordig kunt u een WordPress-invoegtoepassing gebruiken om bestemmingspagina's te maken, uw aanmeldingspagina aan te passen, tweeledige verificatie toe te passen of zelfs uitzoeken hoe u uw site voor u kunt optimaliseren met kunstmatige intelligentie. In deze post gaan we nog een item toevoegen aan die lijst, waarmee je 10 plug-ins kunt maken om voor jou mobiele-responsieve blogs te maken.
U hoeft niet over de vaardigheden, mogelijkheden of het budget te beschikken om een respnosibele of mobiele site van de grond af te maken. Pak een van deze plug-ins, installeer deze en begin met het aanpassen van het eindresultaat aan uw merkbehoeften . Het duurt slechts een paar klikken.
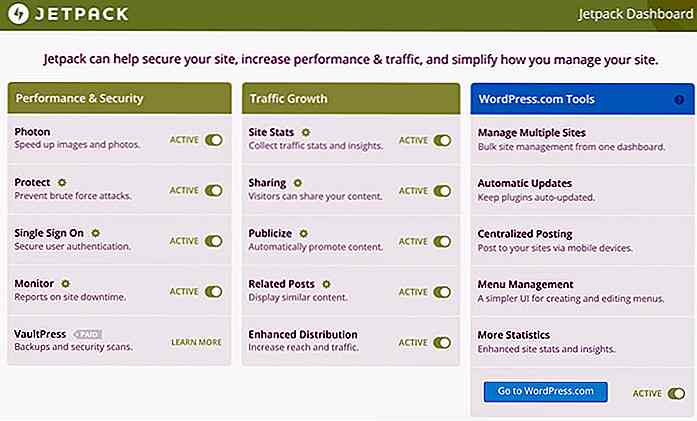
Jetpack
Jetpack is een lichtgewicht, onmisbaar open-sourceplatform dat een eenvoudig en responsief mobiel thema biedt voor elke blog of website. Het biedt aanpassingsfuncties, zoals aangepaste menu's, kopteksten, achtergronden en meer voor een optimale mobiele ervaring.
 Jetpack versnelt automatisch het laden van afbeeldingen en optimaliseert deze met behulp van het premium content delivery-netwerk van WordPress.com dat bekend staat als ' Photon '. De plug-in biedt ook bezoekersstatistieken, versnelt het laden van afbeeldingen op mobiele apparaten en biedt beveiliging tegen ongeautoriseerde aanmeldingen en brute force en andere schadelijke aanvallen.
Jetpack versnelt automatisch het laden van afbeeldingen en optimaliseert deze met behulp van het premium content delivery-netwerk van WordPress.com dat bekend staat als ' Photon '. De plug-in biedt ook bezoekersstatistieken, versnelt het laden van afbeeldingen op mobiele apparaten en biedt beveiliging tegen ongeautoriseerde aanmeldingen en brute force en andere schadelijke aanvallen.WPTouch
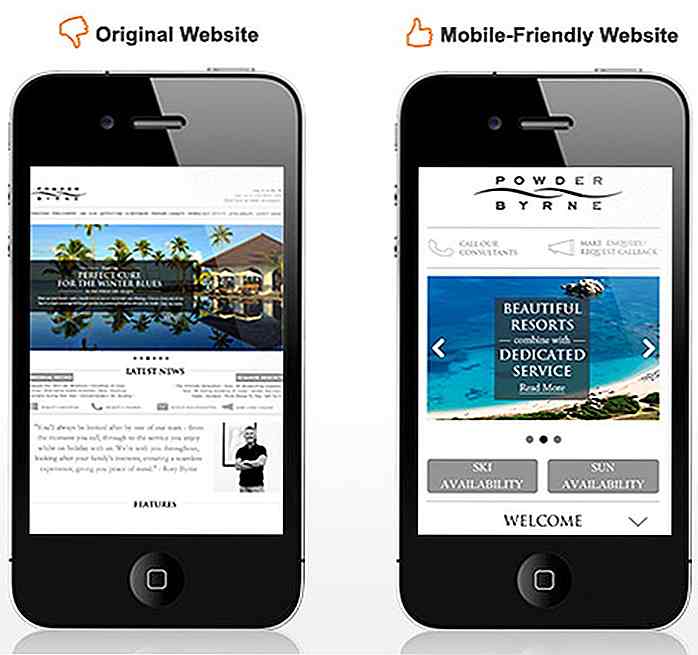
WPTouch maakt een mobiele versie van uw website met een thema. Deze plug-in is speciaal ontwikkeld om de mobiele ervaring van gebruikers te verbeteren . Het biedt een goed reagerende interface, die voldoet aan de Google Mobile-test, en helpt om uw mobiele verkeer te stimuleren.
