nl.hideout-lastation.com
nl.hideout-lastation.com
SSL inschakelen voor Localhost met MAMP
Een SSL (Socket Secure Layer) installeren is een manier om uw website te beveiligen. Kort gezegd, SSL versleutelt datatransacties tussen de browser en de server. Daarom zou u uw website waarschijnlijk al in de ontwikkelingsfase in een SSL-omgeving willen testen.
URL's en andere websiteassets, zoals CSS en JavaScript, worden correct gemarkeerd via het https protocol. Dus, hoe kunnen we SSL inschakelen in onze localhost? Het vereist enkele opdrachtregels, bestandswijzigingen, configuraties en een paar meer omslachtige stappen. Maar laten we dat allemaal omzeilen en in plaats daarvan MAMP Pro gebruiken . Ga als volgt te werk om het in te stellen. Opmerking: MAMP Pro is nu ook beschikbaar voor Windows.
De SSL inschakelen
Start MAMP en maak een VirtualHost met een aangepast domein; dit domein kan worden ingesteld in een extensie zoals .dev of .local . In dit geval heb ik www.hongkiat.dev die wordt gebruikt om de ontwikkeling van www.hongkiat.com te hosten.

Elk van de VirtualHost die u in MAMP maakt, heeft individuele opties waarop u enkele configuraties kunt uitvoeren.
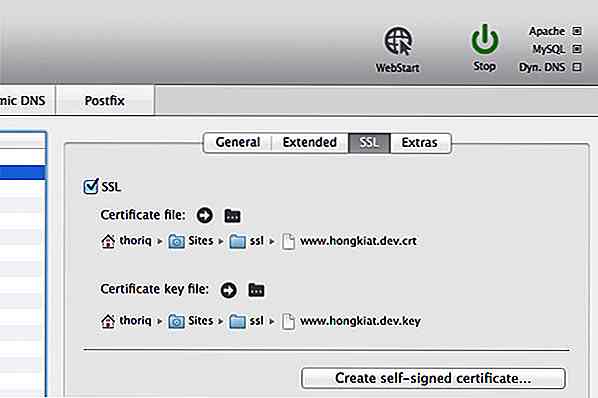
Om SSL voor de VirtualHost in te schakelen, gaat u naar het tabblad SSL en vinkt u de SSL-optie aan . Daarna zou u de SSL-certificaatbestanden moeten lokaliseren. Als je er een hebt, zoek en wijs je de bestanden toe. Als dat niet het geval is, klikt u op de knop Zelfondertekend certificaat maken om MAMP de certificaten voor u te laten maken.
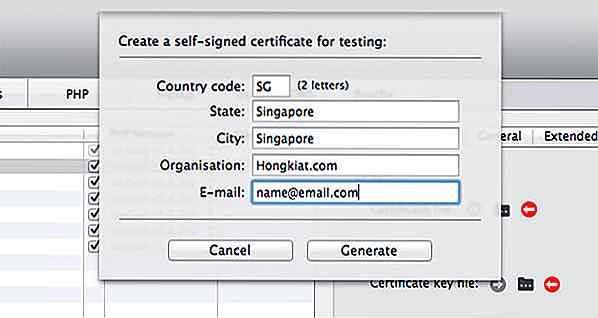
Om er een te maken, zal MAMP u wat informatie vragen, zoals de landcode en status die in het certificaat moet worden toegekend, zoals:

Sla het bestand op in een juiste map en SSL is ingesteld.

Zorg dat Chrome uw website vertrouwt
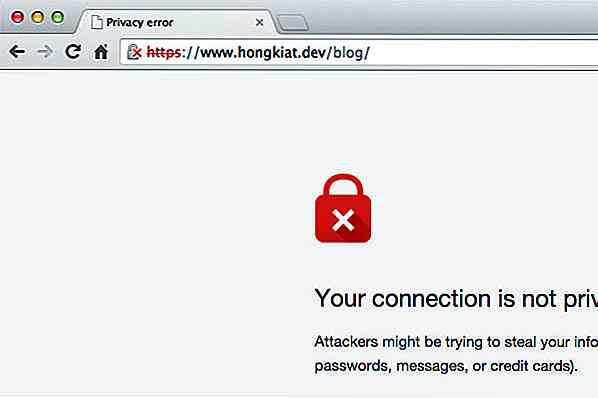
Zodra SSL is ingesteld, zou u nu uw website moeten kunnen bekijken via het https protocol. Maar wacht even, in plaats daarvan zie je een foutmelding (zoals hieronder) omdat het SSL-certificaat in dit geval niet door de browsers wordt herkend, Chrome. Houd er rekening mee dat als u WordPress-gebaseerde websites uitvoert, u de siteurl en home invoer moet wijzigen vanuit de tabel wp_options in de database.

