nl.hideout-lastation.com
nl.hideout-lastation.com
40+ Handige tooltips Scripts met CSS, JavaScript en jQuery
Een interessant UI-element, tooltips (ook wel infotips genoemd) laten een klein vakje verschijnen als de muiscursor over een bepaalde tekst of afbeelding zweeft met informatie over het element dat wordt overgeheveld. In termen van gebruikerservaring bieden tooltips gebruikers de snelste en gemakkelijkste informatiebron zonder ergens op te hoeven klikken .
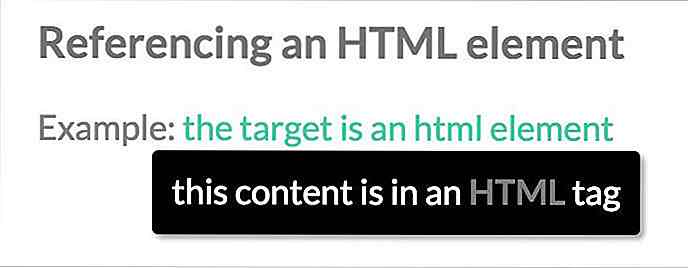
Hoewel de eenvoudigste manier om knopinfo toe te voegen aan uw tekst, is het gebruik van HTML-tag of TITLE = "", ALT = "". Er zijn echter enkele echt coole tooltips ontwerpen en stijlen die je kunt maken met JavaScript en CSS met behulp van tooltips scripts. Laten we kijken.
CSS
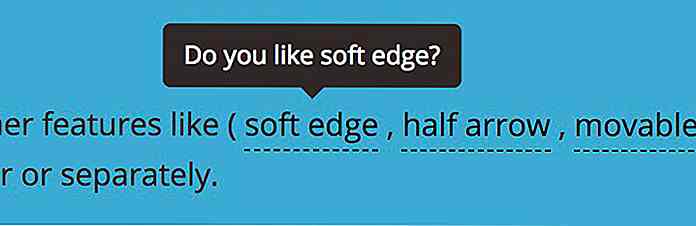
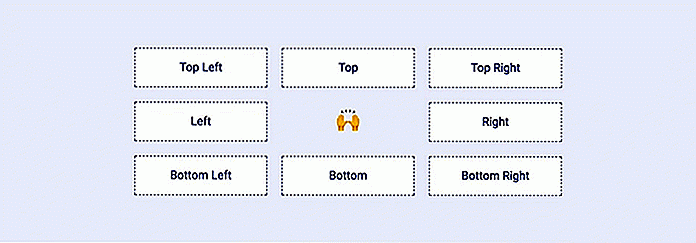
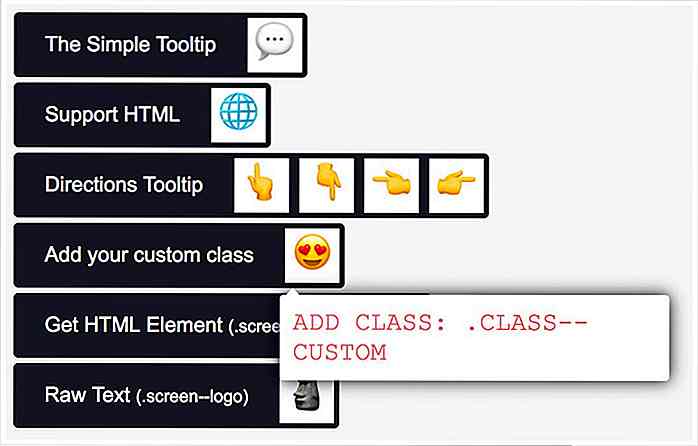
Balloon.css - Balloon is een CSS-bibliotheek samengesteld met SasS en LESS om een interactieve tooltip te tonen. De inhoud en de positie van de tooltip kunnen worden geconfigureerd via het data- attribuut. U kunt de tooltip links, rechts of links-rechts weergeven. Je kunt zelfs Emoji's aan de inhoud toevoegen . Balloon.css kan via NPM worden geïnstalleerd en of vanaf CDNJS worden geladen.
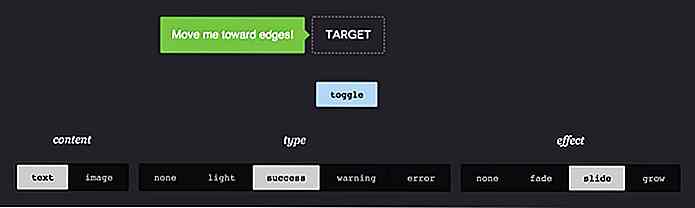
 Simptip - Gemaakt met SasS om de code te herconfigureren en opnieuw te compileren om aan uw vereisten te voldoen . De positie en inhoud van de knopinfo kunnen worden geconfigureerd via de klassenaam en het
Simptip - Gemaakt met SasS om de code te herconfigureren en opnieuw te compileren om aan uw vereisten te voldoen . De positie en inhoud van de knopinfo kunnen worden geconfigureerd via de klassenaam en het data-tooltip . Simptip is beschikbaar als een NPM, Yarn en Bower-pakket . Hint.css - Een van de populaire CSS-bibliotheken om tooltip weer te geven, Hint.css wordt gebruikt door veel populaire websites zoals Fiverr, Webflow en Tridiv. In tegenstelling tot de andere twee CSS-bibliotheken, maakt Hint.css gebruik van
Hint.css - Een van de populaire CSS-bibliotheken om tooltip weer te geven, Hint.css wordt gebruikt door veel populaire websites zoals Fiverr, Webflow en Tridiv. In tegenstelling tot de andere twee CSS-bibliotheken, maakt Hint.css gebruik van aria-label U kunt de grootte en kleur via de klassenamen configureren met de BEM-methodologie. Hint.css is beschikbaar op NPM, Bower en CDNJS. Microtip - Nog een geweldige CSS-bibliotheek voor het maken van tooltip gebouwd met "Accessibility" in gedachten, Microtip gebruikt een
Microtip - Nog een geweldige CSS-bibliotheek voor het maken van tooltip gebouwd met "Accessibility" in gedachten, Microtip gebruikt een aria-label om de tooltip-inhoud en het data- attribuut te behouden om de tooltip-grootte en positie te configureren .Het maakt gebruik van een CSS-variabele waarmee u de tooltip kunt aanpassen met alleen het CSS-bestand. CSS-variabelen worden al in veel web- en mobiele browsers ondersteund. Microtip is beschikbaar als een NPM-, garenpakket en UNPkg-CDN.
