 nl.hideout-lastation.com
nl.hideout-lastation.com
Chrome Home verplaatst tabbladen en snelkoppelingen naar de onderkant van het scherm
Chrome Home, een functie op Chrome Canary die de adresbalk naar de onderkant van het scherm verplaatst, heeft recentelijk enorme veranderingen ondergaan. Afgaand op de wijzigingen die in de functie zijn aangebracht, lijkt het erop dat Google streeft naar gemakkelijk navigeren met de nieuwe wijzigingen .
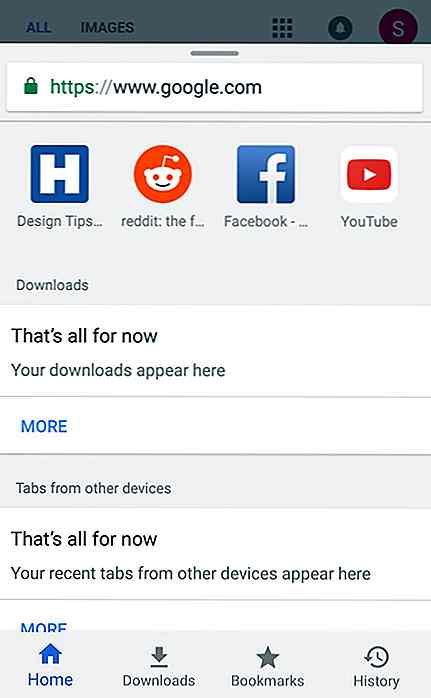
Wat is er nieuw bij Chrome Home? Welnu, om te beginnen opent het openen van de adresbalk het nieuwe tabblad "Home", een menu dat uw onlangs bezochte pagina's, bladwijzers en voorgestelde artikelen op één plek weergeeft.
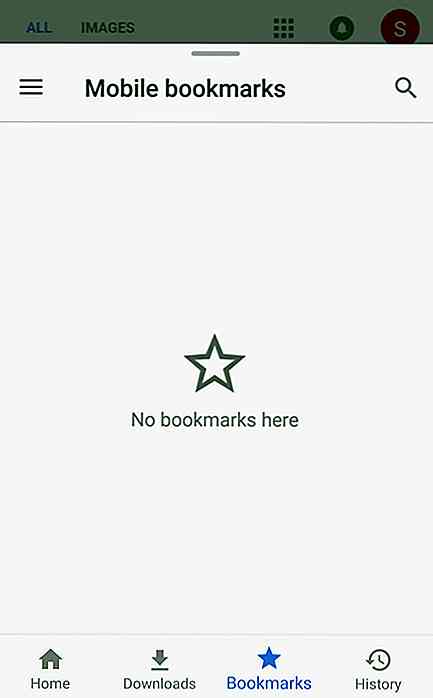
 Afgezien van het tabblad Start, bevat het nieuwe Chrome Home ook tabbladen waarmee u uw recente downloads, bladwijzers en browsegeschiedenis kunt bekijken . Aangezien alle drie de opties in gemakkelijk toegankelijke tabbladen zijn gemaakt, heeft Google de drie opties uit het menu "..." zelf verwijderd .
Afgezien van het tabblad Start, bevat het nieuwe Chrome Home ook tabbladen waarmee u uw recente downloads, bladwijzers en browsegeschiedenis kunt bekijken . Aangezien alle drie de opties in gemakkelijk toegankelijke tabbladen zijn gemaakt, heeft Google de drie opties uit het menu "..." zelf verwijderd . Over het algemeen maken de nieuwe wijzigingen die zijn aangebracht in Chrome Home het navigeren door Chrome nog eenvoudiger . Gebruikers hoeven niet langer tussen menu's en tabbladen te springen om toegang te krijgen tot hun bladwijzers of een onlangs bezochte website. Nu hoeft de gebruiker alleen maar omhoog te vegen in de adresbalk, op het juiste tabblad te tikken en hebben ze toegang tot al hun bezochte websites .
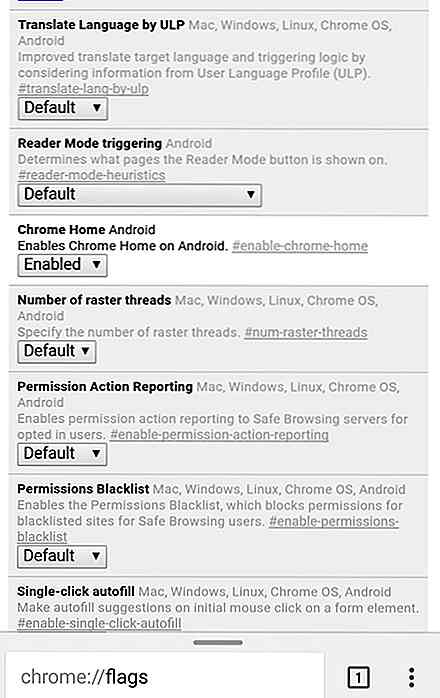
Over het algemeen maken de nieuwe wijzigingen die zijn aangebracht in Chrome Home het navigeren door Chrome nog eenvoudiger . Gebruikers hoeven niet langer tussen menu's en tabbladen te springen om toegang te krijgen tot hun bladwijzers of een onlangs bezochte website. Nu hoeft de gebruiker alleen maar omhoog te vegen in de adresbalk, op het juiste tabblad te tikken en hebben ze toegang tot al hun bezochte websites .Als u de nieuwe Chrome Home-functie zelf wilt uitproberen, hoeft u alleen Chrome Canary op uw Android-apparaat te openen, chrome://flags/ in de adresbalk te typen en de Chrome Home-functie in te schakelen.

![Het oplossen van de schijf kan niet worden gepartitioneerd Fout in de Boot Camp-assistent [Quicktip]](http://hideout-lastation.com/img/nophoto.jpg)
Het oplossen van de schijf kan niet worden gepartitioneerd Fout in de Boot Camp-assistent [Quicktip]
Krijgt u een foutmelding met de tekst " Uw schijf kan niet worden gepartitioneerd " wanneer u Windows probeert te installeren met de Boot Camp-assistent op uw Mac? Als u het handmatig probeert te partitioneren met Schijfhulpprogramma, ontvangt u mogelijk ook een soortgelijk foutbericht.Deze fout treedt normaal gesproken op wanneer u probeert een oude harde schijf te partitioneren

13 gadgets die ervoor zorgen dat je je thuis veiliger voelt
Een slim huis vereist een slimme bescherming. In een poging om moderne huisveiligheid te bereiken, duwen fabrikanten de lat hoger door hun apparaten voor thuismonitoring slimmer en krachtiger te maken . In plaats van een waanzinnig veel geld uit te geven aan CCTV-systemen waarvoor expertise vereist is om te installeren, kun je in plaats daarvan deze betaalbare alternatieven bekijken


![Welke 20 ontwerpers dragen binnen hun tassen [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)