nl.hideout-lastation.com
nl.hideout-lastation.com
Leer hoe CSS Grid-eigenschappen werken met Griddy.io
Als u de technische webtechnologie bijhoudt, moet u weten wat CSS-rasters zijn. Deze eigenschappen zijn nieuwe toevoegingen aan het CSS3-formaat en ze worden al snel de beste vriend van een ontwikkelaar.
We hebben onlangs een leuke game behandeld om je te helpen de CSS-rastereigenschappen te leren, maar games leren niet altijd praktische ideeën. Dat is waar Griddy misschien nuttiger is.
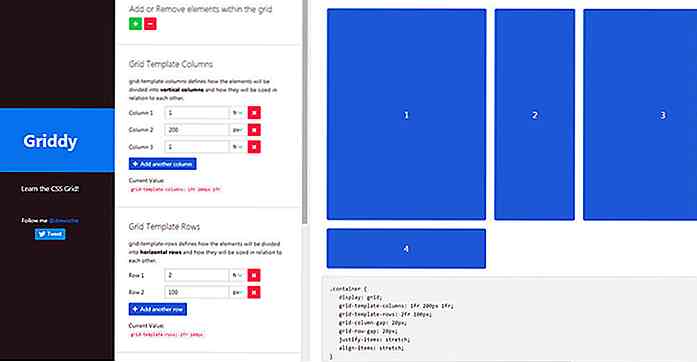
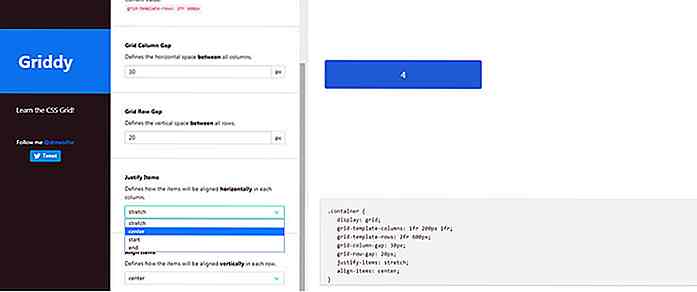
Met deze gratis webapp kunt u rasters in realtime aanpassen en live fragmenten op de pagina bijwerken . U kunt knoeien met uw eigen aangepaste raster door kolommen, dakgoten en marges te definiëren en de pagina opnieuw te structureren om te leren hoe rastereigenschappen werken.
 Griddy is eigenlijk een gratis leermiddel gemaakt voor ontwikkelaars van het frontend die meer willen weten over CSS-rasters.
Griddy is eigenlijk een gratis leermiddel gemaakt voor ontwikkelaars van het frontend die meer willen weten over CSS-rasters.Met deze webapp kunt u nieuwe items toevoegen aan het raster, andere items verwijderen en de grootte ervan aanpassen aan elke gewenste lay-out.
De webapp heeft verschillende secties met verschillende invoervelden voor het bewerken van rastereigenschappen. Hiermee kun je de rasterrijen / -kolommen opnieuw formatteren en ze leren je precies wat je onderweg doet.
U kunt kolomleemtes definiëren, rasteritems uitlijnen en spelen met uitvulinstellingen - via deze formuliervelden. Wanneer u een wijziging aanbrengt, wordt het voorbeeld en het kleine codefragment eronder automatisch bijgewerkt.
Op deze manier kun je de CSS gewoon in je eigen stylesheet kopiëren en plakken als je er verder mee wilt knoeien. Best wel gaaf!
 Griddy is misschien niet zo leuk als Grid Garden, maar Griddy is een praktische manier om te leren en visueel te begrijpen hoe de CSS-rastereigenschappen van invloed zijn op pagina-elementen.
Griddy is misschien niet zo leuk als Grid Garden, maar Griddy is een praktische manier om te leren en visueel te begrijpen hoe de CSS-rastereigenschappen van invloed zijn op pagina-elementen.Om ermee te spelen, ga je naar de Griddy-startpagina. Je kunt ook je gedachten of vragen delen met de maker op Twitter @drewisthe.

9 WordPress-plug-ins om schadelijke code op uw site te detecteren
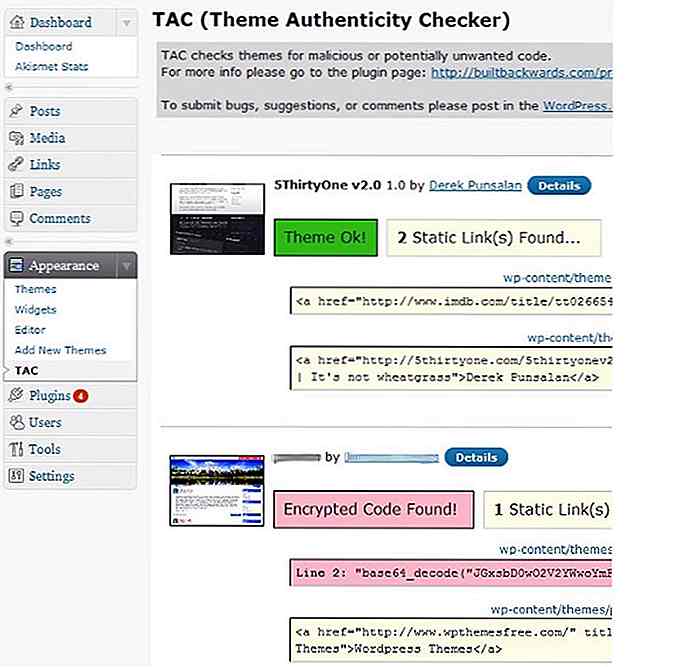
WordPress is een van de meest populaire Content Management Systemen (CMS) die mensen gebruiken voor eenvoudige blogging of andere doeleinden, zoals het opzetten van een e-commerce winkel. Er zijn ook plug-ins en thema's om uit te kiezen. Sommigen van hen zijn gratis terwijl andere dat niet zijn. Vaak worden enkele van deze thema's daadwerkelijk geüpload door mensen die ze hebben aangepast aan hun eigen gewin.

Financieel advies: 8 dingen die u moet weten voor 30
Voor veel mensen is het zijn van een '20-iets 'mentaliteit een excuus om leuke (soms slechte) financiële beslissingen te nemen. Terwijl het draaien van 30 niet noodzakelijkerwijs significant is, wordt van ons verwacht dat we 'onze sh * t samen hebben' op deze leeftijd. Veel mensen zullen dat gelijk stellen aan het bereiken van de volgende mijlpaal in het leven, zoals trouwen en een gezin stichten.