nl.hideout-lastation.com
nl.hideout-lastation.com
Praktische tips voor een progressieve verbetering van webontwerp
Het vak van het bouwen van websites is ongelooflijk complex met veel snel veranderende onderdelen. Het doel van de webontwerpgemeenschap is om de complexiteit te verminderen en het potentieel voor fouten in elke fase van het maakproces te verminderen.
Progressive Enhancement is zo'n idee in webdesign dat erop gericht is om fouten te verminderen en een consistente gebruikerservaring over de hele linie te bieden. Het concept heeft een eigen Wikipedia-pagina die het uitlegt als een methode van volledig toegankelijke inhoud, waardoor verbeterde functies alleen worden weergegeven als deze door de browser worden ondersteund.
Het is gemakkelijk om progressieve verbeteringen te begrijpen, maar niet zo eenvoudig om het direct toe te passen op uw ontwerpwerk. Ik wil graag een paar best practices bespreken voor een progressieve verbetering van real-world projecten om ontwerpers te helpen om duurzamer over hun workflow na te denken .
1. Progressive Enhancement begrijpen
De theorie van progressieve verbetering beveelt aan om te beginnen met een eenvoudige website die in alle browsers werkt en deze toegankelijk maakt voor elke bezoeker . Voeg vervolgens waar mogelijk functies toe.
Dit is het tegenovergestelde van sierlijke degradatie die standaard alle functies omvat, en vervolgens wordt verlaagd wanneer iets niet werkt.
Progressieve verbetering is beter voor de algehele gebruikerservaring, omdat het in de kern alleen de noodzakelijke elementen laadt . Elke webbrowser kan tekst (en meestal afbeeldingen) ondersteunen. Zonder CSS zal deze informatie neutraal en smaakloos lijken, maar deze zal toegankelijk zijn.
In dit List Apart- artikel wordt beargumenteerd dat progressieve verbetering inhoud is, eerst met stijlen en dynamische componenten die later zijn toegevoegd . Content in semantische HTML moet vóór alles worden geleverd.
De geavanceerde CSS en JavaScript die we vandaag gebruiken, worden breed ondersteund, maar als we de principes van progressieve verbetering willen volgen, moeten ze als luxe worden beschouwd.
Hier volgt een algemeen overzicht van de belangrijkste kenmerken van progressieve verbetering, waarmee u rekening moet houden:
- Semantische opmaak voor alle inhoud
- De browservoorkeuren van gebruikers moeten worden gerespecteerd
- Inhoud en basisfunctionaliteit moeten beschikbaar zijn voor alle gebruikers
- Onopvallend JavaScript wordt alleen geladen in omgevingen die dit kunnen ondersteunen
Technologische beperkingen in de front-end ontwikkeling worden voornamelijk bepaald door browsercompatibiliteit. Progressive Enhancement brengt u terug naar de basis en denkt na over hoe de meest eenvoudige webpagina eruit zou kunnen zien. Van daaruit kunt u plannen voor geavanceerdere functies, zoals CSS3-eigenschappen.
Maar hoe zit het met browsers die moderne CSS3 niet ondersteunen? Dit is waar sites zoals Can I Use in het spel komen. U moet beslissen welke functies de moeite waard zijn om te implementeren en beoordelingen maken op basis van de doelgroep van uw website .
2. Verblijf in stylesheets
De meeste browsers ondersteunen tegenwoordig alle basiseigenschappen die u nodig hebt. Maar geavanceerde CSS3 is nog steeds een probleem voor oudere gebruikers en progressieve verbetering biedt een oplossing.
In plaats van te zoeken naar fallback-methoden om deze nieuwe functies te behouden, moet u zich eerst zorgen maken over de juiste lay-outstructuren .
Schrijf semantische HTML- en CSS-markeringen die in zoveel mogelijk actieve browsers werken (ondersteuning voor oude browsers zoals IE5-ondersteuning is niet nodig).
 Neem bijvoorbeeld deze JSFiddle die drijvers met twee zijbalken (
Neem bijvoorbeeld deze JSFiddle die drijvers met twee zijbalken ( .fixed ) en een gebied met vloeibare inhoud ( .fluid ) gebruikt. Als u alle CSS verwijdert en de code opnieuw uitvoert, ziet u dat alles goed verloopt in de eerste kolom, daarna op de tweede en uiteindelijk in de laatste kolom. Sommige ontwikkelaars geven er de voorkeur aan om de inhoudskolom (
Sommige ontwikkelaars geven er de voorkeur aan om de inhoudskolom ( .fluid ) als eerste in de HTML te laten verschijnen. Dit is waar progressieve verbetering in het spel komt en alternatieve CSS-oplossingen levensvatbaar worden.De twee hoofddoelen van uw HTML zijn als volgt:
- Volledig semantische en geldige code
- Een consistente ervaring voor iedereen
De eenvoudigste manier om deze doelen te bereiken, is om vanuit het niets te beginnen en op te groeien, aangezien de meeste vooruitstrevende pleitbezorgers het zouden aanbevelen.
