nl.hideout-lastation.com
nl.hideout-lastation.com
Maak een Sticky Header met automatisch verbergen met Headroom.js
Automatisch verbergende headers zijn al geruime tijd gestaag populair in webdesign. Veel blogs en online magazines gebruiken de sticky-header om gebruikers betrokken te houden en ze directe toegang tot de navigatie te geven .
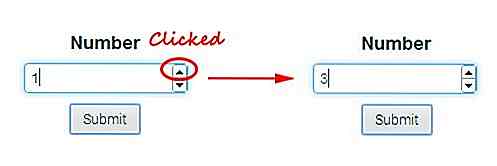
Medium heeft deze functie opnieuw gedefinieerd met een basisconcept dat de navigatie verbergt terwijl u naar beneden scrolt maar deze laat zien tijdens het omhoog scrollen . Dit concept is een enorm populaire trend geworden en nu kun je het eenvoudig repliceren met behulp van Headroom.js .
Headroom.js is een gratis vanille JavaScript-bibliotheek zonder afhankelijkheden of overmatige API-functies. U voegt het gewoon toe aan uw HTML, target de paginakop en laat het uitvoeren.
 Headroom voegt eenvoudig bepaalde CSS-klassen toe en verwijdert deze die animeren om de header te tonen / verbergen met JavaScript om de beweging te detecteren.
Headroom voegt eenvoudig bepaalde CSS-klassen toe en verwijdert deze die animeren om de header te tonen / verbergen met JavaScript om de beweging te detecteren.Je zou deze functionaliteit zelf kunnen maken, maar waarom zou je dat doen? Headroom is getest en ondersteunt alle belangrijke browsers . Het speelt zelfs leuk met jQuery of Zepto als je al een JS-bibliotheek op je site hebt geïnstalleerd.
Je vindt veel codevoorbeelden in de GitHub-repo, maar hier is een eenvoudig voorbeeld dat het #header element #header :
var myElement = document.querySelector ("# header"); // maak een Headroom-object door in het #header-element var headroom = new Headroom (myElement); // initialiseer de bibliotheek headroom.init (); De init() -functie heeft veel opties om aan te passen . U kunt de verschillende elementklassen aanpassen, samen met verschillende gebeurtenistractie-callbacks waarbij u uw eigen functies kunt insluiten . Als u bijvoorbeeld wilt dat het element vervaagt nadat het is onUnpin gebruikt u de callback on onUnpin .
Deze opties staan allemaal op de hoofdplug-in pagina, dus bekijk het en kijk wat je denkt. Als je Headroom in actie wilt zien, kijk dan naar de pen hieronder die een volledige kloon bevat van de belangrijkste demopagina .

20 uitstekende vliegtuigadvertenties die u moet zien
In de wereld van vandaag is adverteren overal aanwezig: op billboards, banners, bushaltes en zelfs bussen - er is altijd wel iemand die je witmakende tandpasta, motorolie of luxe kleding probeert te verkopen, waardoor je eruitziet als een superster. Na een tijdje ontwikkelen we het vermogen om de witte ruis weg te filteren

Hoe je je creatieve "monsters" de praktische manier kunt doden
Werken als een freelance ontwerper, schrijver, video-editor is moeilijk. Er is meestal geen ondersteuning - het is een eenzame weg. Het meest irritante aan creatief werken in je eentje zijn de 'creatieve blokken' (als we ze monsters noemen?) Die je van tijd tot tijd raakt.Ze zijn eng, die verdomde monsters