nl.hideout-lastation.com
nl.hideout-lastation.com
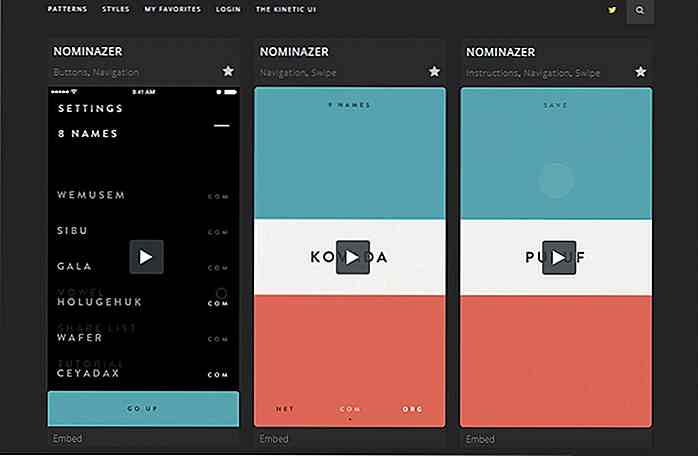
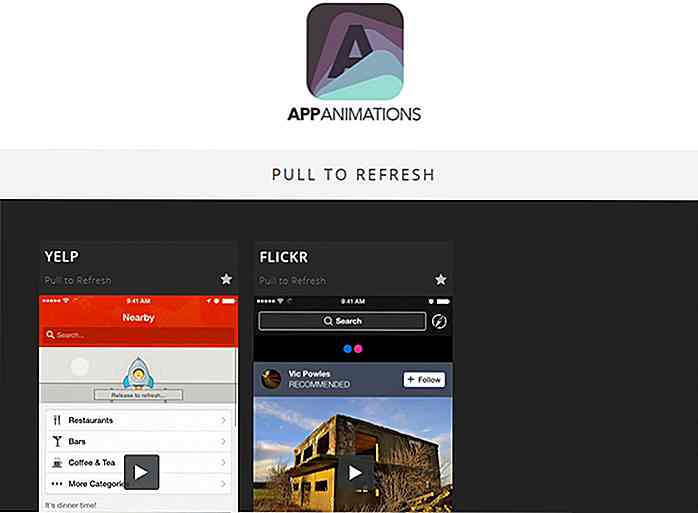
Bekijk deze gigantische Gallery of iOS App-animaties
U kunt vrijwel overal voorbeelden van website-inspiratie vinden. Tientallen galerijen beheren website-ontwerpen, maar u vindt zelden mobiele app-galerijen.
En het is nog zeldzamer om UI / UX-animatiegalerijen te vinden die mobiele app-animatie-effecten bevatten. Dat is waar App Animations echt schittert.
Deze gratis inspiratiegalerij bevat de beste iOS-app-animaties en organiseert ze op één plek. Elke animatie wordt opgeslagen als een lus-HTML5-video, zodat u kunt kiezen welke animatie u wilt bekijken.
 Ik heb het web doorzocht en moet nog zoiets anders vinden. Ik wou dat de galerij met app-animaties ook wat dingen van Android bevatte, maar dit is nog steeds vrij nieuw.
Ik heb het web doorzocht en moet nog zoiets anders vinden. Ik wou dat de galerij met app-animaties ook wat dingen van Android bevatte, maar dit is nog steeds vrij nieuw.Als u een ontwerper van mobiele apps bent, moet u weten dat de microinteracties enorm zijn. Deze geven feedback aan de gebruiker en laten hem weten wanneer een erkende actie wordt uitgevoerd.
UX-animatie is de basis van elke micro-interactie . En de beste manier om geloofwaardige applicaties te maken, is geloofwaardige animaties maken.
Als je de hoofdpagina van de galerij bekijkt, kun je door allerlei stijlen bladeren, van 3D-effecten tot bounces, fades, flips, folds, noem maar op. Deze zijn allemaal georganiseerd in het menu à ¢ â,  Â              Â                          Â?
Maar je kunt ook in patronen graven op basis van het type element dat je aan het animeren bent. Deze patronen omvatten knoppen, laadschermen, navigaties, pull-to-refresh-functies en nog veel meer.
 Het beste deel van App-animaties is dat het echte app-interfaces beheert. Je zult in echte applicaties duiken en naar real-world animaties kijken vanuit de iOS App Store.
Het beste deel van App-animaties is dat het echte app-interfaces beheert. Je zult in echte applicaties duiken en naar real-world animaties kijken vanuit de iOS App Store.Als iemand anders de animaties gecodeerd heeft die je hier vindt, dan zou je in staat moeten zijn om iets soortgelijks te creëren.
Bekijk de galerij met app-animaties en zie wat u ervan vindt. Er is genoeg inspiratie om rond te draaien, zelfs voor Android-ontwerpers.

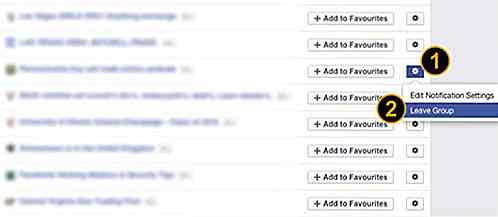
Facebook Housekeeping: 5 dingen die je nu kunt doen
We hebben eerder geschreven over de privacy-instellingen die je moet kennen en toepassen op Facebook, hoe je je Facebook-muurfeeds beter kunt beheren en hoe je hackers van je Facebook-account kunt houden. Deze post is echter meer gericht op Facebook Housekeeping.Om preciezer te zijn, na maanden of jaren actief te zijn geweest op Facebook, ben je gebonden aan een puinhoop op een paar gebieden op je Facebook-account die niet zichtbaar zijn
![Nieuwe projecten maken met Google's Web Starter Kit [Guide]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)
Nieuwe projecten maken met Google's Web Starter Kit [Guide]
Google heeft zojuist een boilerplate uitgebracht met de naam Google Web Starter Kit . Web Starter Kit is bedoeld om webontwikkelaars te helpen snel een nieuw webontwikkelingsproject te starten .Het bevat krachtige tools zoals BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint en een aantal sjablonen die we kunnen gebruiken om webtoepassingen te ontwikkelen die op meerdere apparaten werken