Als uw code er goed uitziet met CSS zowel uitgeschakeld als ingeschakeld, biedt het een redelijke oplossing voor iedereen.
Het is ook de moeite waard om te overwegen op welk punt je ondersteuning voor iets laat vallen . Microsoft heeft al grote ondersteuning voor IE6 uitgebracht, dus gebruikers die die browser gebruiken, zijn uw tijd misschien niet waard.
Maar er is nog steeds een grote vraag: als een browser mijn moderne CSS niet ondersteunt, wat moet ik dan doen?
U schrijft eenvoudig code die zonder deze code werkt en beschouw de moderne CSS als een progressieve verbetering. Dit is de schoonheid van de progressieve verbeteringsmethode.
U hebt geen fallbacks nodig, omdat u er in principe vanuit gaat dat niets standaard wordt ondersteund .
Progressieve uitbreidingsmethoden hebben betrekking op het bruikbaar maken van de site, zelfs in gevallen waarin iets niet wordt ondersteund, maar als dit wordt ondersteund, des te beter.
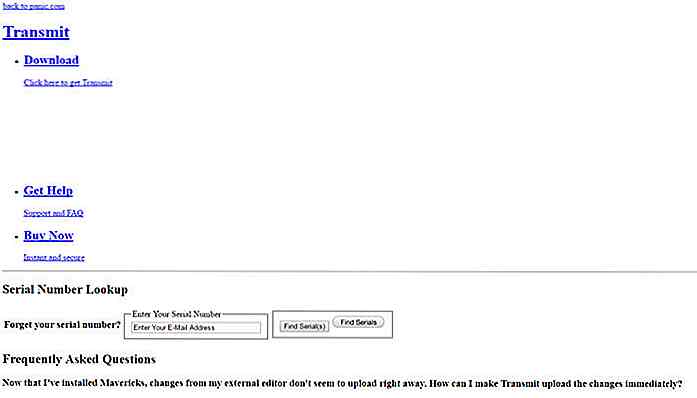
Je moet nadenken over hoe inhoud eigenlijk zonder CSS loopt . Wanneer ik bijvoorbeeld CSS op de website van Transmit uitschakel, vloeit de inhoud nog steeds organisch over de pagina.
 Ja, het is lelijk, en ja, het voelt alsof we twintig jaar vooruitgang verloren hebben ... maar het werkt .
Ja, het is lelijk, en ja, het voelt alsof we twintig jaar vooruitgang verloren hebben ... maar het werkt .3. Omgaan met JavaScript
Het is de moeite waard te vermelden dat elke JavaScript-kwestie die u tegenkomt tijdens het ontwikkelingsproces, lastig en uniek is. Wanneer u een nieuw project bouwt met progressieve verbeteringen, moet u al uw vereiste op JS gebaseerde functies vermelden en bedenken hoe ze zonder JavaScript kunnen werken .
Dit vereist veel online onderzoek om geldige oplossingen te vinden. Aaron Gustafson schreef een geweldige blogpost met oplossingen voor verschillende problemen, zoals Ajax vervangen door een meta refresh voor inhoud in een iframe.
Wanneer u JavaScript-tabbladen maakt, is het een goed idee om ankerkoppelingen te gebruiken met echte ID-waarden . Op die manier kunt u, wanneer JavaScript is uitgeschakeld, de tabbladen nog steeds zichtbaar en toegankelijk maken per ankerwaarde. Aaron schreef nog een stuk over A List Apart dat een meer algemeen overzicht bevat van hoe je over deze problemen zou moeten nadenken.
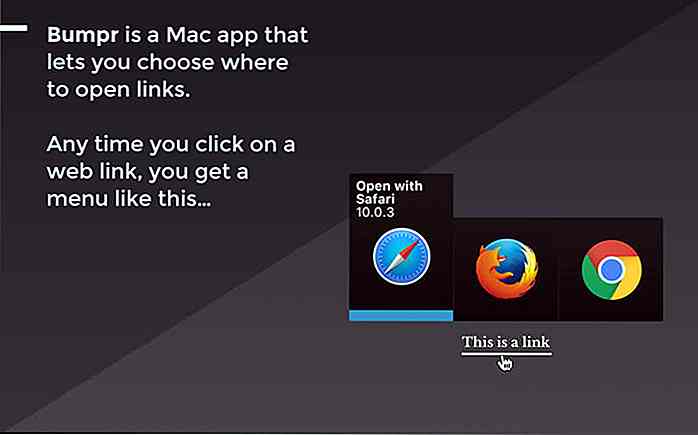
Hier is nog een voorbeeld. Laten we zeggen dat u een koppeling heeft die inhoud dynamisch laadt. De href waarde is leeg, omdat alles via JavaScript wordt geladen met de methode preventDefault ().
