nl.hideout-lastation.com
nl.hideout-lastation.com
15 nuttige CSS-trucs die u misschien hebt over het hoofd gezien
Als je al een tijdje een frontend webontwikkelaar bent, is de kans groot dat je een moment hebt gehad waarop je probeerde te achterhalen hoe je iets moest coderen en dat je na een beetje googelen realiseerde dat "daar CSS voor is" . Als je dat niet had gedaan, nou, je staat op het punt.
Dit bericht is een verzameling van dergelijke CSS-codes, die u functies kunnen geven zoals een element kleverig maken, u streeplijnonderlijningsmogelijkheden geven, de tekst van uw pagina in een speciale vorm laten vloeien of parallaxeffect bereiken. Sommigen van hen worden breed ondersteund, terwijl anderen op weg zijn voor volledige ondersteuning door alle browsers.
Nummering rubrieken en subkoppen
Stel dat u een reeks kopjes en subkoppen in uw document hebt en u ze handmatig of via een script nummert. In plaats daarvan kunt u CSS-tellers gebruiken om dit te doen. Er staat hier al een diepgaande post op. En omdat het van een CSS2-specificatie is, kun je er zeker van zijn dat het door alle browsers wordt ondersteund, behalve misschien IE 6.
Spice Up Plain onderstreept
Soms willen we onderstrepen met een mooie gestippelde of onderbroken lijn in plaats van een stevige lijn. Omdat er geen optie voor is, nemen we genoegen met
border-bottom. Maarborder-bottomis geen goede oplossing als de tekst die je onderstreept omwikkelt.CSS3 heeft niet één maar drie nieuwe eigenschappen voor tekstdecoratie
text-decoration-color,text-decoration-lineentext-decoration-stylegespecificeerd die in de goede oude tekst-decoratie kan worden geplaatst .U kunt deze gebruiken om onderstrepen, overlinken, zelfs tekst te laten knipperen, en meer. Vanaf april 2015 ondersteunt alleen Firefox deze eigenschap, maar u kunt 'experimentele webplatform-functies' inschakelen om deze te gebruiken in Chrome.
Een citaat citeren
Allereerst hoeft u zich niet bezig te houden met het typen van de juiste gekrulde aanhalingstekens voor korte aanhalingstekens omdat daarvoor HTML is: de tag die inline citaten aangeeft.
De tag zorgt ook voor het citeren van de binnencitaten met enkele aanhalingstekens. Waar is het 'er is' CSS 'voor dat' moment hierin?
Stel dat u de standaard dubbele aanhalingstekens niet wilt of dat u meer dan één niveau van geneste aanhalingstekens hebt, dan kunt u uw citaatvoorkeuren voor het quote-element met CSS definiëren met behulp van de eigenschap CSS2- aanhalingstekens .
Onregelmatige tabellen beheren
U bent misschien een grote tafel tegengekomen met een verschillende inhoudsgrootte per cel, die weigert binnen de door u opgegeven breedte te blijven, ongeacht wat u probeert. Bedek die tabel met de eigenschap van de
table-layout(voor dezelfde kolomhoogte, volg deze link).Om specifiek te zijn, zit de oplossing in de tabel-indeling: fixed; waarde. Wanneer u een vaste lay-out voor de tabel toewijst, worden de tabel en de celbreedte bepaald door de breedte van de tabel of de eerste rij cellen (die kan worden gedefinieerd door de gebruiker) en niet door de inhoud. Dit wordt ondersteund door alle browsers.
Maak het plakkerig
Kleverige elementen zijn elementen op een pagina die niet uit het zicht worden geschoven. Met andere woorden het kleeft aan een zichtbaar gebied (kijkvenster of schuifvak). U kunt dit met CSS maken met behulp van positie: plakkerig; .
Ze fungeren als relatief geposte elementen vóór het scrollen en later als vaste elementen zodra een schuifdrempel is bereikt. Voorlopig ondersteunt alleen Firefox dit.
Krijg je tekst in vorm
Wil je dat de tekst op je pagina mooi over een afbeelding naast je gaat? Je kunt CSS Shapes proberen. Om CSS-vormen te implementeren, kunnen we gebruik maken van drie eigenschappen
shape-outside,shape-marginenshape-image-threshold. Vanaf april 2015 wordt CSS Shapes ondersteund door webkit-browsers .Verplichte velden
Als u een formulier hebt, is de kans groot dat sommige velden zijn vereist, terwijl andere dat niet zijn. U moet de gebruikers laten weten welke welke is. De CSS hiervoor is : vereist : optionele pseudo-klassen. Alle moderne browsers ondersteunen ze.