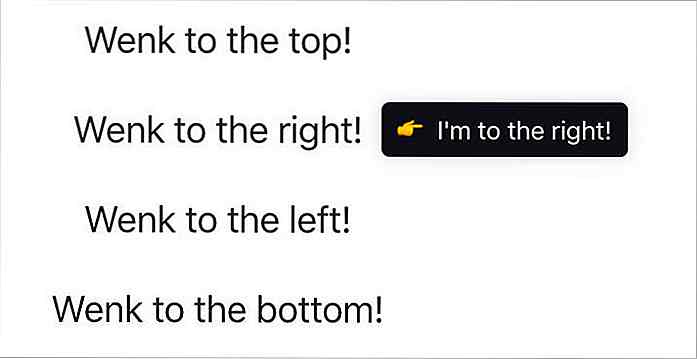
 Wenk - Het zijn slechts 733 bytes. Een superlichte bibliotheek geschreven in een supermoderne CSS met behulp van CSSNext, LESS en SCSS, zodat u de stijlen kunt aanpassen en opnieuw kunt compileren zoals u dat wilt. Wenk kan worden gedownload van NPM, Yarn en de volgende gratis CDN-services: rawgit.com en unpkg.com.
Wenk - Het zijn slechts 733 bytes. Een superlichte bibliotheek geschreven in een supermoderne CSS met behulp van CSSNext, LESS en SCSS, zodat u de stijlen kunt aanpassen en opnieuw kunt compileren zoals u dat wilt. Wenk kan worden gedownload van NPM, Yarn en de volgende gratis CDN-services: rawgit.com en unpkg.com. Tooltippy - Een andere lichtgewicht CSS-bibliotheek die slechts ongeveer 1 kB groot is. Tooltippy bevat verschillende vooraf gemaakte thema's voor het stylen van de tooltip. Het is geschreven met een CSS-pre-processor genaamd Stylus. Zie de instructie over hoe u deze thema's kunt uitbreiden of aanpassen .
Tooltippy - Een andere lichtgewicht CSS-bibliotheek die slechts ongeveer 1 kB groot is. Tooltippy bevat verschillende vooraf gemaakte thema's voor het stylen van de tooltip. Het is geschreven met een CSS-pre-processor genaamd Stylus. Zie de instructie over hoe u deze thema's kunt uitbreiden of aanpassen . ElegantTips - Deze bibliotheek wordt geleverd met een paar vooraf gebouwde thema's die kunnen worden gewijzigd met de opgegeven klassenamen. In tegenstelling tot de andere bibliotheken die afhankelijk zijn van HTML5-
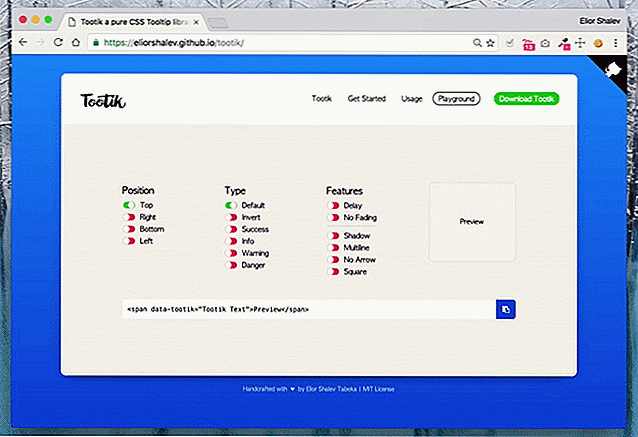
ElegantTips - Deze bibliotheek wordt geleverd met een paar vooraf gebouwde thema's die kunnen worden gewijzigd met de opgegeven klassenamen. In tegenstelling tot de andere bibliotheken die afhankelijk zijn van HTML5- data- of het aria-label kenmerk, heeft ElegantTips een extra element nodig om de tooltip te vormen. Hiermee kunt u letterlijk elke gewenste inhoud toevoegen aan de tooltip naast eenvoudige tekst . Tootik - Niet alleen dat deze CSS-bibliotheek het stylsheet in CSS-, LESS- en SasS-formaat levert, het biedt ook een gebruikersvriendelijke GUI om de tooltip aan te passen . U kunt de HTML die door deze tool wordt gegenereerd eenvoudig kopiëren en plakken. Het is zo simpel.
