nl.hideout-lastation.com
nl.hideout-lastation.com
30 Grafisch ontwerp Trends in Infographics
Als ontwerper of een creatieve professional is het van cruciaal belang om voortdurend veranderende trends in de gaten te houden . Ze worden beïnvloed door technologie, mode, cultuur, media, verleden en heden en andere industrieën. Natuurlijk kunnen trends worden toegepast op niet alleen de website of het printontwerp, maar ook op de infographic .
Infographics hebben de afgelopen jaren aan populariteit gewonnen als een manier om gegevens te visualiseren en uw bedrijfsdiensten te promoten . Als u een infographic gaat ontwerpen, moet u de bestaande trends bekijken om het op te laten vallen. Hier hebben we 30 mogelijke grafische ontwerptrends in infographics afgerond om dit jaar in de gaten te houden.
1. Platte ontwerp
Vlak design is al een paar jaar bij ons en het zal niet snel verdwijnen. Het ziet er elk jaar misschien een beetje anders uit, bijvoorbeeld dit jaar worden schakeringen, dynamische felle kleuren en enorme, schone typografie als trend toegevoegd.
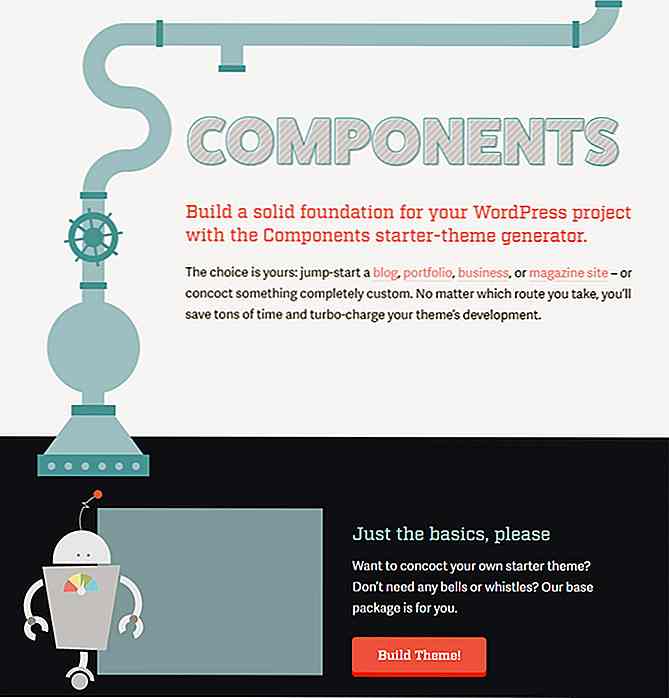
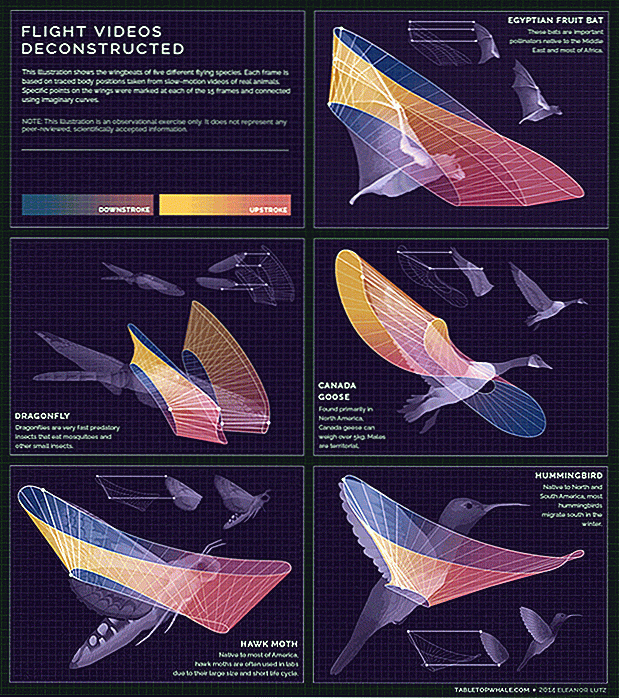
 2. Vet aangepaste illustraties
2. Vet aangepaste illustraties Aangepaste grafische of met de hand getekende illustraties hebben de gebruikelijke gebruikte stock fotografie gedood. Aangepaste illustraties hebben veel meer waarde, ze zijn uniek en helpen uw infographic de aandacht trekken .
