nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Thumbnail als Google Afbeeldingen uit te vouwen
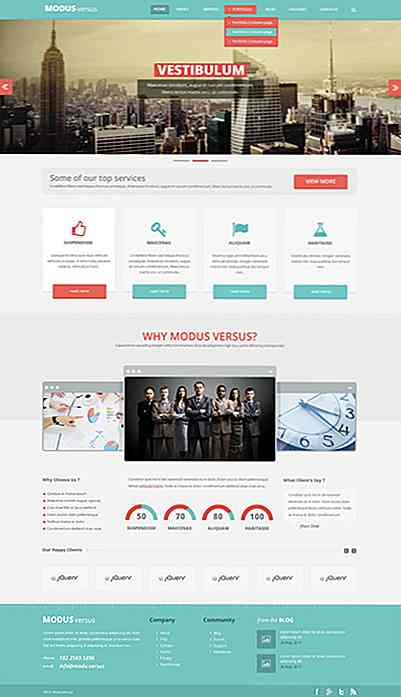
Google Afbeeldingen voert een unieke gebruikersinterface uit met thumbnail-voorbeelden van veel verschillende websites . Als u op een van deze miniaturen klikt, wordt het scherm uitgebreid met meer details en een grotere afbeelding.
Het is een van de beste functies voor afbeeldingen die ik heb gebruikt en nu kun je het klonen met Gridder.js .
Deze gratis jQuery-invoegtoepassing treedt in de voetsporen van de ongelooflijke UX van Google door een plug-in te maken die overeenkomt met dit effect. U kunt elke fotogalerij omzetten in een galerij in Google Afbeeldingen-stijl met dezelfde animaties en weergavefuncties.
Ik ben aangenaam verrast door de snelheid en het gebruiksgemak van deze plug-in. Als u gewoon op een miniatuur klikt, wordt meteen een grotere foto weergegeven en de animaties zijn superschoon.
 De afbeeldingen bevatten een gedeelte voor beschrijvende tekst voor het geval u enkele details of koppelingen wilt toevoegen die verband houden met de foto's. Dit werkt vooral goed voor eenvoudige portfoliosites met een focus op de afbeeldingen.
De afbeeldingen bevatten een gedeelte voor beschrijvende tekst voor het geval u enkele details of koppelingen wilt toevoegen die verband houden met de foto's. Dit werkt vooral goed voor eenvoudige portfoliosites met een focus op de afbeeldingen.Daarbovenop kun je ook content ophalen via Ajax . Hiermee kunt u dynamische miniaturen maken die inhoud van andere websites of via API's ophalen.
Elke klikgebeurtenis biedt een callback-methode, zodat je naast Gridder zelfs andere plug-ins of JavaScript-functies kunt uitvoeren. Met zoveel opties voelt het praktisch als een volledig rasterwerk!
Aangezien Gridder op jQuery werkt, is de nieuwste versie vereist als afhankelijkheid. Maar dat is alles wat u nodig hebt (samen met het bestand Gridder.js) en met een paar regels HTML kunt u uw raster probleemloos laten werken.
Bekijk de GitHub-pagina voor volledige instellingsinstructies, maar hier is een snel voorbeeld van hoe de HTML eruit ziet:
Alle inhoud wordt door JavaScript getrokken, dus je kunt vrijwel alles laden wat je maar wilt.
Het is een ongelooflijk veelzijdige plug-in met opties om de animatiesnelheid, versoepeling, knopstijl en schuifoffsetpositie te wijzigen voor wanneer de gebruiker op een nieuwe miniatuur klikt.
Zowel newbie- als pro-ontwikkelaars zullen veel waarde vinden in deze plug-in. Maar als je nog steeds niet zeker weet of dit iets is, kijk dan eens naar de live Gridder-demopagina en speel wat rond.
![Hoe Mac OS X gebruikerswachtwoord te resetten in herstelmodus [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/238/how-reset-mac-os-x-user-password-recovery-mode.jpg)
Hoe Mac OS X gebruikerswachtwoord te resetten in herstelmodus [Quicktip]
Laten we aannemen dat je het wachtwoord van je OS X-gebruikersaccount bent vergeten en dat je eenvoudigweg geen toegang tot je account kunt krijgen in je OS X. Welnu, iedereen overkomt het op een gegeven moment, vooral als je net je wachtwoord hebt bijgewerkt en alleen kunt onthoud het oude wachtwoord, niet het nieuwe wachtwoord

Verkorte URL's zien zonder ze te openen
Als u ooit een link in e-mail of op een website tegenkomt, beweegt u uw muisaanwijzer er altijd overheen om de bestemmings-URL onder aan de browser te zien om zeker te zijn dat deze veilig is. Maar deze truc werkt niet met verkorte URL's die tegenwoordig heel gebruikelijk zijn op sociale-mediasites