nl.hideout-lastation.com
nl.hideout-lastation.com
Beginnersgids voor WordPress Plugin Development
De WordPress CMS heeft het imago van ons internet veranderd en heeft een golf van nieuwe ideeën laten bloeien en haar open source-beweging heeft een sterke aanwezigheid, geworteld in software en webontwikkeling. WordPress is een blogplatform dat de mogelijkheid heeft om in vele andere scripts te starten, zoals webforums, jobboards en zelfs een klassiek Content Management Systeem voor webpagina's.
We zullen een paar manieren bespreken om aan de slag te gaan met plug-ins voor WordPress. De stappen zijn vrij eenvoudig en vereisen geen grote toewijding om te studeren. Rudimentaire kennis van PHP zou nuttig zijn, zelfs met een basiskennis van de WordPress-bestandsstructuur en het beheerpaneel.
In deze korte zelfstudie bespreken we de basisstappen die nodig zijn om een eenvoudige plug-in voor WordPress te maken. De functionaliteit zal worden gebruikt om dynamische fragmenten te maken op basis van het aantal dat aan onze functieaanroep is doorgegeven. U moet het insteekbestand uploaden en activeren in het beheerdersdashboard en vervolgens opvolgen door onze functie te bellen vanaf de pagina's waarop we het fragment willen laten verschijnen. Links naar voltooide plug-in-broncode zijn al later in dit artikel toegevoegd :)
Waarom ontwikkelen voor WordPress?
Plug-ins zijn een geweldige manier om de functionaliteit van uw blog te verbeteren door extra functies toe te voegen. Deze kunnen overal binnen uw sjabloon worden geplaatst door functiehaken. Na verloop van tijd heeft de uitbreidbaarheid van het plug-in systeem van WordPress een enorme groei en honderden door ontwikkelaars ingezonden stukjes software mogelijk gemaakt.
WordPress biedt dergelijke geavanceerde functies in zijn CMS specifiek aan, dat unieke plug-ins er maar heel weinig zijn. Als ontwikkelaar heeft u volledige controle over de backend-details van uw weblog. Het inhuren van een PHP-ontwikkelaar om een systeemplug-in te maken kost veel meer dan je denkt en de API is redelijk gemakkelijk om mee te werken en jezelf te leren.

Als secundair argument is ontwikkelen via WordPress een goede manier om jezelf op andere gebieden in te stellen. Door kleinere plug-ins en zijbalk-widgets in WordPress te bouwen, krijgt u meer inzicht in hoe het backend-systeem echt werkt. Dit is niet alleen beperkt tot WordPress, u krijgt ook een beter begrip van de overgrote meerderheid van Content Systems.
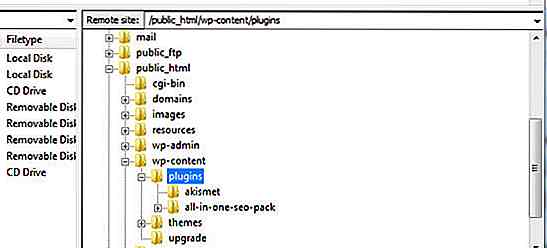
1. WP-mappenstructuur
Een inleiding in de WordPress-mappenstructuur toont de basisapp-mappen. Binnen wp-content vind je een plugins- map. Hierin worden al uw individuele plug-ins gehuisvest, ofwel losse bestanden of de juiste submappen.
Voor kleinere plug-ins die slechts één .php-bestand nodig hebben, hebt u de mogelijkheid om dit direct in de plug-ins / directory te plaatsen. Wanneer u echter begint met het ontwikkelen van meer gecompliceerde applicaties, is het veel nuttiger om een submap te maken die genoemd is naar uw plug-in. Binnenin kun je JavaScript, CSS en HTML bevatten, samen met je PHP-functies.