 3. Dramatische typografie
3. Dramatische typografie Speelse, gedurfde typografie wordt nu niet alleen gebruikt om te lezen, maar ook om een verklaring af te leggen. Grote, vette letters zijn vaak het middelpunt van de aandacht, vooral als het gaat om infographics waar je je bericht goed moet plaatsen .
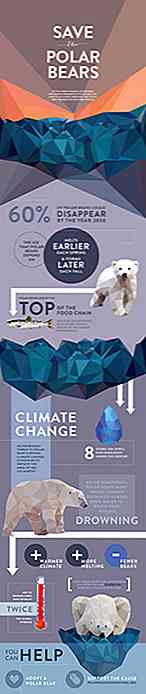
 4. Geometrische vormen
4. Geometrische vormen De trend van geometrische vormen zet zich dit jaar voort . Laag poly effect, heilige geometrie verschuiving en gewoon speelse plaatsing van verschillende geometrische vormen maken stijlvolle en unieke ontwerpen.
 5. Storytelling
5. Storytelling Infographics hebben alles te maken met verhalen vertellen . Zo oud als de menselijke natuur zelf, zullen emotionele en boeiende verhalen in combinatie met goed grafisch ontwerp blijven bestaan voor dit jaar en daarna.
 6. Informatieblokken
6. Informatieblokken De tijd van saaie infographics die met dezelfde sjabloon zijn gemaakt, is verdwenen. Het samenstellen van 3-4 opsommingstekens samen met een korte beschrijving en schattige pictogrammen zal prima werken. Vooral als je datavisualisatie en storytelling-mogelijkheden combineert .
 7. Materiaalontwerp
7. Materiaalontwerp Materiaalontwerp domineert dit jaar overal, inclusief infographics. Dus verwacht overal lange, solide schaduwen te zien .
 8. Moderne retro
8. Moderne retro Wat begon als een trend in logo-ontwerp, is nu al in beweging voor web- en grafisch ontwerp. Modern retro gaat over de vroege leeftijd van computerspellen: pixelkunst, vintage videogames, Tron, grote mobiele telefoons, enz.
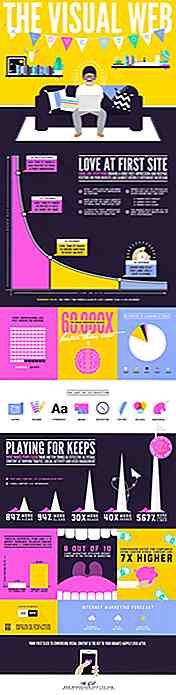
 9. Rijke kleuren
9. Rijke kleuren Bereid je voor op een wereld van rijke kleuren . Wat je ook doet dit jaar, kijk uit voor verwelkte kleuren .
 10. Negatieve ruimte
10. Negatieve ruimte Negatieve of witte ruimte is een essentieel onderdeel van elk goed ontwerp . Slim gebruik van negatieve ruimte kan een diepere betekenis geven aan uw infographic ontwerp en helpen om informatie goed waar te nemen .
 11. Abstracte stijl
11. Abstracte stijl Deze trend is gebaseerd op minimalisme en het reconstrueren van herkenbare vormen . Deze infographic is een mix van abstracte menselijke vormen en gewaagde kleuren.
 12. Sterke scheidingslijnen
12. Sterke scheidingslijnen Omdat infographics meestal enorme hoeveelheden informatie weergeven, is het van cruciaal belang om gegevens correct te verdelen. De volgende infographic is een perfect voorbeeld van sterke verdelers: elke kaart wordt gedeeld door een kleurenlijn .