In plaats daarvan zou het verstandig zijn om de eigenschap href in te stellen op een andere pagina waar de inhoud natuurlijk zou kunnen laden, maar de bezoeker ziet die pagina alleen wanneer JavaScript is uitgeschakeld .
Progressive Enhancement gaat over meer dan alleen JavaScript, maar met webontwikkeling die elk jaar verder gaat, is er geen twijfel dat JavaScript een belangrijke rol speelt.
Bedien in de veronderstelling dat alles is uitgeschakeld en opschaal vanaf daar . Dit kan problemen zijn met ingesloten widgets die buiten uw controle zijn, de
Denk ook aan JavaScript-functies die geen uitgebreide browserondersteuning bieden . Dit omvat de fetch-API, de push-API, de syntaxis van de pijlfunctie of zelfs browsers zonder ondersteuning voor moderne bibliotheken zoals jQuery.
Elke functie vereist individueel testen met een individuele oplossing.
De essentie van progressief verbeterd JavaScript is inhoud te maken die functioneert zonder enige vorm van scripting . Dit kan leiden tot een rudimentaire gebruikerservaring, maar dat is prima zolang de website bruikbaar is en de inhoud toegankelijk is.
Als u live tests wilt uitvoeren, kunt u meestal CSS en JavaScript uitschakelen in elke grote browser om te zien hoe uw website presteert. Het is ook de moeite waard om gebruik te maken van extensies zoals A-Tester voor naleving van WCAG.
JavaScript met progressieve verbetering is een enorm onderwerp. Hier zijn enkele berichten die je helpen dieper te graven:
- Progressive Enhancement! = "Geen JavaScript"
- Interactie is de sleutel: Progressive Enhancement en JavaScript
- Progressive Enhancement: het gaat om de inhoud
- Progressieve verbetering toepassen wanneer JavaScript als een vereiste lijkt
Waar Progressive Enhancement valt kort
Hoewel progressieve verbetering een briljant idee is voor bijna elk type moderne website, is het misschien niet van toepassing op projecten die de grenzen van webtechnologie willen verleggen .
Deze methodologie is bijvoorbeeld geen goede oplossing voor webtoepassingen die uitsluitend op Ajax-oproepen werken. Is dat een goede keuze voor toegankelijkheid? Nee natuurlijk niet. Maar als dat het geval zou zijn, zouden de meeste tutorials van Codrops niet eens bestaan. Je moet de doelgroep onthouden .
Een bedrijfswebsite heeft waarschijnlijk niet het publiek dat geïnteresseerd is in flitsende nieuwe CSS3-perspectiefproperty's, maar webontwikkelaars kunnen het perfecte publiek zijn voor dergelijke geavanceerde functies.
Progressieve verbetering schiet tekort voor webtoepassingen die er eenvoudigweg niet om geven terug te gaan in de tijd . Ik realiseer me dat deze webapplicaties zeldzaam zijn, maar ontwikkelaars houden van vooruitgang en in sommige gevallen kan het verstandig zijn om door te gaan met nieuwe technologie die de achterblijvers achterlaat.
Ik ben een voorstander van progressieve verbetering (of zelfs sierlijke degradatie, jouw keuze) voor algemene webprojecten. Maar ik besef ook dat het niet de perfecte oplossing voor alles is. In feite is er geen perfecte oplossing. Het komt allemaal neer op behoeften van het publiek en projectdoelen.
Verder lezen
Als u voortdurend webprojecten bouwt, kunt u overwegen om progressieve verbeteringen aan te brengen in uw workflow. Het is veel eenvoudiger dan het lijkt op het eerste gezicht, en het begint allemaal met de grondbeginselen. De meeste onderwerpen rondom progressieve verbetering vereisen alleen oefening en testen. Probeer de suggesties uit dit artikel en kijk wat het beste werkt voor uw workflow.
Als je meer wilt weten over progressieve verbeteringen, bekijk dan deze gerelateerde berichten:
- Progressive Enhancement begrijpen
- Progressive Enhancement: wat het is en hoe het te gebruiken?
- De JavaScript-afhankelijkheid Backlash: Myth-Busting Progressive Enhancement

Wemogee - Chat-app zuiver gebaseerd op Emoji's
Er is nog een andere chat-app beschikbaar om te downloaden, maar in tegenstelling tot de meeste reguliere chat-apps zet deze persoon emoji's op de voorgrond.Wemogee, ontwikkeld door de Italiaanse tak van Samsung, is een chat-app die is gemaakt om mensen met afasie te helpen communiceren . Wat is afasie je vraagt

10 Hulptechnologie voor mensen met een handicap
Technologie heeft altijd een helpende hand uitgezet voor mensen met een handicap, zoals slechtziendheid, spraakstoornissen, mensen met een bewegingsbeperking of aandoeningen enz. Er zijn veel apps en gadgets die de problemen waarmee mensen met een beperking dagelijks worden geconfronteerd kunnen verminderen, en in deze post ziet u 10 apps en / of gadgets die dit kunnen doen