nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer minimalistische responsieve lay-outs met Mini.css
Een frontend raamwerk moet lichtgewicht en gebruiksvriendelijk zijn . Bootstrap is het populairst, hoewel het ook een van de zwaarste is. En in een wereld met veel alternatieven voor Bootstrap, kan het lastig zijn om er een te vinden die je leuk vindt.
Mini.css is een nieuwer kader en het doet zijn naam echt eer aan. Momenteel, in versie 2.x, wil dit raamwerk zo klein mogelijk zijn, momenteel weegt het slechts 7KB wanneer gzipped.
Het gehele framework is mobiel responsief en zou moeten werken voor elke lay-out die u nodig hebt. Maar het doel is om deze bibliotheek slank te houden en essentiële benodigdheden voor uw werk te bieden .
U kunt Mini.css installeren met elk pakketbeheersysteem zoals Yarn, npm of Bower. Het kan ook direct worden geïnstalleerd als u de bestanden van GitHub downloadt.
Zodra het is toegevoegd aan uw webpagina, markeert u de site gewoon zoals normaal en ziet u onmiddellijk effecten .
Type, knoppen, koppelingen, formulieren, tabellen, al deze standaardelementen worden geleverd met basisstijlen in de Mini.css-bibliotheek. Om een responsieve lay-out in te stellen, moet u het rastersysteem gebruiken dat niet te moeilijk is om op te halen.
Alle documentatie is in eenvoudig Engels geschreven, dus het is gemakkelijk te begrijpen. Bovendien bevatten ze screencast-video's van Scrimba, waardoor het eenvoudiger is om code-voorbeelden te volgen.
 Naarmate u dieper in deze bibliotheek gaat, kunt u hun richtlijnen voor maatwerk bekijken als u functies wilt toevoegen of bestaande wilt bewerken.
Naarmate u dieper in deze bibliotheek gaat, kunt u hun richtlijnen voor maatwerk bekijken als u functies wilt toevoegen of bestaande wilt bewerken.Of, als u een project snel wilt starten, bekijk ook hun standaardsjablonen . Deze werken op kolomvormige lay-outs en helpen om uw site een stuk beter te organiseren.
Ik vind de Mini.css-bibliotheek erg goed omdat deze werkt aan het maken van een frontend-resource die zowel klein is als toepasbaar in elk project . Zeker de moeite waard om te testen op je volgende project als je iets lichtgewicht wilt en gemakkelijk kunt ophalen.

Een kijkje in VeraCrypt - een krachtige tool voor gegevensversleuteling
VeraCrypt, de opvolger van TrueCrypt, is een gratis, multi-platform, on-the-fly encryptieprogramma vergelijkbaar met BitLocker van Microsoft. De eerste, verrassend genoeg, werkt op verschillende platforms, waaronder Windows, MacOS, Linux en Raspbian, in tegenstelling tot de laatste.De tool biedt tal van functies om gecodeerde bestandscontainers te maken, volumes of partities te versleutelen of het hele besturingssysteem te versleutelen, enz

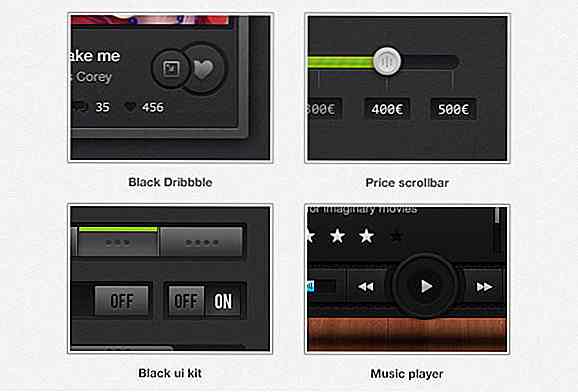
Beste ontwerp-freebies van het jaar 2017
Het afgelopen jaar hebben we een enorme toename gezien in het aantal ontwerpblogs en PSD-galerijen. Het grote voordeel is dat webdesigners en grafische ontwerpers steeds meer geïnteresseerd zijn in het delen van hun ideeën en werken met internet. Deze geweldige houding heeft geleid tot een aantal freebies van designkwaliteit van over de hele wereld!H
![Nieuwe projecten maken met Google's Web Starter Kit [Guide]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)