 nl.hideout-lastation.com
nl.hideout-lastation.com
Deze 500 bytes Javascript kan gebruikerscursorbewegingen voorspellen
Je kunt heel coole dingen doen met JavaScript en met open source code wordt het werk nog eenvoudiger.
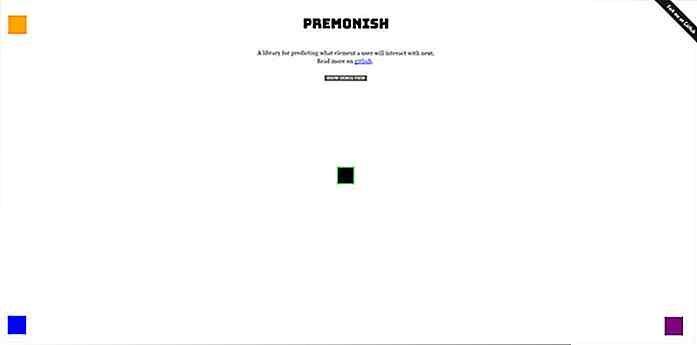
Premonish is een van de coolste bibliotheken die ik heb gezien en het is gebouwd met slechts 500 bytes JavaScript . Met deze plug-in kunt u detecteren waar de muis van de gebruiker zich verplaatst en kunt u voorspellen naar welk element deze gaat.
Dit klinkt misschien als een ingewikkeld idee, maar het is vrij eenvoudig te implementeren. Om nog maar te zwijgen van dit biedt ontwikkelaars een enorme kans om een aantal echt coole effecten te creëren, zoals pre-hover-animaties of dynamische lay-outeffecten .
 U begint met het targeten van een element op de pagina en definieert hoe het eruit zal zien wanneer de gebruiker naar dat element toe beweegt.
U begint met het targeten van een element op de pagina en definieert hoe het eruit zal zien wanneer de gebruiker naar dat element toe beweegt.Alle berekeningen worden gedaan op de backend met de Premonish-bibliotheek, zodat u zich geen zorgen hoeft te maken over de wiskunde of logica hierachter.
In plaats daarvan bent u op zoek naar een manier om met de voorspelling om te gaan, gebaseerd op een betrouwbaarheidsbeoordeling van het gedrag van de gebruiker. Dit wordt allemaal doorgegeven aan JavaScript, dus je kunt je eigen functies schrijven om het gedrag van de gebruiker aan te pakken .
Hier is een voorbeeldfragment van de Premonish-demo:
premonish.onIntent (({el, confidence}) => {// el is het verwachte DOM-element // confidence is een score van 0-1 op hoe zeker we zijn van deze voorspelling.}); De onIntent() -methode is ingebakken in Premonish en wordt aangeroepen wanneer de bibliotheek merkt dat een gebruiker naar een bepaald element toe beweegt .
U kunt ook een andere methode gebruiken, onMouseMove(), die wordt uitgevoerd telkens wanneer de cursor X / Y-posities op het scherm wijzigt . Op deze manier kunt u zien hoe Premonish de kansen van de gebruikersintentie berekent.
Je vindt een hoop informatie in de hoofdrepos van GitHub die eenvoudige codefragmenten bevat om je op weg te helpen. Initialisatie vereist slechts een reeks selectors of DOM-elementen die moeten worden getarget.
Hoe u deze plug-in daadwerkelijk gebruikt, is geheel aan u. Dit is niet bedoeld als een complete oplossing, maar als een startpunt om u te helpen de intentie van de gebruiker over te nemen en daar een ervaring mee op te bouwen.
Bekijk de live demo om te zien hoe dit allemaal werkt en om een "debug-modus" te zien, waar je kunt kijken hoe het voorspellingsalgoritme in realtime werkt.
Je kunt ook je gedachten delen en bedankt de maker Matthew Conlen op zijn Twitter @mathisonian.


21 Meest bezochte gratis lettertypen-site
In de ontwerpindustrie is er altijd een goudkoorts voor een goed lettertype dat een impact kan hebben op de ontwerpen. Als ontwerper ben ik ook altijd op zoek naar nieuwe gratis lettertypen die ik aan mijn lettertypecollectie kan toevoegen. En daarvoor wend ik me tot enkele van de beste websites voor gratis lettertypen

Document scannen & 2 Meer functies komen naar Dropbox mobiele app
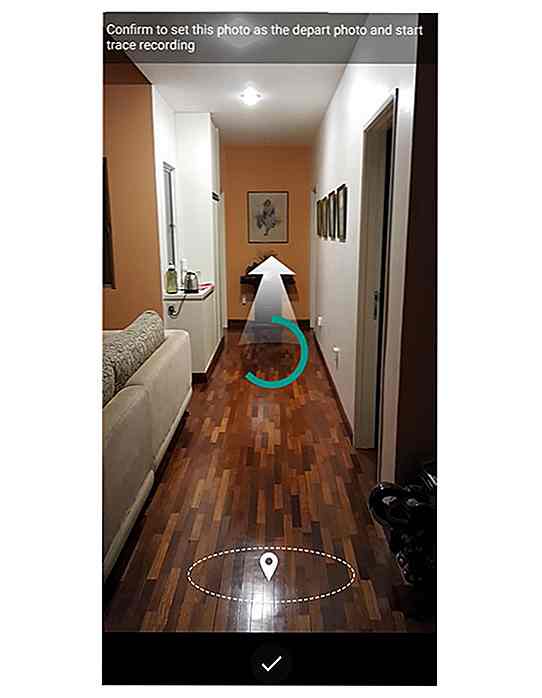
Gebruikers die afhankelijk zijn van Dropbox voor Android en de Paper-app van Dropbox hebben iets om naar uit te kijken, omdat beide apps updates ontvangen die een aantal langverwachte functies met zich meebrengen.Scannen van documenten Met Dropbox voor Android brengt het bedrijf eindelijk de functie voor het scannen van documenten naar het Android-platform



![Verschillen tussen startups en MNC [PIC]](http://hideout-lastation.com/img/tech-design-tips/373/differences-between-startups.jpg)