Tootik - Niet alleen dat deze CSS-bibliotheek het stylsheet in CSS-, LESS- en SasS-formaat levert, het biedt ook een gebruikersvriendelijke GUI om de tooltip aan te passen . U kunt de HTML die door deze tool wordt gegenereerd eenvoudig kopiëren en plakken. Het is zo simpel. VanillaJS
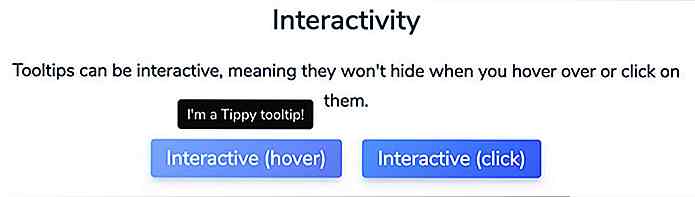
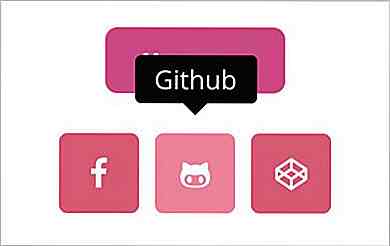
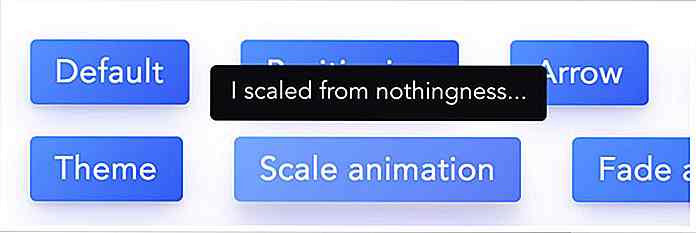
VanillaJS TippyJS - Powered by Popper.js, TippyJS biedt een overvloed aan opties om de tooltip te configureren . We kunnen de animaties, de tooltip-pijl, de breedte, de grootte, het thema en nog veel meer aanpassen. Het biedt ook callback-functies waarmee u een functie kunt uitvoeren wanneer de tooltip wordt getoond en verborgen . Deze functies maken TippyJS tot een van onze krachtige JavaScript-bibliotheken in onze lijst om tooltip te maken.
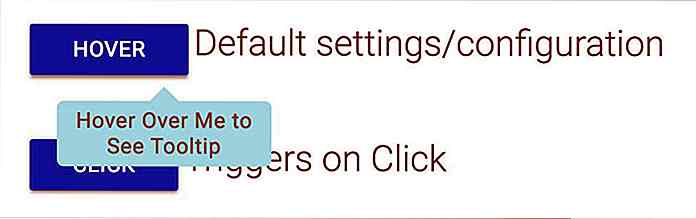
 Darsain Tooltip - Deze bibliotheek biedt de basisimplementatie van een tooltip. Toch biedt het uitgebreide opties om het tootoopgedrag te configureren, en een set klassenamen om het uiterlijk van de tooltip te wijzigen . De tooltip werkt goed in oudere browsers zoals IE9 en, indien nodig, IE8 met een paar aanpassingen.
Darsain Tooltip - Deze bibliotheek biedt de basisimplementatie van een tooltip. Toch biedt het uitgebreide opties om het tootoopgedrag te configureren, en een set klassenamen om het uiterlijk van de tooltip te wijzigen . De tooltip werkt goed in oudere browsers zoals IE9 en, indien nodig, IE8 met een paar aanpassingen. Bubb - Bubb is misschien goed geschikt voor geavanceerde JavaScript-gebruikers. Met behulp van de uitgebreide API's kunt u, naast het weergeven van eenvoudige tekst, programmatisch een complexere HTML-inhoud toevoegen aan de tooltip. Het is best cool; u kunt verwijzen naar de Docs de voorbeelden.
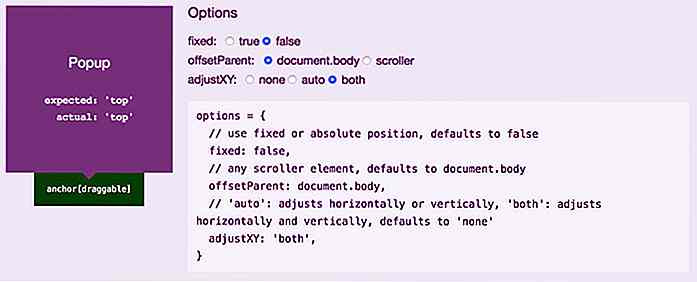
Bubb - Bubb is misschien goed geschikt voor geavanceerde JavaScript-gebruikers. Met behulp van de uitgebreide API's kunt u, naast het weergeven van eenvoudige tekst, programmatisch een complexere HTML-inhoud toevoegen aan de tooltip. Het is best cool; u kunt verwijzen naar de Docs de voorbeelden. Popper - Bevat een technische abstractie om iets te maken dat "popt", zoals een tooltip, een popover en drop-downs . TippyJS gebruikt het als de stichting van de bibliotheek en wordt gebruikt door grote namen op het web, zoals Bootstrap, Microsoft en Atlassian.
Popper - Bevat een technische abstractie om iets te maken dat "popt", zoals een tooltip, een popover en drop-downs . TippyJS gebruikt het als de stichting van de bibliotheek en wordt gebruikt door grote namen op het web, zoals Bootstrap, Microsoft en Atlassian. YY-knopinfo - In tegenstelling tot de andere bibliotheken hoeft u voor YY-tooltip geen HTML-element of -kenmerken toe te voegen . Het werkt volledig met JavaScript en de inhoud, positie en kleuren worden in een object gedefinieerd in plaats van in een HTML-element. Het is perfect om te gebruiken in combinatie met een volledige JavaScript-webapplicatie.