 WPTouch biedt een stijlvolle en lichtgewicht sjabloon, die gemakkelijk kan worden aangepast. Het gebruik van deze plug-in houdt uw bureaubladthema intact en geeft gebruikers de keuze om door beide versies te bladeren. Het is ook verkrijgbaar met premiumfuncties zoals meer thema's, advertentie-opties, weblettertypen en premium klantenondersteuning .
WPTouch biedt een stijlvolle en lichtgewicht sjabloon, die gemakkelijk kan worden aangepast. Het gebruik van deze plug-in houdt uw bureaubladthema intact en geeft gebruikers de keuze om door beide versies te bladeren. Het is ook verkrijgbaar met premiumfuncties zoals meer thema's, advertentie-opties, weblettertypen en premium klantenondersteuning .Elke mobiele thema-switcher
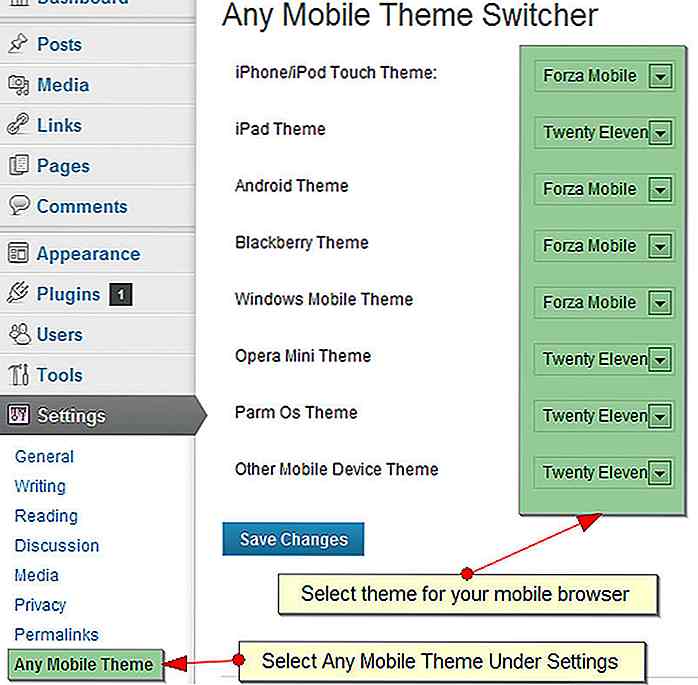
Elke mobiele thema-switcher maakt gebruik van een verbeterde mobiele detectietechnologie die helpt bij het detecteren van het juiste apparaat en het bieden van de juiste aanpassingen om uw lezers een betere browse-ervaring te bieden. Het geeft u ook de vrijheid om te kiezen uit verschillende mobiele thema's voor verschillende browsers .
 De plug-in biedt ook een premium-versie die handige functies toevoegt, zoals ondersteuning voor W3 Total Cache, mogelijkheid om verschillende startpagina's voor mobiele apparaten en tablets in te stellen en ondersteuning voor QR-code voor mobiele bladwijzers .