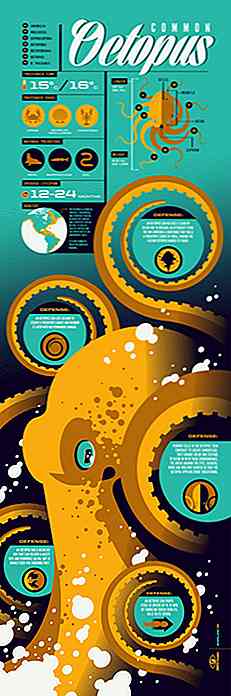
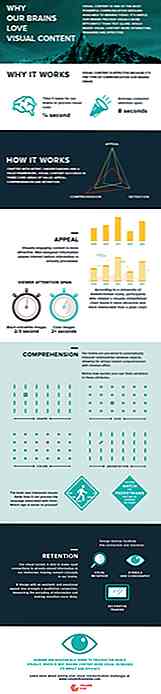
 13. Weinig kleuren gebruiken
13. Weinig kleuren gebruiken Het is vrij moeilijk om iets te ontwerpen met slechts een paar kleuren, maar het ziet er toch anders en aantrekkelijk uit. De onderstaande infographic bevat slechts drie kleuren: paars, groen en beige als achtergrond.
 14. Fotografie gebruiken
14. Fotografie gebruiken Fotografie haalt het beste uit een grafisch ontwerp. Dit jaar is het gebruik van gedurfde foto's om de gegevens te illustreren een must .
 15. Beweging
15. Beweging We zijn gewend om eenvoudige statische infographics te zien, maar moderne technologieën maken het creëren van geanimeerde en interactieve infographics mogelijk. Infographics zien er geweldig uit in beweging, afhankelijk van welke delen van de afbeelding moeten bewegen. Het GIF-formaat werkt perfect voor dit doel .
 16. Gebruik van gradiënt
16. Gebruik van gradiënt Het gebruik van subtiele verlopen op de achtergrond van de afbeelding is ook dit jaar een grote trend. Verbazingwekkende gradiënt kan ook als scheidingslijn worden gebruikt. De belangrijkste factor is om de juiste kleurencombinatie te kiezen .
 17. Gebruik van aanhalingstekens
17. Gebruik van aanhalingstekens Goede offertes kunnen uw infographics tot leven brengen en uw gegevens bevestigen aan de hand van specialisten in het veld. Hier is een geweldig voorbeeld van infographic met citaten .
 18. Fotografie-achtergrond
18. Fotografie-achtergrond Als u een nauwkeurige achtergrondfoto gebruikt, kunt u de hele sfeer van uw infographics instellen. Het is belangrijk om de juiste afbeelding te kiezen of deze donkerder te maken om de tekst leesbaar te houden .
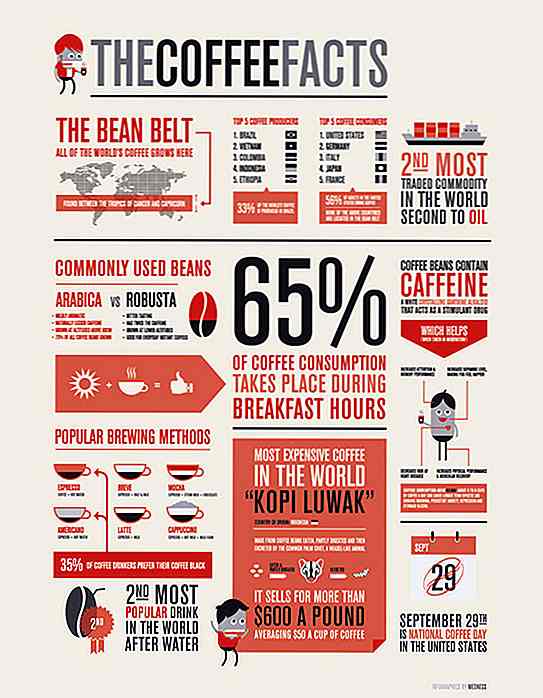
 19. Grappige illustraties
19. Grappige illustraties Het gebruik van grappige illustraties kan zelfs de meest saaie gegevens tot leven brengen . Als het op infographics aankomt, moet u soms niet zo interessante feiten toevoegen, dus illustraties kunnen u helpen om het aantrekkelijker te maken .