YY-knopinfo - In tegenstelling tot de andere bibliotheken hoeft u voor YY-tooltip geen HTML-element of -kenmerken toe te voegen . Het werkt volledig met JavaScript en de inhoud, positie en kleuren worden in een object gedefinieerd in plaats van in een HTML-element. Het is perfect om te gebruiken in combinatie met een volledige JavaScript-webapplicatie. Position.js - Nog een uitstekende native JavaScript-bibliotheek om knopinfo te maken, Positie.js biedt een GUI om de functie te configureren en eenvoudig de gegenereerde code te kopiëren en te plakken . Position.js kan worden gebruikt in combinatie met React.js of Vue.js.
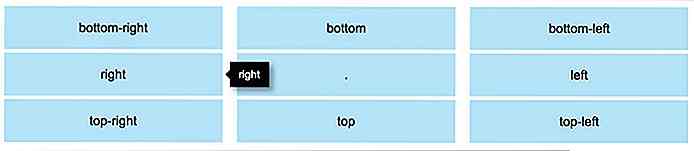
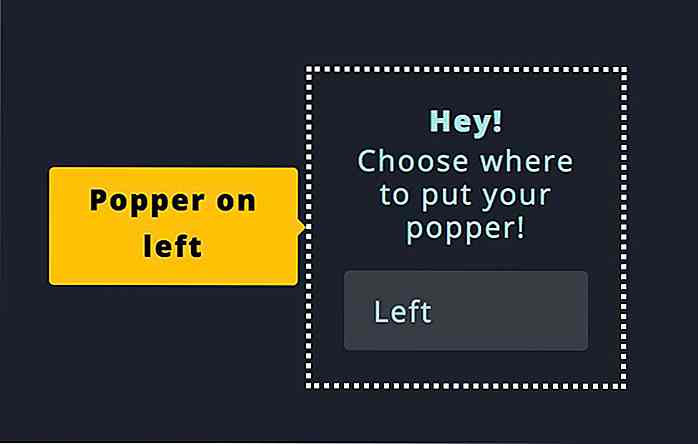
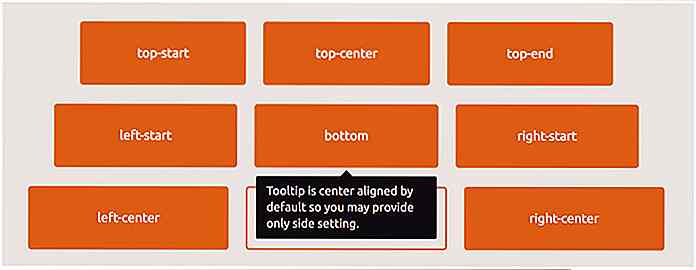
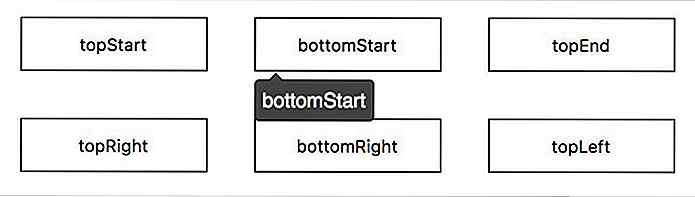
Position.js - Nog een uitstekende native JavaScript-bibliotheek om knopinfo te maken, Positie.js biedt een GUI om de functie te configureren en eenvoudig de gegenereerde code te kopiëren en te plakken . Position.js kan worden gebruikt in combinatie met React.js of Vue.js. Bezet Tooltip - Deze bibliotheek biedt 14 opties om de tooltip weer te geven ; zoals
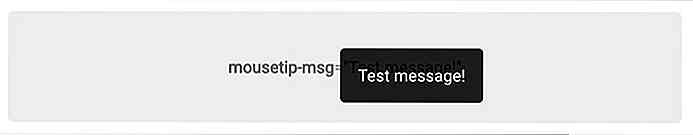
Bezet Tooltip - Deze bibliotheek biedt 14 opties om de tooltip weer te geven ; zoals right, left, bottom, left-center, right-end, bottom-center, enz. Bovendien is het ook slim genoeg om de positie van de knopinfo aan te passen op basis van de beschikbare ruimte rondom de knopinfo. Bekijk de demo. MouseTip - Deze JavaScrtipt-bibliotheek maakt een tooltip die langs de cursorpositie beweegt . De tooltip is geconfigureerd met een niet-standaard
MouseTip - Deze JavaScrtipt-bibliotheek maakt een tooltip die langs de cursorpositie beweegt . De tooltip is geconfigureerd met een niet-standaard mousetip- attribuut in plaats van het kenmerk HTML5- mousetip- gebruiken. Mousetip is beschikbaar als een NPM-module. Internetips - Vrij gelijkaardig aan MousetTip volgt de tooltip gegenereerd door deze bibliotheek de cursorpositie . Alles wordt geconfigureerd via het JavaScript-object in plaats van HTML en de kenmerken zijn ook gemaakt voor moderne browsers . Het is lichtgewicht en snel.