De plug-in biedt ook een premium-versie die handige functies toevoegt, zoals ondersteuning voor W3 Total Cache, mogelijkheid om verschillende startpagina's voor mobiele apparaten en tablets in te stellen en ondersteuning voor QR-code voor mobiele bladwijzers .WP Mobile Edition
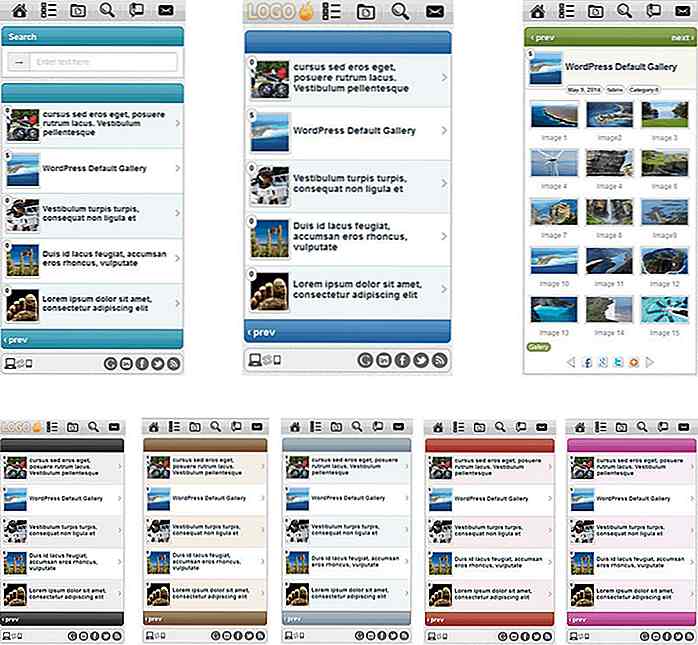
WP Mobile Edition mobiliseert uw WordPress met zijn mobiele switcher en ingebouwde thema's. Zijn mobiele switcher detecteert automatisch het apparaat van de gebruiker en laadt de compatibele versie van de site, of het nu mobiel of desktop is. De plug-in biedt ook een keuze voor bezoekers om te kiezen tussen desktop- en mobiele thema's.
 WP Mobile Edition is een lichtgewicht plug-in die afbeeldingen op intelligente wijze schaalt, grote artikelen in meerdere pagina's opsplitst en zelfs niet-ondersteunde media-items verwijdert. Deze plug-in biedt 8 verschillende kleurenschema's voor mobiel thema en een optie om het sitelogo gemakkelijk aan te passen.
WP Mobile Edition is een lichtgewicht plug-in die afbeeldingen op intelligente wijze schaalt, grote artikelen in meerdere pagina's opsplitst en zelfs niet-ondersteunde media-items verwijdert. Deze plug-in biedt 8 verschillende kleurenschema's voor mobiel thema en een optie om het sitelogo gemakkelijk aan te passen.AddFunc Mobile Detect
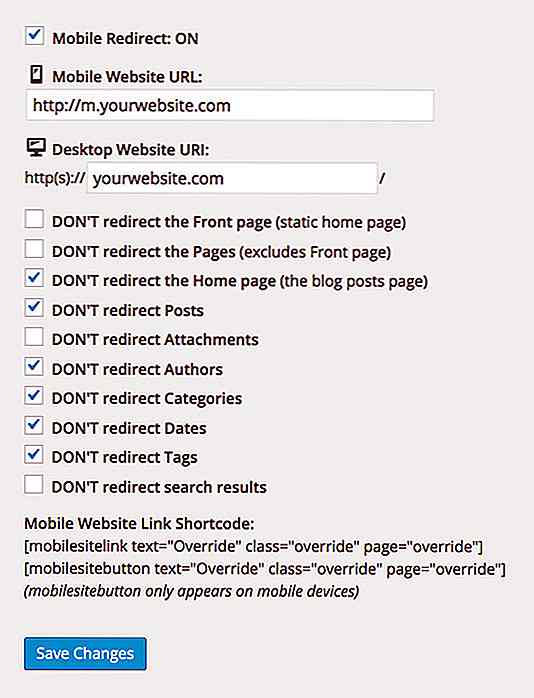
AddFunc Mobile Detect leidt uw mobiele verkeer automatisch om naar de mobiele versie van uw website . Deze plug-in stuurt de verzoeken op pagina-naar-pagina om, bijvoorbeeld ' yourwebsite.com/portfolio ' wordt omgeleid naar ' yourmobilesite.com/portfolio '. Deze plug-in stelt ook een cookie in om de keuze van de bezoeker bij te houden.
