nl.hideout-lastation.com
nl.hideout-lastation.com
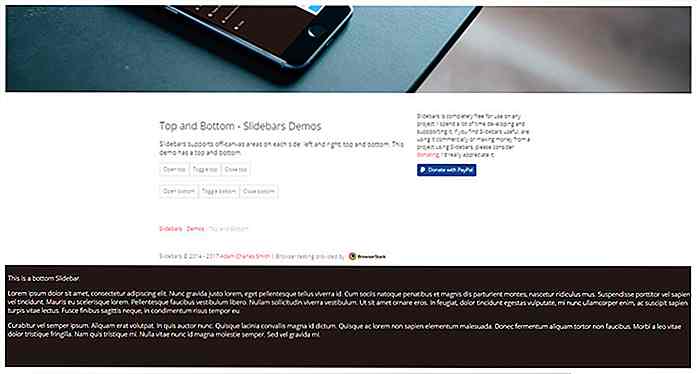
Maak eenvoudige glijdende hamburger menu's met jQuery Slidebars Framework
UX-ontwerpers kibbelen over het gebruik van hamburger-menu's in webdesign. Ze dienen een doel voor mobiele gebruikers, maar hebben ook een lagere vindbaarheid .
Ik kan niet zeggen of ze het waard zijn om te gebruiken op uw website of niet, maar als u op zoek bent naar een eenvoudige manier om een glijdend menu in te stellen, dan is het Slidebars Framework een handige hulpbron.
Slidebars is volledig gratis en open-source, gebouwd bovenop de jQuery-bibliotheek . Het werkt net zoals je zou verwachten wanneer je op een hamburgersymbool klikt om een glijdend menu te openen en het duwt het scherm uit het canvas om ruimte te maken.
 Een functie die ik vooral leuk vind, is de tik-om-te-verbergen-opstelling waar je overal op de pagina kunt tikken om het menu onmiddellijk te verbergen . Dit is niet in elke schuifmenuplug-in ingebouwd, maar het is een functie die de gebruikerservaring aanzienlijk verbetert.
Een functie die ik vooral leuk vind, is de tik-om-te-verbergen-opstelling waar je overal op de pagina kunt tikken om het menu onmiddellijk te verbergen . Dit is niet in elke schuifmenuplug-in ingebouwd, maar het is een functie die de gebruikerservaring aanzienlijk verbetert.Deze plug-in is volledig open source en de code is gratis beschikbaar op GitHub als je wilt rondneuzen. De repo mist echter een duidelijke set documentatie die het instellen moeilijker maakt.
Gelukkig kun je dit op de hoofdsite vinden met volledige gebruiksaanwijzingen om Slidebars snel op te starten en te laten werken.
 Het ondersteunt schuifmenu's aan alle vier zijden van het scherm, samen met aangepaste functies voor animatie-effecten, kleurkeuzes en totale breedte / hoogte van het menu.
Het ondersteunt schuifmenu's aan alle vier zijden van het scherm, samen met aangepaste functies voor animatie-effecten, kleurkeuzes en totale breedte / hoogte van het menu.Het gehele schuifmenu werkt op een element buiten de pagina, dus u moet het menu buiten het canvas juist instellen . Dit omvat zowel de juiste HTML als de juiste CSS voor styling.
Dit alles is uitvoerig beschreven in de documentatie, dus als je de pagina's stap voor stap volgt, zou je het goed moeten laten werken. En de standaardinstelling vereist geen aangepaste eigenschappen, dus als u alleen de basisstappen volgt, zult u geen problemen ondervinden.
Slidebars is echt een volledig framework en het heeft zelfs een aangepaste API waar je aan kunt werken. Hiermee kunt u jQuery-functies aanroepen om functies toe te voegen of de standaardfunctionaliteit aan te passen. Een uitstekende keuze voor ontwikkelaars die een glijdend menu nodig hebben, maar er geen één willen creëren.
Als je nieuwsgierig bent naar meer informatie, kijk dan op de Slidebars-website. Het heeft letterlijk alles wat je moet weten en genoeg demo's om rond te gaan.

Ontwerpen van coderingsservices voor uw webontwikkelingsprojecten
Er zijn enkele webontwerpers die van start tot finish werken aan hun websitebouwprojecten . De meeste geven er echter de voorkeur aan zich strikt te richten op esthetiek. Ze overhandigen hun ontwerpen aan ontwikkelaars en wachten op de code, of werken samen met de codeerders om het uiteindelijke product zo perfect mogelijk te krijgen
![Beste mobiele apps voor sensorische beperkingen [Infographic]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)
Beste mobiele apps voor sensorische beperkingen [Infographic]
Ondanks de manier waarop we technologie misbruiken, is een van de doelen om ons te helpen onze manier van leven te verbeteren. Dit omvat gebruikers die mogelijk een fysieke handicap of een verminderde sensorische handicap hebben . In deze infographic van Home Healthcare Adaptations bekijken we enkele van de beste apps voor gebruikers met een visuele beperking of gehoorbeschadiging