 nl.hideout-lastation.com
nl.hideout-lastation.com
Deze site controleert of uw taak wordt overgenomen door robots
Automatisering, het scenario waarin menselijke arbeiders worden vervangen door robots, wordt gestaag realiteit, dankzij de snelle verbetering van zowel kunstmatige intelligentie als robotica-technologie .
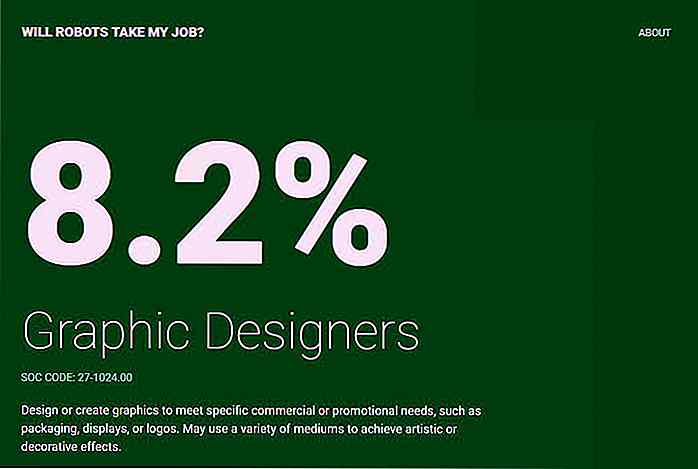
Aangezien automatisering binnenkort een vast onderdeel van het leven kan worden, vragen sommigen zich af welke banen potentieel door robots kunnen worden overgenomen. Als je een van de nieuwsgierigen bent, kan een website genaamd Will Robots Take My Job je interesse opwekken.
Ontwikkeld door Dimitar Raykov en Mubashar Iqbal, laat deze eenvoudige website je de mogelijkheid van automatisering controleren die de functie beïnvloedt . Het enige dat u hoeft te doen, is een taakpositie intypen, op een van de vele opties klikken die eronder verschijnen, en het zou u vertellen hoe waarschijnlijke automatisering die specifieke functiepositie kan beïnvloeden .
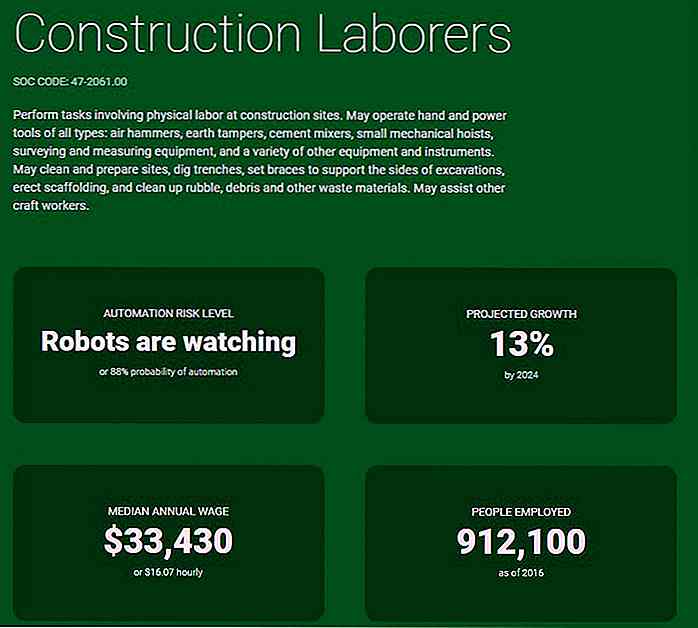
 Naast automatiseringsmogelijkheden biedt de website ook enkele tamelijk bruikbare statistieken met betrekking tot de functiepositie, zoals de verwachte groei van de baan voor de komende zeven jaar, het mediane jaarlijkse loon van de functie, evenals het aantal mensen dat in die specifieke positie werkt als van 2016.
Naast automatiseringsmogelijkheden biedt de website ook enkele tamelijk bruikbare statistieken met betrekking tot de functiepositie, zoals de verwachte groei van de baan voor de komende zeven jaar, het mediane jaarlijkse loon van de functie, evenals het aantal mensen dat in die specifieke positie werkt als van 2016. Alle gegevens die door de website worden gegenereerd, zijn afkomstig van een rapport uit 2013 dat onderzoekt hoe automatisering de arbeidsmarkt kan beïnvloeden . Hoewel de website interessant is, moet u de resultaten waarschijnlijk niet te serieus nemen, omdat dit slechts schattingen zijn .
Alle gegevens die door de website worden gegenereerd, zijn afkomstig van een rapport uit 2013 dat onderzoekt hoe automatisering de arbeidsmarkt kan beïnvloeden . Hoewel de website interessant is, moet u de resultaten waarschijnlijk niet te serieus nemen, omdat dit slechts schattingen zijn .
![Bekijk video's bij vloeiend afspelen met Smooth Video Project [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)
Bekijk video's bij vloeiend afspelen met Smooth Video Project [Windows]
Merk je dat video's bekeken op high-end tv's, soepeler, duidelijker en "vloeiender" lijken? In een snelle actiescène kunnen we amper zien wat er aan de hand is, omdat de meeste video's worden geprojecteerd met 24 frames per seconde. "Frame Interpolation" -technologie helpt bij het genereren van tussentijdse animatie tussen frames om een vloeiende beweging te produceren; dus tijdens een snelbewegende scène ziet de video er niet vaag uit. (Afb

CSS3-animatie - Een uitwaaiering creëren met bounce-effect met Bezier-curve
Wist u dat geometrische transformaties die zijn toegevoegd aan HTML-elementen met de CSS- transform eigenschap, zoals schaal, skew en roteren, kunnen worden geanimeerd? ? Ze kunnen worden geanimeerd met behulp van de transition en @keyframes animaties, maar wat nog cooler is, is dat geanimeerde transformaties een tandje hoger kunnen worden gezet door een klein bounce-effect toe te voegen, met behulp van de cubic-bezier() timingfunctie



![30 pittoreske dorpen recht uit Fairy Tales [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)