 Als u niet wilt omleiden, is dat ook goed en kunt u kiezen uit statische pagina's, bijlagen, berichten, pagina's, tags, categorieën, enz. Om de omleiding te stoppen. Het mobiele thema is volledig onder uw controle en kan eenvoudig worden aangepast met behulp van CSS-klassen die passen bij het merk van uw site. Deze plug-in biedt zelfs WordPress-shortcodes om koppelingen te genereren en stijlklassen voor hen in te stellen.
Als u niet wilt omleiden, is dat ook goed en kunt u kiezen uit statische pagina's, bijlagen, berichten, pagina's, tags, categorieën, enz. Om de omleiding te stoppen. Het mobiele thema is volledig onder uw controle en kan eenvoudig worden aangepast met behulp van CSS-klassen die passen bij het merk van uw site. Deze plug-in biedt zelfs WordPress-shortcodes om koppelingen te genereren en stijlklassen voor hen in te stellen.Mobile Smart
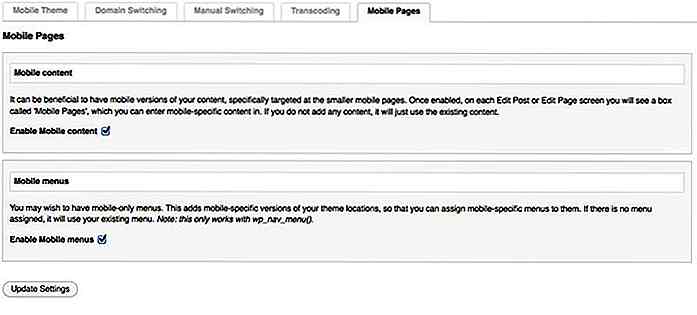
Mobile Smart schakelt onmiddellijk uw WordPress-thema om naar een responsief mobielvriendelijk thema zodra het een gebruiker met een mobiel apparaat detecteert. Gebruikers kunnen ook handmatig schakelen tussen desktop- en mobiele versies. De plug-in herschaalt zelfs afbeeldingen om te passen op de schermformaten van mobiele apparaten.
 De plug-in voegt specifieke CSS-selectors toe aan de klasse van de paginalink om voorlopige CSS toe te staan, zodat u het uiterlijk kunt aanpassen met behulp van CSS-stijlen. De sjabloonfuncties helpen u bij het reguleren van de optionele of media-inhoud voor specifieke soorten apparaten. De premium-versie bevat functies zoals domeinswitcher en ondersteuning voor mobiele pagina's, menu's, widgets, plug-ins en aangepaste startpagina.
De plug-in voegt specifieke CSS-selectors toe aan de klasse van de paginalink om voorlopige CSS toe te staan, zodat u het uiterlijk kunt aanpassen met behulp van CSS-stijlen. De sjabloonfuncties helpen u bij het reguleren van de optionele of media-inhoud voor specifieke soorten apparaten. De premium-versie bevat functies zoals domeinswitcher en ondersteuning voor mobiele pagina's, menu's, widgets, plug-ins en aangepaste startpagina.Duda Mobile Website Builder
Duda Mobile werkt vrij snel en biedt talloze mobiele sjablonen die werken met de meeste WordPress-thema's. Het gebruik van deze plug-in heeft geen invloed op uw bureaubladthema en het mobiele thema verbetert de ervaring van uw mobiele gebruikers.