Internetips - Vrij gelijkaardig aan MousetTip volgt de tooltip gegenereerd door deze bibliotheek de cursorpositie . Alles wordt geconfigureerd via het JavaScript-object in plaats van HTML en de kenmerken zijn ook gemaakt voor moderne browsers . Het is lichtgewicht en snel. MTip - Een JavaScript-bibliotheek voor Tooltip met geweldige browsercompatibiliteit . Het is compatibel met IE8, volledig aanpasbaar via de opties, en je kunt de tooltip toevoegen aan elk element, zelfs op een
MTip - Een JavaScript-bibliotheek voor Tooltip met geweldige browsercompatibiliteit . Het is compatibel met IE8, volledig aanpasbaar via de opties, en je kunt de tooltip toevoegen aan elk element, zelfs op een img (een afbeeldingselement). Bubblesee - een lichtgewicht JavaScript-bibliotheek die een eenvoudige functionaliteit biedt voor een "tooltip". Het is gemakkelijk om JavaScript-bibliotheken te gebruiken zonder ingewikkelde opties om de uitvoer aan te passen. Er wordt een Sass-bestand verstrekt als u het uiterlijk van de tooltip wilt wijzigen. Bekijk de demo.
Bubblesee - een lichtgewicht JavaScript-bibliotheek die een eenvoudige functionaliteit biedt voor een "tooltip". Het is gemakkelijk om JavaScript-bibliotheken te gebruiken zonder ingewikkelde opties om de uitvoer aan te passen. Er wordt een Sass-bestand verstrekt als u het uiterlijk van de tooltip wilt wijzigen. Bekijk de demo. Tipfy - Gebouwd met de moderne JavaScript-syntaxis, ES6, is Tipfy slechts 2 kB groot . De bibliotheek biedt twee versies van bestanden:
Tipfy - Gebouwd met de moderne JavaScript-syntaxis, ES6, is Tipfy slechts 2 kB groot . De bibliotheek biedt twee versies van bestanden: tipfy.min.js, het script voorzien van moderne ES6-syntaxis en tipfy.es5.min.js als u compatibiliteit met oudere browsers nodig hebt. Het gebruikt data- attribuut om de tooltip aan te passen ; de data-tipfy-side, bijvoorbeeld, wordt gebruikt om de tooltip richting in te stellen, en gebruik data-tipfy-text attribuut om de tooltip inhoud toe te voegen. jQuery
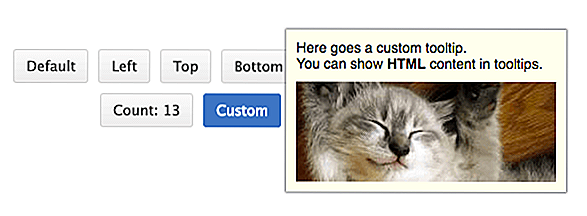
jQuery Tooltipster - Deze bibliotheek biedt uitgebreide opties om bijna alles aan te passen, zoals het thema, de animatie, touch-support, inhoud, open-en-dicht trigger, etc. Het biedt ook aangepaste gebeurtenislisteners en callbacks waarmee ontwikkelaars de tooltip kunnen uitbreiden met aangepaste functies . Omdat het een jQuery-plug-in is, zou de tooltip ook werken in een oudere browser zoals IE6, afhankelijk van de jQuery-versie die wordt gebruikt.
 Protip - Nog een uitgebreide jQuery-plugin, Protip ondersteunt 49 posities, HTML voor de inhoud van de tooltip, pictogramondersteuning, aangepaste callbacks en nog veel meer. Protip biedt een GUI waarmee u de tooltip gemakkelijk kunt aanpassen.
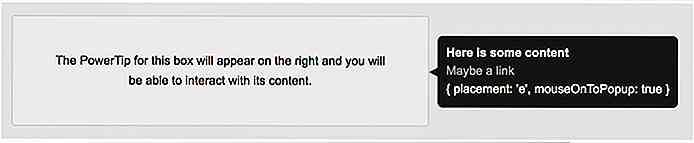
Protip - Nog een uitgebreide jQuery-plugin, Protip ondersteunt 49 posities, HTML voor de inhoud van de tooltip, pictogramondersteuning, aangepaste callbacks en nog veel meer. Protip biedt een GUI waarmee u de tooltip gemakkelijk kunt aanpassen. PowerTip - Deze jQuery-plug-in brengt ook opties en API's die ontwikkelaars een aantal verschillende manieren bieden om de tooltips te implementeren. Het ondersteunt toetsenbordnavigatie ; het pop-upvenster verschijnt tijdens het navigeren door elementen met het Tab- toetsenbord. PowereTip is beschikbaar als een NPM-module . Het kan worden gebruikt met RequireJS en Browserify.