 20. 'How-to' infographics
20. 'How-to' infographics Mensen zijn dol op à ¢ Â?  ~ hoe-omà ¢ Â?  ™ -artikelen, en hetzelfde kan gezegd worden over à ¢ â,  Â~how-toà ¢ â,  ™ infographics. Leg mensen op een gemakkelijke manier uit hoe ze iets kunnen doen met behulp van creatieve grafieken, illustraties en kleuren .
 21. Pastelkleuren
21. Pastelkleuren Naast gewaagde felle kleuren is er ook een trend van het gebruik van pastelkleuren in grafisch ontwerp . Een juiste mix van pastel en heldere kleuren kan een verbazingwekkend effect creëren, net als in deze infographic hieronder.
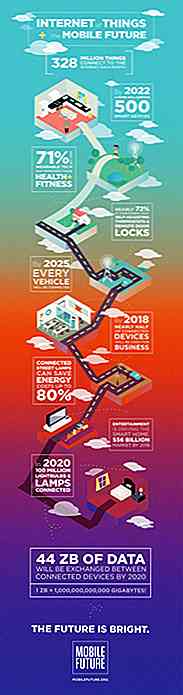
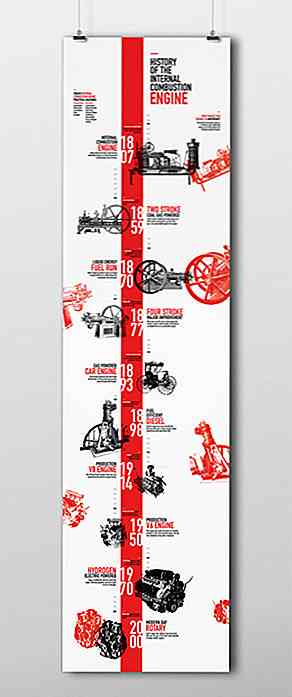
 22. Tijdlijn
22. Tijdlijn Tijdlijn kan een geweldig hulpmiddel zijn om vooruitgang of chronologische volgorde van dingen te laten zien . Bijvoorbeeld uw bedrijf vanaf het allereerste begin ontwikkelen of een aantal historische feiten .
 23. Grafieken en diagrammen
23. Grafieken en diagrammen Grafieken en diagrammen vormen een essentieel onderdeel van infographics als het gaat om het visualiseren van uw gegevens . Zorg ervoor eenvoudig te begrijpen diagrammen te maken.
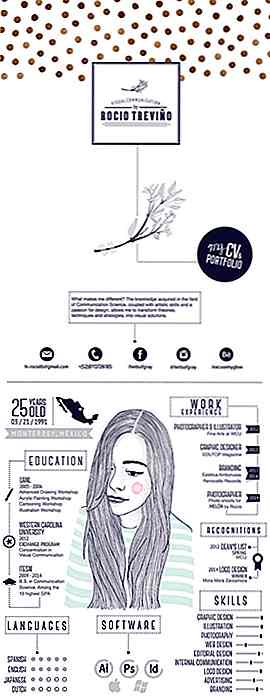
 24. CV in infographicsstijl
24. CV in infographicsstijl Als je een baan gaat vinden en niet weet hoe je de aandacht van je potentiële werkgever moet trekken, kan een cv in infographic-stijl de slag gaan . Het is een geweldige manier om je cv te onderscheiden van de rest en zeker een populaire trend van dit jaar .
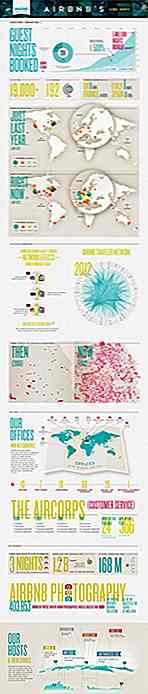
 25. Kaarten
25. Kaarten Het gebruik van kaarten of grafische elementen die vergelijkbaar zijn met kaarten, is ook dit jaar een geweldige trend. Kaarten kunnen een geweldig element zijn om locatie of gebied in een infographic weer te geven .
