nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw functie-rijke jQuery-carrousels met Slick
Niet veel carrouselbibliotheken kunnen concurreren met Slick . Het is de meest jQuery-invoegtoepassing voor het bouwen van dynamische carrousels op het web.
Het is volledig gratis en gebouwd bovenop jQuery . De code is super eenvoudig in te stellen, hoewel het een paar afhankelijkheden vereist . Maar met zoveel functionaliteit is het de moeite waard om extra bibliotheken toe te voegen om dit te laten werken.
Om Slick te installeren, kunt u de GitHub-repo bezoeken en een kopie downloaden. Het wordt geleverd met twee CSS-bestanden : een voor de basisconfiguratie en een andere voor het standaard Slick-thema . U kunt deze bestanden gemakkelijk combineren in uw primaire CSS-stylesheet als u ruimte wilt besparen.
Vervolgens hebt u twee jQuery-afhankelijkheden nodig : de primaire jQuery-bibliotheek samen met jQuery Migrate . Slick vereist een minimum aan jQuery 1.7+, wat geen probleem mag zijn voor een moderne ontwikkelomgeving.
Vanaf hier voegt u het Slick.js bestand toe en laat het los. Slideshows kunnen met zeer weinig code worden gemaakt en dit is een direct voorbeeld van de Slick-website:
jouw inhoudjouw inhoudjouw inhoud
Met een simpele
Slick wordt geleverd met tientallen geweldige functies, waaronder veegfunctionaliteit op mobiel en puntnavigatie . U kunt ook autoplay, aangepaste animaties, aangepaste callbacks en nog veel meer instellen.
Deze bibliotheek is een compleet beest voor het maken van draaiende carrousels . En je kunt het allemaal met enkele eenvoudige regels jQuery doen, wat dit nog ongelooflijker maakt.
 Ga naar de Slick-startpagina om alle demo's te bekijken en aan de slag te gaan. Je kunt ook alle broncode en volledige documentatie vinden voor instellingen / opties in de GitHub-repo.
Ga naar de Slick-startpagina om alle demo's te bekijken en aan de slag te gaan. Je kunt ook alle broncode en volledige documentatie vinden voor instellingen / opties in de GitHub-repo.

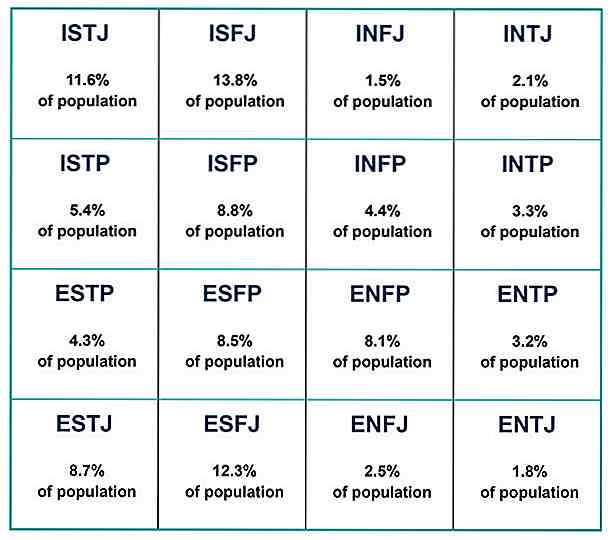
Hoe uw MBTI-persoonlijkheidstype van invloed kan zijn op uw carrièrekeuzen
De Myer-Briggs Type Indicator (MBTI), ontwikkeld in de jaren zestig door het moeder-dochterpaar, Katherine Cook Briggs en Isabel Briggs Myer, is gebaseerd op theorieën van de prominente psycholoog Dr. Carl Gustav Jung. Elk jaar worden meer dan 1, 5 miljoen MBTI persoonlijkheidstests uitgevoerd bij verschillende personen om hen te helpen verschillende doelen te verkennen .

Tekst-naar-spraakfunctie toevoegen op elke webpagina
De tekst-naar-spraakfunctie verwijst naar de gesproken vertelling van een tekst die op een apparaat wordt weergegeven. Op dit moment hebben apparaten zoals laptops, tablets en mobiele telefoons deze functie al . Elke toepassing die op deze apparaten wordt uitgevoerd, zoals een webbrowser, kan hiervan gebruikmaken en de functionaliteit uitbreiden