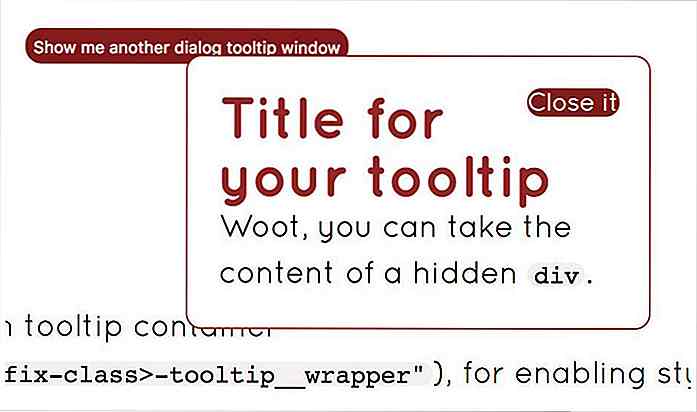
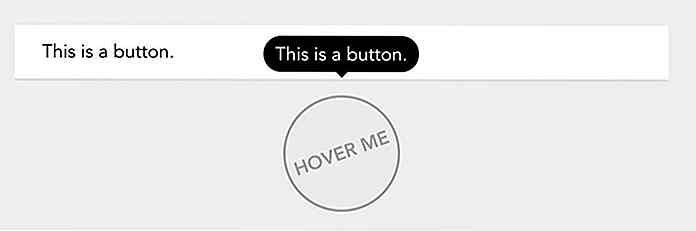
PowerTip - Deze jQuery-plug-in brengt ook opties en API's die ontwikkelaars een aantal verschillende manieren bieden om de tooltips te implementeren. Het ondersteunt toetsenbordnavigatie ; het pop-upvenster verschijnt tijdens het navigeren door elementen met het Tab- toetsenbord. PowereTip is beschikbaar als een NPM-module . Het kan worden gebruikt met RequireJS en Browserify. Toegankelijke Aria Tooltip - Een jQuery-plug-in met ingebouwde toegankelijkheidsfunctie, de tooltip is ontworpen om een dialoogvenster met een titel, meerdere regels tekst en een knop Sluiten weer te geven . Het is een van zijn eigen op onze lijst.
Toegankelijke Aria Tooltip - Een jQuery-plug-in met ingebouwde toegankelijkheidsfunctie, de tooltip is ontworpen om een dialoogvenster met een titel, meerdere regels tekst en een knop Sluiten weer te geven . Het is een van zijn eigen op onze lijst. TipsJS - Een eenvoudige plug-in voor jQuery, maar het brengt behoorlijk onderscheidende functies met zich mee. De inhoud van de tooltip is ingesteld met een
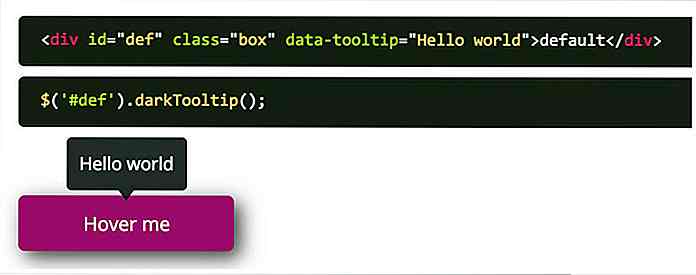
TipsJS - Een eenvoudige plug-in voor jQuery, maar het brengt behoorlijk onderscheidende functies met zich mee. De inhoud van de tooltip is ingesteld met een data-tooltip . Wat meer is, is dat we de inhoud ook kunnen verpakken met speciale tekens om de inhoud op te stellen vergelijkbaar met Markdown-opmaak. We kunnen * gebruiken om de inhoud vet te maken, ~ voor cursief en ^ voor kop. Dark Tooltip - Deze bibliotheek biedt enkele echt handige functies om de tooltip op te starten. We kunnen bijvoorbeeld een bevestigingsknop toevoegen - Ja en Nee, de achtergrond dimmen terwijl de knopinfo wordt weergegeven en HTML-elementen aan de inhoud toevoegen. Ik denk dat je echt de demo-pagina moet bekijken.
Dark Tooltip - Deze bibliotheek biedt enkele echt handige functies om de tooltip op te starten. We kunnen bijvoorbeeld een bevestigingsknop toevoegen - Ja en Nee, de achtergrond dimmen terwijl de knopinfo wordt weergegeven en HTML-elementen aan de inhoud toevoegen. Ik denk dat je echt de demo-pagina moet bekijken. Aria Tooltip - Een andere tooltip met ingebouwde toegankelijkheidsfunctie, deze jQuery-plugin voldoet aan WAI-ARIA 1.1. Het is responsief op een manier dat u verschillende configuraties kunt bieden voor verschillende viewportgroottes . Aria Tooltip is beschikbaar als een NPM-module met de naam
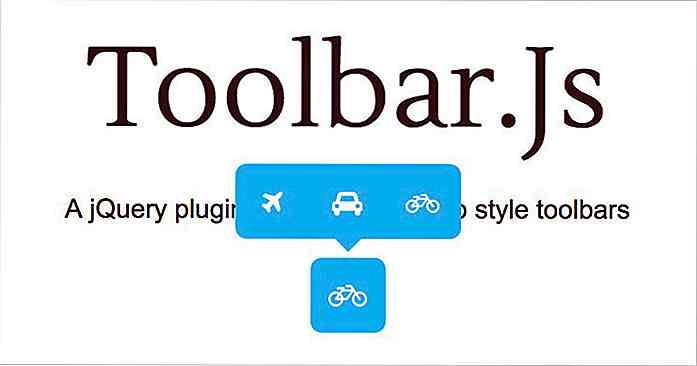
Aria Tooltip - Een andere tooltip met ingebouwde toegankelijkheidsfunctie, deze jQuery-plugin voldoet aan WAI-ARIA 1.1. Het is responsief op een manier dat u verschillende configuraties kunt bieden voor verschillende viewportgroottes . Aria Tooltip is beschikbaar als een NPM-module met de naam t-aria-tooltip . Toolbar.js - Hoewel de andere jQuery-plug-in alleen eenvoudige tekst of HTML-inhoud kan tonen binnen een tooltip, maakt deze jQuery-plug-in een werkbalk . De knopinfo bevat twee of meer koppelingen met een pictogram dat doorgaans een klikactie uitvoert, net als bij elke werkbalk. Bekijk de documentatie en voorbeelden.
