nl.hideout-lastation.com
nl.hideout-lastation.com
Maak stroomschema's in Sketch met User Flows plugin
Interface-ontwerpers werden al snel verliefd op Sketch als een UI / UX-ontwerptool. Direct uit de verpakking kan het veel sneller interfaces rappen dan Photoshop of Illustrator.
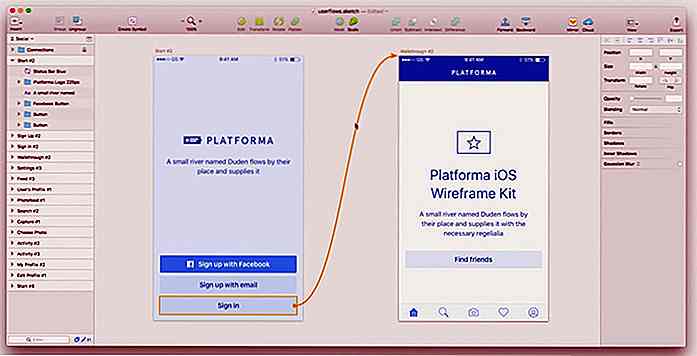
Een leuke functie ontbreekt in Sketch is de mogelijkheid om tekengebieden te koppelen aan stroomdiagrammen . Maar met de plug-in User Flows kunt u precies dat doen!
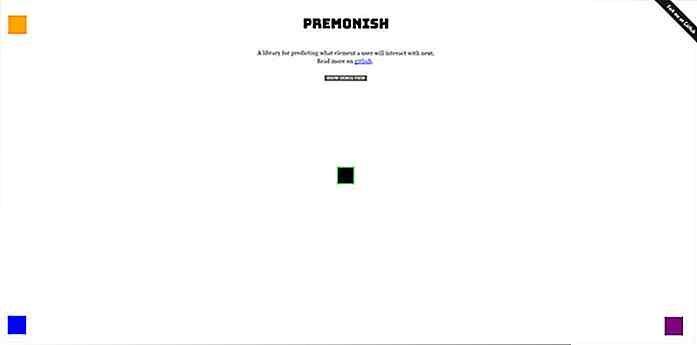
 UX-ontwerpers moeten vaak een volledig werkend prototype van mockups leveren die verschillende links / knoppen verbinden met pagina's in de app of website. Met gebruikersstromen kunt u volledige schetsdiagrammen genereren die bepaalde elementen op de ene pagina met de andere verbinden.
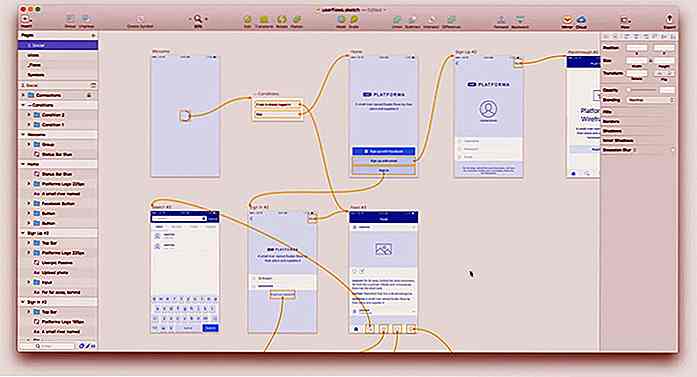
UX-ontwerpers moeten vaak een volledig werkend prototype van mockups leveren die verschillende links / knoppen verbinden met pagina's in de app of website. Met gebruikersstromen kunt u volledige schetsdiagrammen genereren die bepaalde elementen op de ene pagina met de andere verbinden.Flows kan u ook helpen bij het definiëren van complete modellen met diagramsjablonen . Deze functie combineert automatisch alle tekengebieden en hun stroomlijnen samen tot één groot Sketch-bestand. Op deze manier kunt u uw flow-ideeën rechtstreeks vanuit Sketch exporteren .
 U kunt de lijnkleur, grootte en exportopties wijzigen voor @ 1x of @ 2x formaten.
U kunt de lijnkleur, grootte en exportopties wijzigen voor @ 1x of @ 2x formaten.Alle stroomlijnen zijn gebouwd met vectorelementen, zodat ze kunnen worden aangepast en constant worden verplaatst zonder kwaliteitsverlies. En u kunt zelfs conditionals instellen waarbij het stroomdiagram naar verschillende schermen wordt verplaatst op basis van verschillende scenario's, bijvoorbeeld wanneer een gebruiker is aangemeld en is uitgelogd.
Dit is gemakkelijk een van de handigste hulpmiddelen voor een UI / UX-ontwerper, en het is niet iets dat u kunt krijgen met een Photoshop-workflow.
Ontwerpers hebben voldoende redenen om over te schakelen naar Sketch . Het is goedkoper, gemakkelijker te gebruiken en het kan mockups van hoge kwaliteit bouwen, net als Photoshop. En nu, met User Flows, hebt u nog een reden om over te stappen.
Deze plug-in is volledig gratis en open source met zijn eigen GitHub-repo. Als u problemen of bugs opmerkt, kunt u een rapport indienen op GitHub of de maker op Twitter @abynim een bericht sturen.

Leg uw lezers vast: 8 tips voor het schrijven van boeiende blogberichten
Weet je nog hoe chef-kok Gusteau van Ratatouille zei: "Iedereen kan koken, maar alleen de onbevreesden kunnen groot zijn"? Je kunt zijn inspirerende woorden eenvoudig herschrijven als: "Iedereen kan een blog schrijven, maar alleen de onverschrokken bloggers kunnen geweldig zijn."Zie, een goed idee of onderwerp, fatsoenlijke spelling en grammatica, en een sterke beheersing van de essayvorm zijn voldoende voor een goede blogpost
![Hoe de levensduur van de batterij te verlengen [Infographic]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)
Hoe de levensduur van de batterij te verlengen [Infographic]
Hoe goed ken jij je batterijen? Ja, batterijen. Het is slechts het ding dat een aantal van je favoriete gadgets van stroom voorziet - je smartphone, laptop, auto, afstandsbediening, enz. We geven batterijen niet veel aandacht, behalve wanneer ze zonder stroom zitten. Hier komt deze infographic uit.Deze infographic van Neomam Studios is de perfecte spoedcursus over de batterijlevensduur die u nodig hebt