Tenzij u een vertrouwensprobleem met uzelf hebt, kunt u gewoon naar de optie Geavanceerd gaan en op Proceed to {your website name} klikken Proceed to {your website name} te bekijken.
Als u geïrriteerd bent met het rode kruisje in Chrome, moet u Chrome dwingen om uw gegenereerde certificaat te vertrouwen:
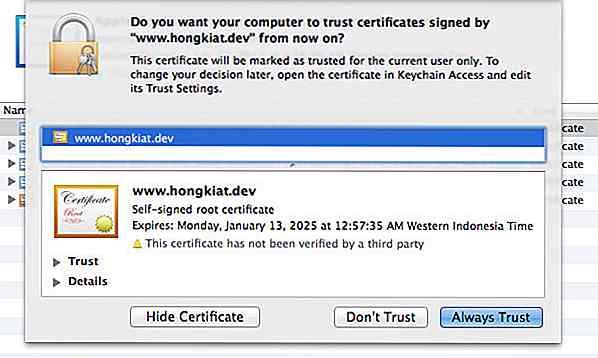
Klik eerst op dat doorgestreepte hangslotsymbool en klik vervolgens op de koppeling Certificaatinformatie . Chrome toont u een pop-up met alle informatie over het SSL-certificaat dat op de website is toegewezen. Versleep het certificaatpictogram naar uw bureaublad.
Als u OS X draait, zal het openen van dit certificaatbestand u naar de Sleutelhangertoegang-app brengen.

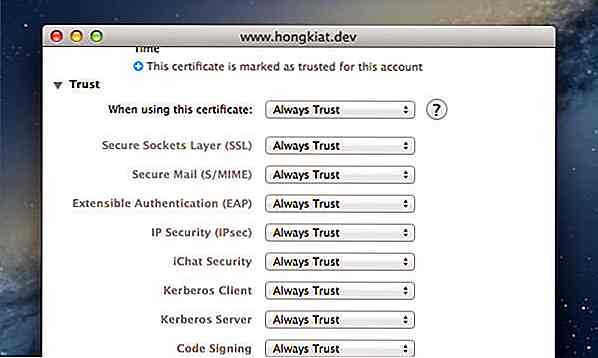
En, zoals je zou verwachten, moet je altijd vertrouwen selecteren. Selecteer het certificaat van uw website en klik vervolgens op de knop [i] om de details van het vertrouwensniveau van het certificaat te onthullen. Op het tabblad Vertrouwen ziet u de optie 'Bij gebruik van dit certificaat'. De standaardwaarde is in dit stadium ingesteld op 'Aangepaste instellingen gebruiken'. Laat uw certificaat betrouwbaar zijn door deze optie in te stellen op 'Altijd vertrouwen'; u wordt één keer om uw wachtwoord gevraagd om deze instelling bij te werken.

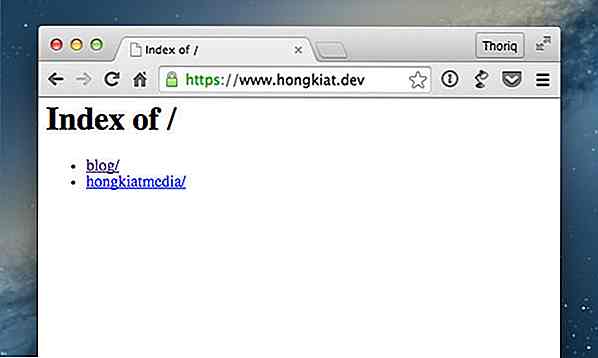
We zijn er allemaal klaar voor. Open de website opnieuw in Chrome en u ziet nu het groene hangslot. Gefeliciteerd, uw SSL-certificaat is nu vertrouwd.


Gratis profiel-GUI PSD's voor sociale netwerksites
Freebie PSD's zijn de norm onder webontwerpers. We delen graag en de community is gebaseerd op het helpen van ontwerpers bij het verbeteren van hun workflow met vooraf gemaakte afbeeldingen.Het is niet nodig om het wiel opnieuw uit te vinden in het ontwerp, dus is het logisch om gratis kits te gebruiken voor grote projecten zoals iOS-apps voor grafische gebruikersinterfaces

15 Irritante Office Jargons blijf je horen
Werk lang genoeg in de bedrijfswereld en je zou uiteindelijk een deel van het jargon dat veel mensen gebruiken om hun ideeën over te brengen op te pikken. Zulke woorden worden vaak gebruikt om bepaalde aspecten van het werk te verzachten, of worden zelfs gebruikt om een vals gevoel van optimisme te creëren in degenen die net met hun carrière zijn begonnen.Onlang