 nl.hideout-lastation.com
nl.hideout-lastation.com
Google Rich-kaarten: verbeter uw zoekresultaten voor een hogere CTR en conversies
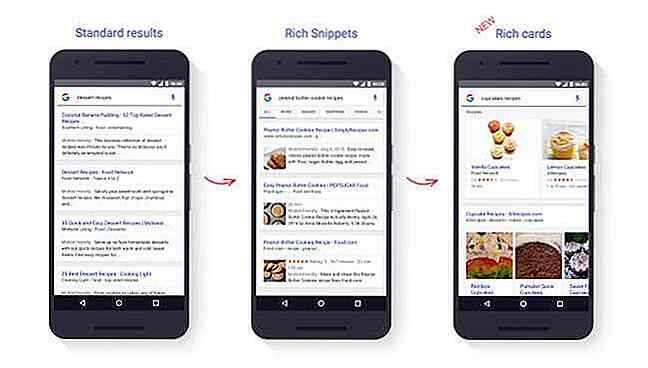
Google Rich-kaarten werd gelanceerd op 17 mei 2016 door een nieuw markup-formaat dat in staat is om inhoud (films en recepten vanaf nu) op een meer aantrekkelijke en visueel stimulerende manier weer te geven. Het belangrijkste doel is om gebruikers aantrekkelijkere zoekresultaten te bieden.
De aankondiging door Google is om de webcommunity op de hoogte te stellen van een upgrade voor het huidige Rich Snippets-formaat, dat veel wordt gebruikt in de meeste organische 'mobiele zoekresultaten' voor films en recepten tot een vernieuwde structuur, officieel genoemd als Rich Cards .
De eerste uitrol van nieuwe kaarten is echter alleen beschikbaar voor mobiele zoekresultaten van Google voor films en receptenwebsites in het Engels . Er wordt echter aan toegevoegd dat dit in de nabije toekomst wordt uitgebreid om meer soorten websites en gebruikers toe te voegen.
Wat zijn Google Rich-kaarten precies?
Een kaart kan worden gedefinieerd als een "grafische" weergave-eenheid die kan worden gebruikt om een product of dienst op een visuele manier weer te geven .
 Google Rich-kaarten verwijzen naar een nieuw vernieuwd formaat voor zoekresultaten. Het is een geherstructureerde update van de zeer succesvolle rich snippets-stijl. Kaarten passen dezelfde gestructureerde markup van schema.org toe, eerder gebruikt in fragmenten die beroemd zijn om het weergeven van inhoud op een visuele manier (waardoor het aantrekkelijker en boeiender wordt).
Google Rich-kaarten verwijzen naar een nieuw vernieuwd formaat voor zoekresultaten. Het is een geherstructureerde update van de zeer succesvolle rich snippets-stijl. Kaarten passen dezelfde gestructureerde markup van schema.org toe, eerder gebruikt in fragmenten die beroemd zijn om het weergeven van inhoud op een visuele manier (waardoor het aantrekkelijker en boeiender wordt).Het belang van het gebruik van Rich Cards
Rijke kaarten kunnen best nuttig zijn voor site-eigenaren, met name films en receptenwebsites. Ze bieden de mogelijkheid om op te vallen in de zoekresultaten en een benchmark te creëren voor digitale marketing van producten en diensten. Het maakt uw service aantrekkelijker en biedt u hogere Click-Through Rates (CTR) en uiteindelijk betere conversiepercentages .
Personen die bijvoorbeeld voedsel- en receptiediensten aanbieden, kunnen een rijkere en verleidelijkere voorvertoning van hun inhoud opbouwen door afbeeldingen van goede kwaliteit van hun gerechten te gebruiken . Wanneer een potentiële klant naar het gerecht zoekt, kan uw product worden weergegeven in de topresultaten van rijke Google-kaarten. Als de miniatuur van je afbeelding er "heerlijk uitziet", is de kans groter dat de gebruiker je website bezoekt.
Het gebruik van Rich-kaarten kan als volgt worden samengevat:
- Ze verbeteren de zichtbaarheid van uw product in de zoekresultaten.