Toolbar.js - Hoewel de andere jQuery-plug-in alleen eenvoudige tekst of HTML-inhoud kan tonen binnen een tooltip, maakt deze jQuery-plug-in een werkbalk . De knopinfo bevat twee of meer koppelingen met een pictogram dat doorgaans een klikactie uitvoert, net als bij elke werkbalk. Bekijk de documentatie en voorbeelden. VueJS
VueJS V-Tooltip - V-Tooltip is een Vue.js component aangedreven door Popper.js onder de motorkap. Het biedt een nieuwe richtlijn genaamd v-tooltip die aan elk element kan worden toegevoegd om een tooltip te creëren . De v-tooltip kan de tooltip-inhoud of de opties bevatten. Afgezien van de aangepaste v-tooltip richtlijn, kunt u ook de tooltip toevoegen met de v-popover component. Met dit onderdeel kunt u complexere inhoud toevoegen aan de knopinfo met Vue.js-component of HTML.
 Vue-Bulma Tooltip - Een Vue.js component om tooltip te creëren op basis van het Bulma UI Framework. Deze bibliotheek maakt deel uit van Vue Bulma. Maar de tooltip-component is beschikbaar als een NPM-module met de naam
Vue-Bulma Tooltip - Een Vue.js component om tooltip te creëren op basis van het Bulma UI Framework. Deze bibliotheek maakt deel uit van Vue Bulma. Maar de tooltip-component is beschikbaar als een NPM-module met de naam vue-bulma-tooltip waarmee u dit als zelfstandige componenten kunt gebruiken.Vue-Richtlijn-Tooltip - Globaal genomen is het vergelijkbaar met V-Tooltip component gebaseerd op Popper.js en biedt dezelfde richtlijn genaamd v-tooltip . Het lijkt echter niet de component v-popover te bieden.
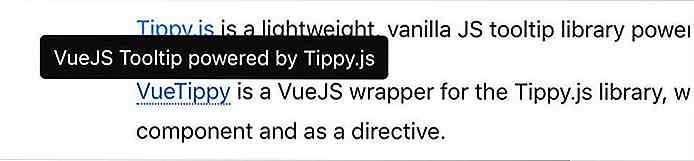
 Vue-Tippy - Deze bibliotheek verpakt Tippy.js in een component Vue.js. Het bevat een aangepaste Vue.js-instructie genaamd
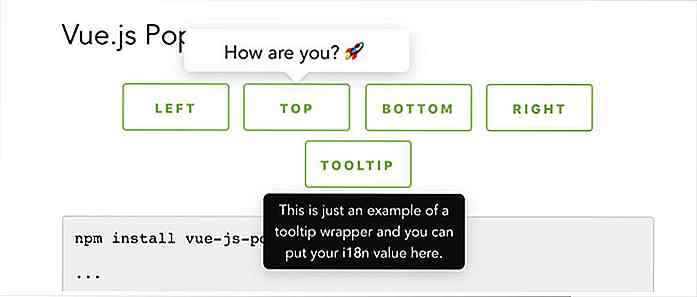
Vue-Tippy - Deze bibliotheek verpakt Tippy.js in een component Vue.js. Het bevat een aangepaste Vue.js-instructie genaamd v-tippy die werkt als een HTML-kenmerk; we kunnen inhoud toevoegen voor tooltip of de opties om het aan te passen. Het maakt ook een aangepast component Vue.js op de tooltip-inhoud met behulp van de html optie . VueJS-Popover - Een aangepaste Vue.js met een aangepaste instructie genaamd
VueJS-Popover - Een aangepaste Vue.js met een aangepaste instructie genaamd v-popover en twee aangepaste componenten namelijk  Vue-Hint - Een Vue.js-plug-in die Hint.css omhult. De plug-in bevat
Vue-Hint - Een Vue.js-plug-in die Hint.css omhult. De plug-in bevat v-hint-css directive om de tooltip toe te voegen. Het brengt dezelfde set opties als Hint.css met zich mee, dus je kunt ze toevoegen als een JavaScript-object of Vue.js-modifier. ReactJS
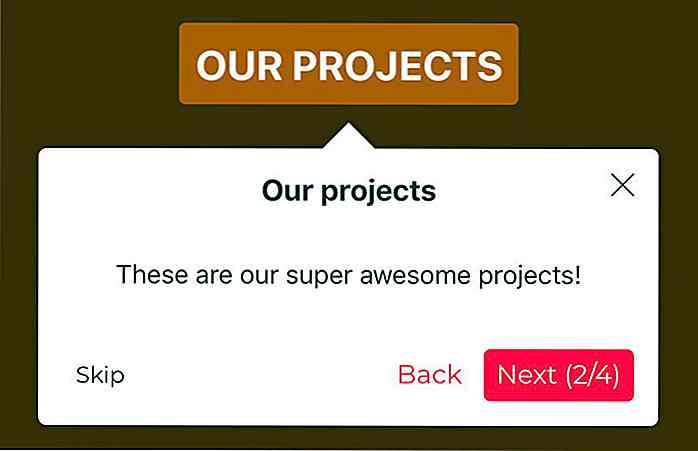
ReactJS Reageren op Joyride - Een component React om een set tooltips weer te geven die nieuwe gebruikers zullen leiden om vertrouwd te raken met uw nieuwe applicatie .