 Duda Mobile levert lichtgewicht mobiele sjablonen samen met gebalanceerde functionaliteit van snelheid en gebruikerservaring. Met slepen en neerzetten kunt u eenvoudig inhoud, media en widgets toevoegen aan de site. De plug-in heeft ook een pro-versie, die ondersteuning toevoegt voor advertenties in het mobiele thema.
Duda Mobile levert lichtgewicht mobiele sjablonen samen met gebalanceerde functionaliteit van snelheid en gebruikerservaring. Met slepen en neerzetten kunt u eenvoudig inhoud, media en widgets toevoegen aan de site. De plug-in heeft ook een pro-versie, die ondersteuning toevoegt voor advertenties in het mobiele thema.Equivalente mobiele omleiding
Equivalent Mobile Redirect kan mobiele apparaten detecteren en bezoekers doorsturen naar de mobiele versie op basis van de pagina-instellingen. U kunt ook op pagina gebaseerde omleidingen negeren en alle mobiele bezoekers naar één URL verzenden . Deze plug-in maakt het ook mogelijk om de omleiding van mobiele apparaten te omzeilen en de volledige site te bekijken in plaats van een cookie-configuratie te gebruiken.
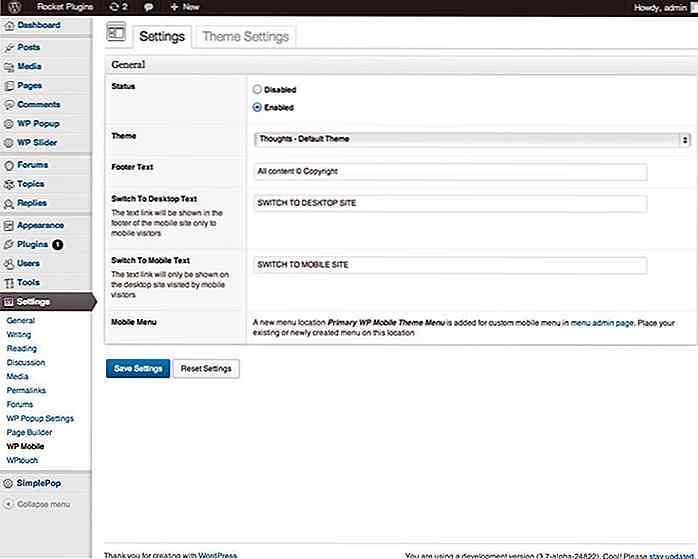
 Met WP Mobile Plugin kun je het logo van je mobiele thema en de ondertitel van de site per merk veranderen. De plug-in maakt zelfs het schakelen tussen desktop- en mobiele versies mogelijk en een aangepaste startpagina voor mobiele bezoekers. U kunt ook nieuwe mobiele thema's maken en de mobiele modus naar wens in- of uitschakelen.