- Ze verhogen de conversieratio door de inhoud verleidelijker te maken .
- Ze helpen bij het verkrijgen van meer doelgericht verkeer met behulp van een kaartcarrouselfunctie die zeer gebruiksvriendelijk is en al veel wordt gebruikt in grote Android- en iOS-apps.
- Kaarten hebben een hogere beeldresolutie en een visuele aantrekkingskracht, gericht op het verbeteren van de internetzoek- en browse-ervaring van de gebruiker, waardoor uw product en service aantrekkelijker worden.
- De Webmasters-tool biedt rapporten en een gedetailleerde analyse van de CTR, bouncepercentages, conversies, enz. Om de prestaties van uw Rich Cards te controleren.
- De carrousel van kaarten heeft afbeeldingen met merknamen, logo's en gebruikersrecensies . Het maakt het zoeken van gebruikers comfortabeler en de reactie spontaner. Ze helpen bij het vergroten van de merkbekendheid van uw product.
- In tegenstelling tot de momenteel gebruikte rich snippets, presenteren Rich Cards gebruikers met een meer verbeterd visueel ontwerp, zodat klanten zich efficiënter kunnen verhouden tot uw product.
Hoofdkenmerken van Rich Cards
- Rich-kaarten krijgen een nieuwe pagina toegewezen in de zoekresultaten.
- Daarnaast worden rich-kaarten weergegeven op de top van algemene Google-zoekresultaten, net als de resultaten van Google Afbeeldingen.
- De resultaten op de pagina met Google Rich Cards worden weergegeven in carrouselformaat (veel gebruikt in Facebook-advertenties) die gemakkelijk over de pagina kunnen worden gescrold.
- Elke kaart in de carrousel toont het logo van de uitgever, een miniatuurafbeelding van hoge kwaliteit van de pagina en een tijdstempel.
- De AMP-annotatie op mobiele resultaten geeft een pagina weer die is aangepast voor snel laden en consistente inhoud voor een soepelere browse-ervaring.
- De carrousels kunnen kaarten van een specifieke site of van verschillende websites weergeven.
- Het is verstandig op te merken dat rijke kaarten lijken op en werken op dezelfde regel als gesponsorde winkelkaarten van Adwords die te zien zijn bij het zoeken naar specifieke producten. Er zijn echter fundamentele verschillen tussen de twee. Rich-kaarten worden gepland om inherent te worden ingesloten in de zoekresultaten van Google, waardoor niet alleen kaarten op een organische manier worden weergegeven, maar ook sneller worden gevuld.
- Het gebruik van hoge kwaliteit afbeelding voor kaartenminiatuur zal de resultaten ook aantrekkelijker maken. De volgende functies zijn al beschikbaar in de service:
- Mogelijkheid om Google Rich Card-resultaten handmatig in of uit te schakelen.
- Ondersteunt het toonaangevende eCommerce-platform Magento in de meeste versies. Een enkele Magento-installatie kan voor meerdere weergaven werken (kan voor een aantal klanten en producten werken).
- Ze zijn gemaakt volgens de meest recente Schema.org- en Google-normen.
- Ze zijn eenvoudig in te stellen.
Hoe Rich Cards te gebruiken
Voor het gebruik van de Google Rich Cards-functie moet je content AMP (Accelerated Mobile Pages) gebruiken. Bovendien moet u schema.org en een zeer aanbevolen JSON-LD-indeling gebruiken voor eenvoudige opmaak van inhoud.
Men kan de functionaliteit van Google Rich Cards testen met deze testtool van Google. De code kan in realtime worden aangepast en het voorbeeld kan direct worden gegenereerd om te weten dat het werkt. Een koppeling van de website van de gebruiker kan in de tool worden geplaatst om gestructureerde gegevens te genereren die laten zien hoe uw pagina eruit zal zien in de indeling van Google Rich Card.
