De haas met veel vrienden

Een haas was erg populair bij ...
Maar hij weigerde en verklaarde dat ...
Moraal van het verhaal...
 nl.hideout-lastation.com
nl.hideout-lastation.com
De tekst-naar-spraakfunctie verwijst naar de gesproken vertelling van een tekst die op een apparaat wordt weergegeven. Op dit moment hebben apparaten zoals laptops, tablets en mobiele telefoons deze functie al . Elke toepassing die op deze apparaten wordt uitgevoerd, zoals een webbrowser, kan hiervan gebruikmaken en de functionaliteit uitbreiden . De vertellerfunctie kan een geschikt hulpmiddel zijn voor een toepassing die overvloedige tekst weergeeft, omdat deze de mogelijkheid biedt om te luisteren naar bezoekers van de website.
De Web Speech JavaScript API is de toegangspoort tot de Text-to-Speech-functie van een webbrowser . Dus als u de tekst-naar-spraak-functionaliteit wilt introduceren op een tekstzware webpagina en uw lezers naar de inhoud wilt laten luisteren, kunt u gebruikmaken van deze handige API of, meer in het bijzonder, de SpeechSynthesis interface .
Laten we beginnen om een webpagina te maken met de voorbeeldtekst die ik wil vertellen en drie knoppen .
De haas met veel vrienden
Een haas was erg populair bij ...
Maar hij weigerde en verklaarde dat ...
Moraal van het verhaal...
De knoppen zijn de knoppen voor de vertelling . Nu moeten we ervoor zorgen dat de UA de SpeechSynthesis interface ondersteunt. Om dit te doen, controleren we snel met JavaScript of het window de eigenschap 'speechSynthesis' heeft of niet.
onload = function () {if ('speechSynthesis' in venster) {/ * spraaksynthese ondersteund * /} else {/ * spraaksynthese niet ondersteund * /}} Als speechSynthesis beschikbaar is, maken we eerst een referentie voor speechSynthesis die we toewijzen aan de synth variabele. We initiëren ook een vlag met de false waarde (we zullen het doel ervan later in de post zien), en we creëren ook referenties & klik event handlers voor de drie knoppen (Play, Pause, Stop).
Wanneer de gebruiker op een van de knoppen klikt, wordt de bijbehorende functie ( onClickPlay(), onClickPause(), onClickStop() ) aangeroepen.
if ('speechSynthesis' in venster) {var synth = speechSynthesis; var flag = false; / * verwijzingen naar de knoppen * / var playEle = document.querySelector ('# play'); var pauseEle = document.querySelector ('# pause'); var stopEle = document.querySelector ('# stop'); / * klik op gebeurtenishandlers voor de knoppen * / playEle.addEventListener ('klik', onClickPlay); pauseEle.addEventListener ('klik', onClickPause); stopEle.addEventListener ('klik', onClickStop); functie onClickPlay () {} functie onClickPause () {} functie onClickStop () {}} Laten we nu de klikfuncties van de drie afzonderlijke knoppen bouwen die worden aangeroepen door de gebeurtenishandlers.
Wanneer op de knop Afspelen wordt geklikt, controleren we eerst de flag . Als het false, stellen we het in op true, dus als er op een later tijdstip op de knop wordt geklikt, wordt de code binnen de eerste if voorwaarde niet uitgevoerd (niet tot de vlag weer false is).
Vervolgens maken we een nieuw exemplaar van de SpeechSynthesisUtterance interface dat informatie bevat over de spraak, zoals de tekst die moet worden gelezen, het spraakvolume, de gesproken stem, de snelheid, de toonhoogte en de taal van de spraak. We voegen de artikeltekst als parameter van de constructor toe en wijzen deze toe aan de utterance .
function onClickPlay () {if (! flag) {flag = true; uitspreken = nieuwe SpeechSynthesis Uitwisseling (document.querySelector ('article'). textContent); utterance.voice = synth.getVoices () [0]; utterance.onend = function () {flag = false; }; synth.speak (uitingen); } if (synth.paused) {/ * unpause / resume vertelling * / synth.resume (); }} We gebruiken de methode SpeechSynthesis.getVoices() om een stem voor de spraak aan te wijzen op basis van de stemmen die beschikbaar zijn op het apparaat van de gebruiker. Omdat deze methode een array met alle beschikbare spraakopties in een apparaat retourneert, wijzen we de eerste beschikbare apparaatstem toe met behulp van utterance.voice = synth.getVoices()[0]; uitspraak.
De onend eigenschap vertegenwoordigt een gebeurtenishandler die wordt uitgevoerd wanneer de spraak is voltooid . Van binnen veranderen we de waarde van de vlagvariabele terug naar false, zodat de code die de spraak start kan worden uitgevoerd wanneer de knop opnieuw wordt aangeklikt .
Vervolgens noemen we de methode SpeechSynthesis.speak() om de vertelling te starten . We moeten ook controleren of het verhaal is onderbroken, waarvoor we de alleen- SpeechSynthesis.paused eigenschap SpeechSynthesis.paused . Als de gesproken tekst is onderbroken, moeten we de tekst op de knop klikken, die we kunnen gebruiken door de methode SpeechSynthesis.resume() gebruiken.
Laten we nu de functie onClickPause() waarin we eerst controleren of het verhaal aan de gang is en niet is gepauzeerd . We kunnen deze voorwaarden testen door gebruik te maken van de eigenschappen SpeechSynthesis.speaking en SpeechSynthesis.paused . Als beide voorwaarden waar zijn, pauzeert onze functie onClickPause() de spraak door de methode SpeechSynthesis.pause() aan te roepen.
function onClickPause () {if (synth.speaking &&! synth.paused) {/ * pauzeer vertelling * / synth.pause (); }} De functie onClickStop() is op dezelfde manier opgebouwd als onClickPause() . Als de spraak SpeechSynthesis.cancel(), stoppen we deze door de methode SpeechSynthesis.cancel() aan te roepen die alle uitingen verwijdert .
function onClickStop () {if (synth.speaking) {/ * stop commentaar * / / * voor safari * / flag = false; synth.cancel (); }} Houd er rekening mee dat bij het annuleren van spraak de gebeurtenis onend automatisch wordt onend en dat we de code voor het opnieuw instellen van de vlag al hebben toegevoegd. Er is echter een fout in de Safari-browser die verhindert dat deze gebeurtenis wordt geactiveerd, daarom hebben we de vlag opnieuw ingesteld in de functie onClickStop() . U hoeft het niet te doen als u Safari niet wilt ondersteunen.
Alle nieuwste versies van moderne browsers hebben volledige of gedeeltelijke ondersteuning voor de API voor spraaksynthese. Webkit-browsers spelen geen spraak vanaf meerdere tabbladen, pauzeren is buggy (werkt maar bugt) en spraak wordt niet gereset wanneer de gebruiker de pagina opnieuw laadt in Webkit-browsers.
Bekijk de live demo hieronder, of bekijk de volledige code op Github.
Zie de Pen à° à ... ¸à ¢ Â?  "Ã,  Tekst naar spraak - JavaScript door HONGKIAT (@hkdc) op CodePen.