Een readme.txt bestand kan ook handig zijn als u van plan bent uw plug-in aan te bieden om te downloaden. Dit bestand moet uw naam bevatten en wat de plug-in doet. Als auteur kunt u ook overwegen gegevens over elke revisie op te nemen en welke updates zijn uitgebracht.
2. Start uw PHP-bestand
Wanneer u een nieuwe plug-in maakt, moet u beginnen met een eenvoudig PHP-bestand. Dit kan alles worden genoemd, maar moet over het algemeen de officiële naam van uw plug-in weerspiegelen. Dus ik heb bijvoorbeeld onze basiscode gemaakt en mijn bestand hongkiat-excerpt.phps genoemd.
De eerste regels van uw plug-in moeten commentaarinformatie voor de ontleed-engine zijn. Dit is extreem belangrijk omdat WordPress uw bestand niet zonder kan verwerken. Hieronder ziet u een voorbeeld van een codefragment dat u naar uw eigen exemplaar kunt kopiëren en aanpassen.
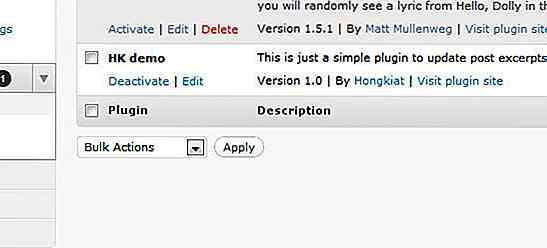
De Plugin-naam is wat verschijnt in uw Admin-backendepaneel wanneer u gaat activeren. Hetzelfde met de URI die in het detailvenster wordt geplaatst in het deelvenster met plug-ins. Hoewel het niet verplicht is om een versie of beschrijving op te nemen, ziet uw plug-in er veel professioneler uit.
3. WordPress Naamgevingsconventies en praktische tips
Er zijn een paar manieren om uw plug-in daadwerkelijk te structureren. Vele malen dat PHP-ontwikkelaars een volledig klassensysteem maken om botsingen met functies en namen van variabelen te voorkomen. Als u niet bekend bent met de geavanceerde OOP-functionaliteit van PHP, is het het beste om uw code gewoon in voorbeeldfuncties te schrijven.
Dus voor onze voorbeeldcode zullen we een enkele functie schrijven om onze gegevens te huisvesten. We moeten ook enkele variabelen definiëren die van essentieel belang zijn om in onze sjabloonbestanden te implementeren. Hieronder staat een voorbeeld van een stukje code uit ons plugin-bestand waarvan de kernlogica is verwijderd.

Bij het schrijven van uw voorbeeldcode kunt u het beste de voorschriften en handleidingen volgen die zijn opgesteld door WordPress. Aangezien er al zoveel interne functies zijn gedefinieerd, kunt u duplicaten voorkomen door een label vooraf te zetten in al uw variabelen en functienamen.
In de bovenstaande voorbeelden hebben we al onze instellingsnamen met hongkiat voorafgegaan . Dit kan worden vervangen door elk willekeurig zoekwoord dat gewoonlijk gerelateerd is aan uw plugin-naam. De bovenstaande code is slechts voorbeeldinstellingen en hoort niet te gelden voor onze uiteindelijke plug-in. Dit is alleen maar om u enig inzicht te geven in hoe uw variabelenamen en functie-aanroepen moeten worden geschreven.
4. Duiken in filters en acties
Er is nog een ander concept dat vermeldenswaard is om te vermelden voordat we naar onze onbewerkte code springen. Acties en filters zijn twee totaal verschillende concepten die diep in verband staan met de manier waarop ze plug-ingegevens manipuleren.
Deze twee stukjes code komen standaard binnen de WordPress API. Filters en acties zorgen ervoor dat ontwikkelaars met plug-ins stukjes code kunnen bijwerken in het WordPress-beheerderspaneel met betrekking tot uw nieuwe plug-in. Dit betekent dat u een nieuw tabblad in de zijbalk kunt toevoegen of extra instellingenkoppelingen voor uw Plug-in-opties.