 26. Gebruik van pictogrammen
26. Gebruik van pictogrammen Infographics vereist pictogrammen, maar wees voorzichtig en kies iconen die het beste bij uw gegevens passen . Pictogrammen kunnen ook een aanvulling op een bestaand ontwerp zijn om de sfeer te bepalen.
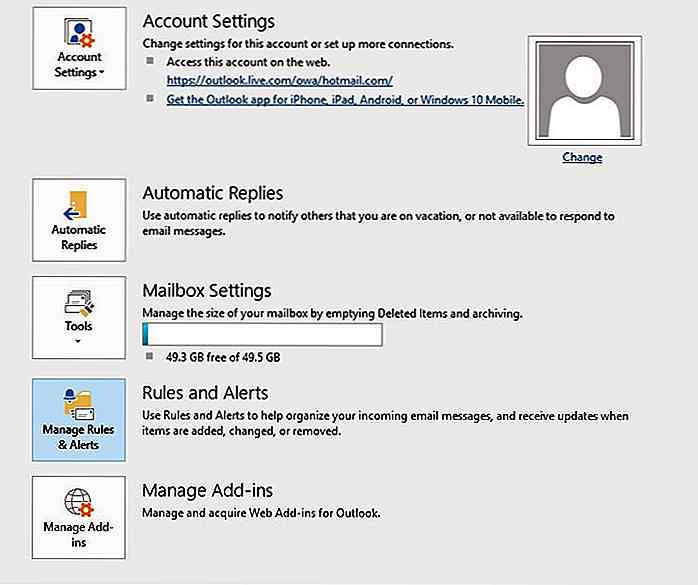
 27. Infographic cheat sheets
27. Infographic cheat sheets Cheat sheets kunnen een leven-saver worden voor elk type bedrijf en bijna elke zaak. Een spiekbriefje in de vorm van een infographic is een geweldige manier om deze twee krachtige tools samen te voegen .
 28. Geschiedenis
28. Geschiedenis Historische feiten zijn misschien moeilijk te onthouden, maar een schattige, goed geschreven infographic kan historische feiten op een gedenkwaardige en begrijpelijke manier weergeven .
 29. Aantrekkelijke headers
29. Aantrekkelijke headers Het eerste dat een gebruiker in uw infographics ziet, is een koptekst, dus het is belangrijk om het duidelijk en cool te maken. Plaats een kop en een geweldige illustratie om uw ontwerp te laten opvallen .
 30. Creatief scrollen
30. Creatief scrollen Modulair scrollen kan niet alleen op websites worden toegepast, maar ook op infographics. Als u dit effect zelf wilt zien, klikt u op de onderstaande infographic om deze in actie te zien.


Welke Facebook Image Recognition-technologie weet over uw foto's
Veel Facebook-gebruikers zijn zich waarschijnlijk bewust van het feit dat de sociale netwerkdienst een vorm van beeldherkenningstechnologie onder de motorkap heeft. Dit is tenslotte de manier waarop Facebook de juiste vrienden kan voorstellen om uw foto's mee te taggen .Als je vrienden naast elkaar opslaat, wist je dat de beeldherkenningstechnologie van Facebook hen ook helpt om je foto's met specifieke parameters te taggen

Mobiele fotografie: 20 gadgets om betere foto's te maken
Fotografie is niet langer beperkt tot leden van de handel of professionals die de kost verdienen om de mooie herinneringen van anderen vast te leggen. Het nemen van selfies en foto's om te delen op sociale media maakt nu vrijwel deel uit van het leven. Dit creëerde een markt voor selfie-tools, fotografie-gadgets en smartphone-accessoires die zijn geïnnoveerd voor gebruik met uw mobiele apparatenIn deze verzameling van 20 fotografie-gadgets en accessoires die je kunt krijgen voor je smartphone vind je items zoals selfiesticks, bevestigbare lenzen, mounts, lichtbronnen en meer.