Hoe een verkeerde carrière-keuze te overleven
"Heb je een verkeerde baan gehad?" Of "heb je een verkeerde afslag genomen in je carrière?" Zijn de ideeën waar de meeste websites voor zoeken naar werk hun promotiestrategie op baseren. Evenzo zijn carrièreblogs en HR-tijdschriften vol met artikelen over hetzelfde thema.Dit is eigenlijk een zeer effectieve tactiek die honderden werknemers aanspreekt die denken dat ze misschien een valse zet hebben gemaakt in het kiezen van hun huidige carrière. Ov

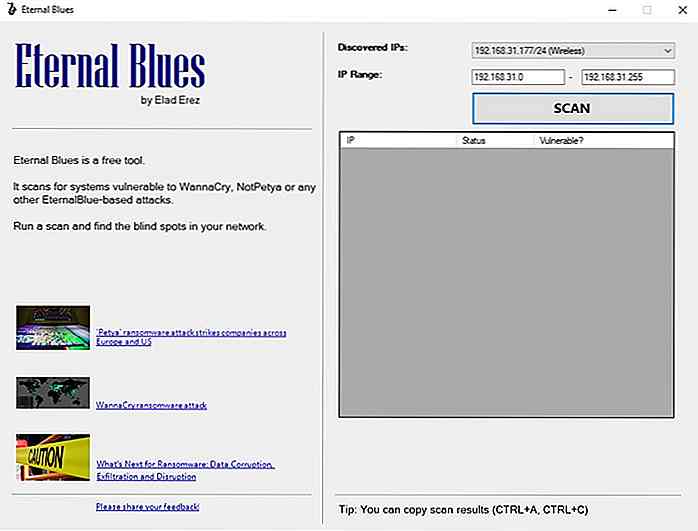
Scan Windows for Ransomware Vulnerability with This Free Tool
Ransomware heeft de laatste tijd enorm veel bekendheid gekregen dankzij twee grote uitbraken die vrij recent plaatsvonden. De eerste is de beruchte WannaCry ransomware die het nieuws maakte toen het werd verspreid naar het Britse National Health Service (NHS) -systeem . De tweede is de NoPetya ransomware gericht op systemen en computers in heel Europa