Inzicht in add_filter ()
Een filter wordt gebruikt voor een stukje tekst of gegevens die worden doorgegeven aan WordPress. Met filters kun je letterlijk inhoud filteren met je eigen aangepaste geschreven functies om op een andere manier gegevens te wijzigen.
U kunt bijvoorbeeld een filter maken om $the_content te wijzigen. Dit is een variabele die is ingesteld door WordPress en die de volledige $the_content van een WordPress-artikel bevat. Voor onze plug-in nemen we $the_content en verkorten we de lengte van de karakters in een uittreksel.
Filters zijn handig als u plug-ins schrijft om het uiterlijk en het gevoel van uw blog aan te passen. Deze zijn vooral populair bij het schrijven van zijbalk-widgets of kleinere functies om te wijzigen hoe een bericht moet worden weergegeven. Hieronder vindt u een voorbeeld van een coderegel die laat zien hoe u een filter toepast.
add_filter ('wp_title', 'hongkiat_func'); Hier voegen we een filter toe aan de WordPress-paginatitel. Let op deze code heeft geen betrekking op onze officiële plug-in en wordt hier alleen als voorbeeld gebruikt.
De functie add_filter is eigen aan WordPress en wordt gebruikt om een nieuw filter toe te voegen aan een variabele die wordt gevonden in de pagina-inhoud. In de regel hierboven richten we ons op $wp_title die de titel van onze huidige pagina bevat. We geven deze variabele vervolgens door aan een hongkiat_func() naam hongkiat_func() die vervolgens een nieuw title-tag kan manipuleren en retourneren voor welke doeleinden dan ook.

Inzicht add_action ()
Acties lijken op filters omdat ze niet werken op stukjes gegevens maar in plaats daarvan op vooraf gedefinieerde gebieden in uw sjablonen en beheerdersvenster. Als voorbeeld kunt u een actie toepassen telkens wanneer u de inhoud van een pagina bijwerkt of bewerkt. WordPress biedt een uitgebreide lijst met acties in hun API-documentatie. Hieronder volgt een kleine lijst met voorbeeldacties om bekend te raken met een aantal van de vooraf gedefinieerde doelgebieden.
- publish_post - wordt aangeroepen wanneer een bericht wordt gepubliceerd of wanneer de status wordt gewijzigd in "gepubliceerd"
- save_post - wordt aangeroepen wanneer een bericht / pagina vanaf het begin wordt gemaakt of wordt bijgewerkt
- wp_head - wordt aangeroepen wanneer de sjabloon wordt geladen en voert de functie
wp_head()uit - loop_end - wordt geroepen onmiddellijk nadat de laatste post is verwerkt via de WordPress-lus
- trackback_post - wordt aangeroepen wanneer een nieuwe trackback wordt toegevoegd aan een bericht
Opnieuw kunnen we zien hoe eenvoudig dit stukje code komt neer op. Als u het verschil tussen acties en filters begrijpt, bent u veel dichter bij het bouwen van uitgebreide, werkende WordPress-plug-ins. Hieronder staat nog een coderegel die een save_post op de haak save_post initialiseert. Om nogmaals te verduidelijken, dit heeft geen betrekking op onze huidige ontwikkelaar plug-in en wordt alleen gebruikt als een voorbeeldcode om de add_action() functie te begrijpen.
add_action ('save_post', 'notify'); Dus hier zien we een soortgelijke setup als eerder met add_filter() . We hebben twee variabelen nodig, de eerste bevat de naam van onze haak die we targeten. In dit geval save_post wat betekent dat wanneer een nieuw bericht wordt opgeslagen, we onze functie zullen bellen die is gedefinieerd in de tweede positie ( notify() ). U kunt uiteraard melden dat dit de functienaam is die u wilt uitvoeren, maar dit is niet vereist voor onze huidige voorbeeldinvoegtoepassing.
Onze pluginlogica beëindigen
Als we ons pad vervolgen, voegen we onze laatste functie rechtstreeks toe aan ons plug-inbestand. De API-documentatie is zeer specifiek en biedt een uitstekende bron voor ontwikkelaars die geavanceerde vragen kunnen bevatten. Het materiaal kan moeilijk lijken als je niet bekend bent met PHP, maar neem je tijd met de concepten en dingen zullen natuurlijk beginnen te vloeien!
De onderstaande functie moet direct worden toegevoegd na de kopcommentaar van uw plug-in. Als alternatief kan dit ook in het bestand functions.php je thema worden geplaatst. De code wordt gebruikt om dynamische berichtinhoud te maken op basis van een beperkt aantal tekens.
Dus voor ons voorbeeld kunnen we verhaalfragmenten van slechts 55 tekens beperken met de functie hk_trim_content() . Je zou dit stukje code $the_content vanuit een $the_content of een van je themabestanden kunnen $the_content om $the_content te vervangen.
= $ limiet) {array_pop ($ inhoud); $ content = implode ("", $ content) .'... '; } else {$ content = implode ("", $ content); } $ content = preg_replace ('/\[.+\]/', '', $ content); $ content = apply_filters ('the_content', $ content); return $ inhoud; }?> Het is niet te verwachten dat u alle interne variabelen of functies die hier worden gebruikt volledig begrijpt. Gewoon een algemeen begrip krijgen van hoe uw functies moeten worden geschreven en hoe een voorbeeldset eruit zou zien, is een zeer goed begin.
Mogelijk merkt u ook dat we een aanroep gebruiken voor apply_filters, een andere specifieke WordPress-functie. Dit is een ander aspect dat je niet volledig hoeft te bevatten, maar het helpt wel bij toekomstige programmering via WP. Bekijk de referentiepagina van apply_filters voor meer details en veelgestelde vragen over het onderwerp.
De kernfunctie hierboven heet hk_trim_content() . Dit vereist slechts 1 parameter genaamd $limit . Dit kan ook worden verkort tot $lim die een geheel getal moet opslaan dat aangeeft met hoeveel tekens je fragment moet worden beperkt. De inhoud wordt gebruikt op volledige berichtpagina's en ook statische pagina's (over ons, contact).
Daarom moeten we om deze functie aan te roepen de parameter toevoegen aan onze sjabloonbestanden. Dit zou ergens in je index.php of loop.php bestand (en) geplaatst kunnen worden en je moet eerst de plugin installeren. Voorbeeld hieronder:
De plug-in installeren en uitvoeren
Ik heb een voorbeeldbestand voor de plug-in gemaakt om te demonstreren als je de harde codering wilt overslaan. Download dit bestand (wijzig de naam in .php) of kopieer / plak de code in een nieuw PHP-document en upload deze naar de directory /wp-content/plugins .