Gebruik de volgende stappen om de functie Google Rich Cards met succes te gebruiken:
Stap 1
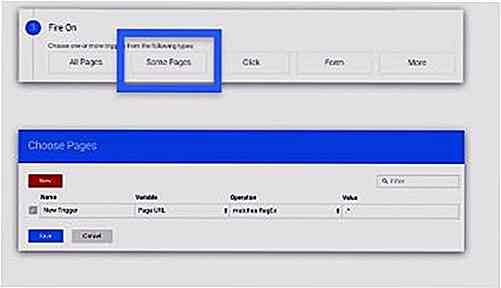
Vink deze link aan en selecteer een "opmaak" die bij uw product past.
 Stap 2
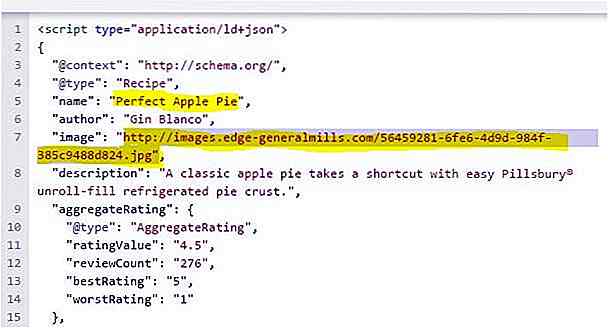
Stap 2 U kunt de opmaak bewerken met behulp van de tool voor het testen van gestructureerde gegevens en deze aanpassen om relevante inhoud op uw kaart toe te voegen. Je kunt het op fouten testen en de preview in realtime bekijken. Het is belangrijk om 'naam' en url van de afbeelding toe te voegen voor uw kaart.
 Stap 3
Stap 3 Voeg relevante details aan de markering toe om deze er informatief en aantrekkelijker uit te laten zien. Zie hoe het toevoegen van subtiele details aan je kaarten de kwaliteit ervan verbetert.
 Stap 4
Stap 4 Controleer uw markeringen op fouten, valideer het en bekijk het voorbeeld. Als u niet tevreden bent met het uiterlijk, probeer dan de afbeelding en inhoud te wijzigen door de code dienovereenkomstig te wijzigen.
Stap 5
Voeg de markup toe aan uw pagina. U kunt de aangepaste tag implementeren op elke relevante plaats op uw website. Houd er rekening mee dat het onderstaande fragment geldig is als u JSON-LD en tagmanager gebruikt.
 Zodra u de markup implementeert, kruist u uw website en begint de Google Rich Card voor uw product te genereren.
Zodra u de markup implementeert, kruist u uw website en begint de Google Rich Card voor uw product te genereren.Bekijk de onderstaande video voor informatie over het gebruik van rijke Google-kaarten voor uw product.
Voorbeelden van Rich Cards
Er zijn verschillende soorten Rich Cards die kunnen worden gebruikt volgens de aangepaste behoeften, enkele voorbeelden:
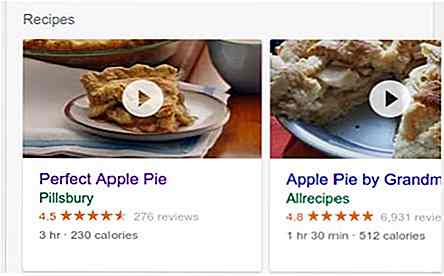
1. Recepten
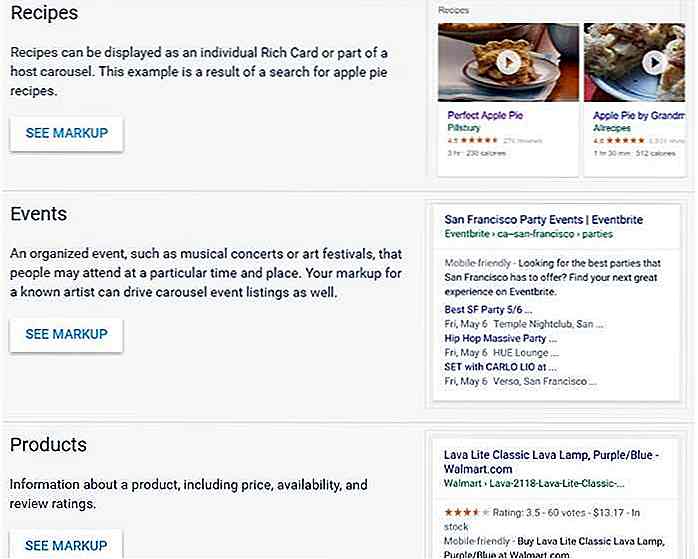
Geavanceerde Google-kaarten zijn op maat gemaakt voor receptenwebsites. Het kan worden gepresenteerd als een onderdeel van een "host carrousel" of zelfs als individuele Rich Cards. De onderstaande figuur geeft een voorbeeld weer van heerlijk uitziende recepten met "Apple Pie" in de zoekresultaten.