Kieskeurig met kleuren
Als je niet van een bepaalde kleur houdt, zoals blauw, kunnen we het geselecteerde gebied kleuren met een andere kleur en het pseudo-element
::selectionis daarvoor de CSS. Dit wordt ondersteund door alle moderne browsers.Heb ik het gecontroleerd?
In een situatie waarin een selectievakje is aangevinkt, zou het leuk zijn om een andere indicatie te hebben naast het kleine vinkje in het standaard selectievakje om aan te geven dat het item is gecontroleerd.
Er is CSS voor dat wat de band tussen de directe broers en zussen uitbuit, twee elementen naast elkaar. CSS heeft een aangrenzende broer / zus selector aangegeven met het plusteken + en we kunnen het gebruiken om het label naast het selectievakje te targeten. Maar hoe zit het met het richten van het aangevinkte selectievakje eerst? Daar is de : checked pseudo-klasse voor.
Like A Storybook
Zou het dan niet leuk zijn als de eerste "O" in de "Er was eens" er mooi uitzag? We kunnen het er mooi uit laten zien, er is tenslotte CSS voor. Hier komt het volgende aan : eerste pseudo-element komt te hulp. Het richt zich op de eerste letter van de eerste regel van het doelelement. Lees hier meer over.
Zou je meer willen weten?
Een element kan klasse X of gegevens Y of een andere waarde voor een kenmerk hebben. Als we ooit zo'n attribuutwaarde van een element in de buurt ervan moeten weergeven, kunnen we de inhoud gebruiken: attr (X) . Het haalt de waarde van attribuut X van het element op, dan kunnen we het naast het element laten zien.
Een beetje meer naar links
Centrerende elementen voor CSS-beginners is een hele prestatie. Verschillende elementen vereisen verschillende CSS-eigenschappen om ze te centreren. We zullen een voorbeeld bekijken van de vele die beschikbaar zijn op het world wide web, zodat je opnieuw kunt onthouden dat er CSS is om dingen te centreren.
Open het bestandsformaat van links
Heb je ooit een kleine afbeelding gezien in de buurt van een link die aangeeft wat die link is? Een pdf? of een DOC? Ja, er is CSS om dat te bereiken. De inhoud: url () is wat we zullen gebruiken om de afbeelding achter de links weer te geven.
Parallax-effect activeren
Het parallax-effect is een effect dat wordt gebruikt om de schijnbaar langzame beweging van de achtergrond ten opzichte van de voorgrond te beschrijven. Dit effect is populair op websites die parallax scrollen implementeren. Er zijn verschillende manieren om het te implementeren, het onderstaande voorbeeld werkt in Firefox met background-attachment: fixed; .
De kracht van CSS-animaties
Waarschijnlijk niet een enorm "er is CSS voor dat" moment, omdat jullie nu waarschijnlijk allemaal op de hoogte zijn van CSS-animaties. Maar een kleine herinnering is niet schadelijk. CSS-animaties kunnen veel worden gebruikt, maar hier is er een voor een eenvoudige kleuroefening.
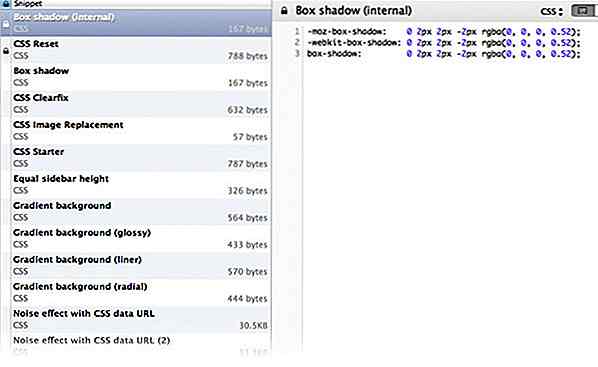
Nu lezen: 50 nuttige CSS-fragmenten die elke designer zou moeten hebben


10+ coole tools die deskundige ontwerpers gebruiken
Wanneer op de juiste manier toegepast, lost de technologie veel problemen op. Webontwerpers maken meestal snel gebruik van technologische ontwikkelingen.Aan de andere kant van de medaille brengen veranderende technologieën vaak nieuwe problemen met zich mee. Diezelfde ontwerpers moeten met deze problemen omgaan.

50 sites die u zullen betalen voor dingen die u dagelijks doet
Mensen over de hele wereld zijn op zoek naar nieuwe manieren om extra geld te verdienen, en ze doen soms moeite om dat te doen. De online arbeidsmarkt is echter zo breed en er zijn een aantal bronnen waaruit je geld kunt verdienen door dingen te doen die je al doet in je normale leven.Misschien heb je wel eens gehoord van freelance vacaturesites voor ontwerpers en ontwikkelaars, maar deze sites bieden ruimte voor een specifieke niche