Als u klaar bent, wilt u toegang tot het WordPress-beheerpaneel en door uw huidige set plug-ins bladeren voor de zojuist geïnstalleerde demo. Zodra u activeert, gebeurt er niets nieuws, tenzij we onze functieaanroep handmatig toevoegen. Ga hiervoor naar Appearance -> Editor en zoek naar single.php .
Dit bestand bevat alle sjabloon-HTML / CSS voor uw standaard artikelberichtpagina. Blader omlaag totdat je the_content() en vervang deze door de bovenstaande voorbeeldcode. Hierdoor worden al uw artikelpagina's beperkt tot 55 tekens, ongeacht welke weergave wordt gebruikt. U kunt deze functie ook toevoegen aan vergelijkbare pagina's in uw sjablonenmap, zoals search.php of archive.php .
Conclusie
Dit zijn enkele van de basisprincipes om u te laten werken binnen de WordPress-ontwikkeling. Het plug-insysteem is enorm en bevat veel interne functionaliteit. Als je al een idee hebt voor een plug-in, probeer het dan eens op een lokale installatie van WordPress om deze onderwerpen te oefenen.
Als u nog steeds in de war bent door veel van de informatie, kunt u de WordPress-documentatie bekijken en daar naar uw antwoord zoeken. De ontwikkelingsgemeenschap zit vol met behulpzame gebruikers en de forums hebben archieven met vragen van jaren geleden.

10 Belangrijke AMP-componenten (Accelerated Mobile Pages) die u moet kennen
Versnelde mobiele pagina's of AMP is het initiatief van Google om het mobiele web sneller te maken . Om dit doel te bereiken, beperken de AMP-standaarden de manier waarop u HTML, CSS en JavaScript kunt gebruiken en beheert u het laden van externe bronnen, zoals afbeeldingen, video's en advertenties via de eigen runtime

Genereer WordPress-codefragmenten "Magisch" met WP Hasty
Omgaan met WP-codefragmenten kan heel lastig zijn. Van aangepaste taxonomieën tot WP_Query-loops, ontwikkelaars zijn altijd copy- paste -fragmenten tussen projecten .Met de web-app WP Hasty kunt u tijd en frustratie besparen door fragmenten automatisch te genereren met één klik op de knop. Deze gratis webapp biedt acht verschillende codegeneratoren voor gewone WordPress-fragmenten (en er zijn er nog veel meer!)E

![5 redenen waarom een academische graad in Web Development nutteloos is [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)