nl.hideout-lastation.com
nl.hideout-lastation.com
Deze GitHub-pagina bevat niet-JS-alternatieven voor algemene gebruikersinterface-functies
Hoe vaak heb je een snelle CSS-only slideshow of modal window willen bouwen ? Dit zijn enkele van de meest voorkomende gebruikersinterface-elementen op het web en tegenwoordig kunt u ze zonder JavaScript bouwen.
Natuurlijk is het mogelijk om op Google te zoeken naar oplossingen. Maar waarom zou je niet kiezen uit een samengestelde lijst met geweldige bronnen?
Dat is waar deze GitHub-pagina in het spel komt. Het heeft de titel 'U heeft geen JavaScript nodig' en het biedt een enorme lijst met werkbare oplossingen voor veelgebruikte interface-elementen .
 Een ding om op te merken is dat deze codes niet alle oplossingen zijn die het allemaal zijn .
Een ding om op te merken is dat deze codes niet alle oplossingen zijn die het allemaal zijn .Niet alles in de lijst ondersteunt alle browsers en veel van deze oplossingen zijn niet volledig in staat om gracieuze verslechtering of problemen met mobiele browsers aan te pakken. Dus je moet ze allemaal afzonderlijk individueel onderzoeken, van geval tot geval.
Maar als je op zoek bent naar pure CSS-oplossingen, dan is deze GitHub geschikt voor jou.
De lijst bevat meer dan 20 verschillende UI-elementen met veel prominente oplossingen, zoals:
- Hamburger-menu's
- tooltips
- tabs
- Afbeeldingengalerijen
- Dropdown-menu's
- En zoveel meer.
Elk project is gekoppeld aan een CodePen-demo, waar je het samen met de voorbeeldbroncode live kunt zien .
Merk op dat deze specifieke GitHub repo geen echte code bevat . Het is eerder gewoon een lijst met CodePen-demo's met niet-JS-oplossingen voor algemene interfaceproblemen .
Dit is het perfecte hulpmiddel om een bladwijzer te maken voor toekomstig gebruik en indien nodig in de buurt te houden.
Je bent vrij om een bijdrage te leveren door contact op te nemen met iemand van de hoofdpagina van GitHub als je ideeën of suggesties voor nieuwe bronnen hebt.
Je bent vrij om elke broncode van deze demo's te kopiëren en ze opnieuw te gebruiken in je projecten.
Zorg ervoor dat u het tabblad CSS-eigenschappen aanvinkt voordat u iets kopieert, omdat sommige extra bibliotheken bevatten .
Over het algemeen is dit een fantastische GitHub repo en het is veel gemakkelijker om Google te gebruiken voor die ene perfecte oplossing.
Bekijk hier de volledige GitHub-pagina en als je alle mogelijke wijzigingen wilt bekijken, zie je die op het tabblad pull-requests .

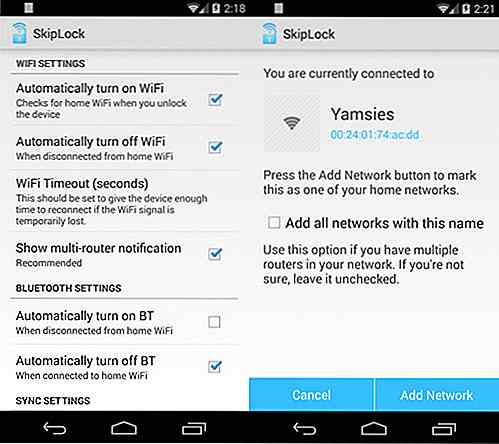
10 gratis apps om te helpen taken op uw Android-apparaat te automatiseren
De meeste mensen houden van Android is de vrijheid om te creëren die open source-identiteit ons biedt. Veel ontwikkelaars hebben verbluffende apps gemaakt die je Android-apparaat echt kunnen pushen om slimme dingen te doen, zoals automatische en repetitieve (maar essentiële) taken automatiseren om je leven veel, veel gemakkelijker te maken.V

Handige tips en richtlijnen voor freelance schrijven
De freelancewereld is een levend slagveld waar ondernemers met open ogen moeten slapen. Wanneer u de rol van freelancer vervult, moet u op veel verschillende gebieden werken, afgezien van uw keuze van handel. Een van de grote onderwerpen is juridische documentatie en papierwerk.Het probleem met freelance werken is om niemand (gratis) te laten raadplegen of contracten voor u te schrijven