Met WP Mobile Plugin kun je het logo van je mobiele thema en de ondertitel van de site per merk veranderen. De plug-in maakt zelfs het schakelen tussen desktop- en mobiele versies mogelijk en een aangepaste startpagina voor mobiele bezoekers. U kunt ook nieuwe mobiele thema's maken en de mobiele modus naar wens in- of uitschakelen.MobileView
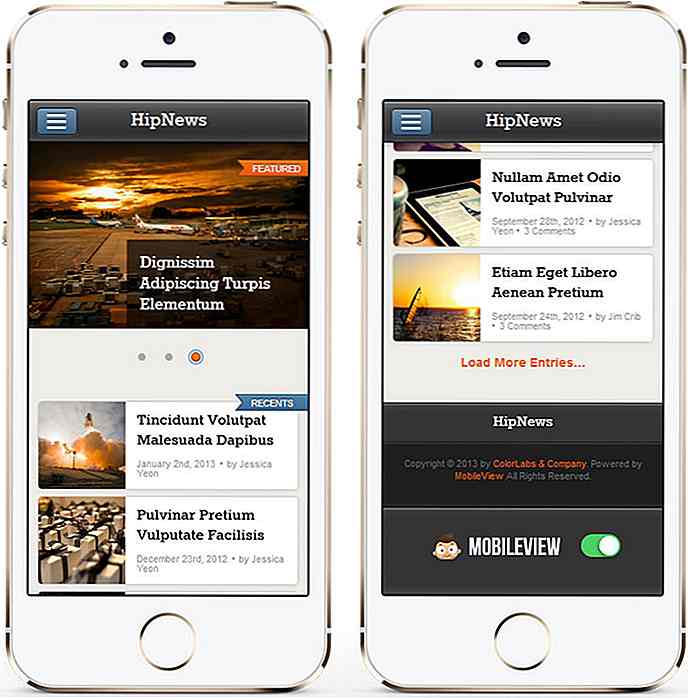
MobileView heeft een themapaneel waarin u kunt kiezen uit verschillende aanpassingsopties om het thema uw eigen te maken. Het biedt ook aangepaste menu's en verschillende bestemmingspagina's op de mobiele versie. MobileView is een snellere en handige manier om uw site aan mobiele bezoekers te presenteren.
 MobileView kan eenvoudig elk mobiel apparaat detecteren en kan zelfs vooraf gedefinieerde pagina's van de mobiele versie opnemen of uitsluiten . U kunt ook moeiteloos schakelen tussen de thema's desktops en mobiele apparaten. Bovendien kunt u de instellingen van het themapaneel importeren of exporteren.
MobileView kan eenvoudig elk mobiel apparaat detecteren en kan zelfs vooraf gedefinieerde pagina's van de mobiele versie opnemen of uitsluiten . U kunt ook moeiteloos schakelen tussen de thema's desktops en mobiele apparaten. Bovendien kunt u de instellingen van het themapaneel importeren of exporteren.Welke van de bovenstaande plug-ins zijn het beste voor uw responsieve sjabloonvereisten? Kent u een andere WordPress-plug-in voor het bouwen van responsieve websites of blogs? Laat het ons weten via de reacties.

Maak kennis met BenjiLock, 's werelds eerste oplaadbare hangslot met vingerafdruktechnologie
Vingerafdrukscanners, een van de meest voorkomende vormen van biometrische technologie, zijn tegenwoordig alomtegenwoordig omdat ze op vrijwel elke smartphone of tablet op de markt verkrijgbaar zijn.Volgens engadget kun je nu zelfs vingerafdrukscanners vinden op toekomstige hangsloten omdat een opstart een dergelijk apparaat heeft gemaakt en momenteel wordt weergegeven op de CES-beursvloer

10 WordPress-plug-ins voor een betere backend-administratie
Een van de beste aspecten van WordPress is hoe gemakkelijk het is om aan te passen met plug-ins . Om de flexibiliteit te illustreren, volgen hier een paar voorbeelden van wat u kunt doen op uw WordPress-site met plug-ins:Beheer frontend-inhoudDetecteer schadelijke codeVerbeter de beeldprestatiesBeheer een blog met meerdere auteursVerbeter gebruikersbeheerHoewel WordPress is ontworpen om zoveel mogelijk scenario's te bevatten, wilt u misschien dingen veranderen zoals het verwijderen van een menu uit het Dashboard voor bepaalde gebruikers, of om de backend te vereenvoudigen voor minder techni

![Het oplossen van de schijf kan niet worden gepartitioneerd Fout in de Boot Camp-assistent [Quicktip]](http://hideout-lastation.com/img/nophoto.jpg)