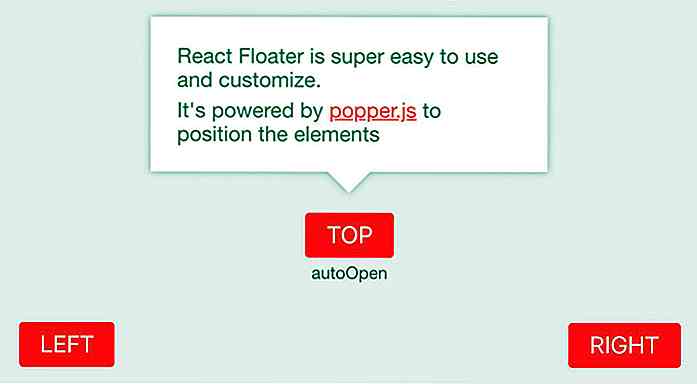
 React Floater - Deze bibliotheek verpakt Popper.js in een React-component met de naam Floater, dus het heeft dezelfde geweldige functies als Floater's. Je kunt tooltip en popup toevoegen en je kunt ook via deze sandbox met dit component spelen .
React Floater - Deze bibliotheek verpakt Popper.js in een React-component met de naam Floater, dus het heeft dezelfde geweldige functies als Floater's. Je kunt tooltip en popup toevoegen en je kunt ook via deze sandbox met dit component spelen . React Autotip - Een eenvoudig React-onderdeel met de functie voor automatisch positioneren, zodat Autotip automatisch de positie van de tooltip aanpast wanneer de beschikbare ruimte eromheen verandert.
React Autotip - Een eenvoudig React-onderdeel met de functie voor automatisch positioneren, zodat Autotip automatisch de positie van de tooltip aanpast wanneer de beschikbare ruimte eromheen verandert.Reageer op Tippy - Gebouwd bovenop Tippy.js en Popover.js. Deze bibliotheek introduceert een Tooltip component die u kunt opnemen in uw React-toepassing .
 React Hint - Een component die Hint.css uitbreidt. De componenten voegen enkele functies toe die niet beschikbaar zijn in Hint.css, zoals auto-position, delay en een callback-functie .
React Hint - Een component die Hint.css uitbreidt. De componenten voegen enkele functies toe die niet beschikbaar zijn in Hint.css, zoals auto-position, delay en een callback-functie . Meer
Meer Ember Tooltips - Een component van Ember.js voor het maken van tooltips, het is bovenop Popper.js gebouwd. Het onderdeel is ook ontworpen met Toegankelijkheid in het achterhoofd en blijft verbeteren om te voldoen aan ongeveer 508 complience op dit gebied.
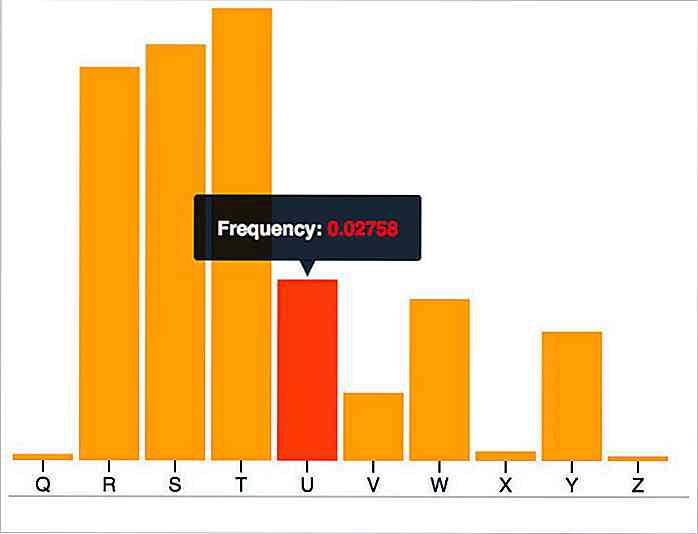
 D3-tip - een D3.js-plug-in. D3.js is een JavaScript-bibliotheek voor gegevensvisualisatie zoals diagrammen, kaarten, diagrammen, enz. Met deze plug-in kunt u knopinfo bovenaan deze gegevens weergeven.
D3-tip - een D3.js-plug-in. D3.js is een JavaScript-bibliotheek voor gegevensvisualisatie zoals diagrammen, kaarten, diagrammen, enz. Met deze plug-in kunt u knopinfo bovenaan deze gegevens weergeven.

Moonbow Photography - 24 prachtige foto's van Lunar Rainbow
Eenvoudig gezegd, Moonbow, of Lunar Rainbow, is een regenboog die wordt geproduceerd door licht dat wordt weerkaatst door het oppervlak van de maan in plaats van door direct zonlicht. Het wordt als een zeldzaam verschijnsel beschouwd omdat er te veel vereisten waren, zoals de lichtheid en de afstand van de maan die de vorming van een maanboog beperkt
![Bestanden beheren voor verschillende cloudopslag [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)
Bestanden beheren voor verschillende cloudopslag [Android]
Als u gegevens in meerdere cloudopslagaccounts hebt, wordt het beheer ervan moeilijk. U moet schakelen tussen apps en ervoor zorgen dat er geen gegevens worden gedupliceerd om effectief ruimte te gebruiken en naar het juiste bestand te zoeken . Als je nu met deze situatie te maken hebt, dan heb ik een oplossing voor je