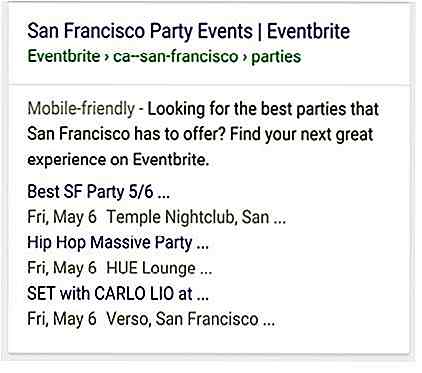
 2. Evenement-rijke kaarten
2. Evenement-rijke kaarten Rich Cards kunnen zelfs worden gebruikt voor het uitzenden van georganiseerde evenementen zoals bruiloften, kunstfestivals of muziekconcerten aan een gericht publiek met alle relevante details zoals plaats, tijd, duur etc. in een subtiel en aangenaam formaat.
Een aparte markup voor een gerenommeerde artiest kan worden gemaakt om carrouselvermeldingen voor verschillende evenementen te genereren. Hier is een opmaak voor zo'n evenement.
 3. Productrijke kaarten
3. Productrijke kaarten Rich Cards kunnen relevante informatie over een specifiek product bevatten. De informatie kan beoordelingen, beoordelingen, beschikbaarheid, prijs en een korte productbeschrijving bevatten. Hier is een productrijke kaart gegenereerd voor "lavalampen".
 4. Beoordeel Rich Cards
4. Beoordeel Rich Cards Rich-kaarten kunnen worden gebruikt om beoordelingen van producten op een meer uitputtende manier te controleren. Het kan bestaan uit beoordelingen voor items zoals een winkel, film, restaurant, etc. Bekijk deze kaart die een zoekresultaat voor een bepaald boek weergeeft.
 Laatste woorden
Laatste woorden Als het nieuwste aanbod van Google lijken Google Rich Cards veelbelovend en een verstandige beslissing om gebruik te maken van een poging om uw CTR te verbeteren. De subtiele aantrekkingskracht en uitzonderlijk gedetailleerde analyse van Google zouden in de nabije toekomst het digitale marketingdomein kunnen veranderen.

5 Free Image Comparison Slider Scripts
Overlaid met schuifregelaars kunt u vergelijkingen maken tussen twee afbeeldingen, meestal van voor de soort, waarbij de twee afbeeldingen op elkaar worden geplaatst. Een schuif die kan worden gemanipuleerd, kan door de gebruiker worden gesleept om minder van de eerdere afbeelding en meer van de afbeelding achteraf weer te geven, en omgekeerd

Bekijk en bewerk schetsbestanden op Windows met Lunacy
Mac-gebruikers houden van Sketch en het wordt al snel een populair alternatief voor Photoshop . Maar Sketch heeft één grote ondergang die brede acceptatie voorkomt: het is een programma dat alleen op macOS werkt .Om dit probleem (gedeeltelijk) op te lossen, hebben we Lunacy . Het is een volledig gratis Windows-desktopprogramma waarmee u Sketch-bestanden kunt bekijken, bewerken en zelfs exporteren, rechtstreeks vanaf uw Windows-machine.H



